本文主要介绍了CSS 类选择符和ID选择符的区别,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家更好的学习CSS 类选择符和ID选择符。
类选择符

HTML代码:
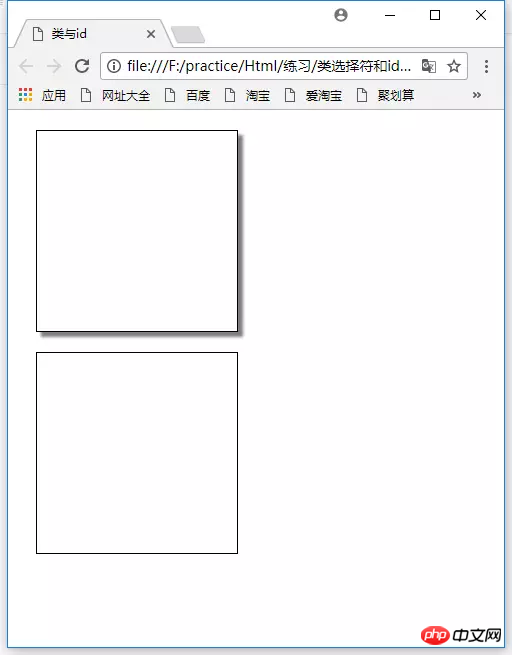
<p class="one"></p> <p></p>
CSS代码:
p {
width: 200px;
height: 200px;
border: 1px solid #000;
margin: 20px;
}
.one {
box-shadow: 5px 5px 3px rgba(0,0,0,.5);
}如果想让网页中某些元素的外观与其他同类标签区分开,可以使用类选择符。
首先给选择符起一个名字,然后把这个名字指定给想装饰的HTML标签。例如上一个例子中,我就给第一个p命名为“one”。
类选择符还能精确控制某个元素的外观,而不管元素使用的是哪个标签。比如想要装饰一段话里的一两个词,儿不想影响整个
标签的外观。这时就可以用类选择符选取要装饰的词。
需要注意的是,使用类选择符选取某个标签里的部分单词时,需要借助标签。
类选择符的用法:
在CSS中,类选择符的名称必须以点号开头。这样Web浏览器才能在样式表中找到类选择符。
类选择符的名称中只能包含字母、数字、连字符和下划线。
选择符的名称必须以字母开头。
类选择符区分大小写。
在HTML中,标签设置class属性。
。
在HTML中,class属性的值前面不用加点号。只有在样式表中类选择符的名称前面需要点号。
一个标签使用多个类
除了可以把同一个类应用到不同的标签上之外,一个标签还可以同时使用多个类。
编写多个类样式,在一个标签中设置多个类,听起来要做很多工作,可在实际开发中却经常这么做。比较火的bootstrap框架就这么做的。
例如我们有多个p,每个p的大小、边框都一样,其他属性各不相同。

HTML代码:
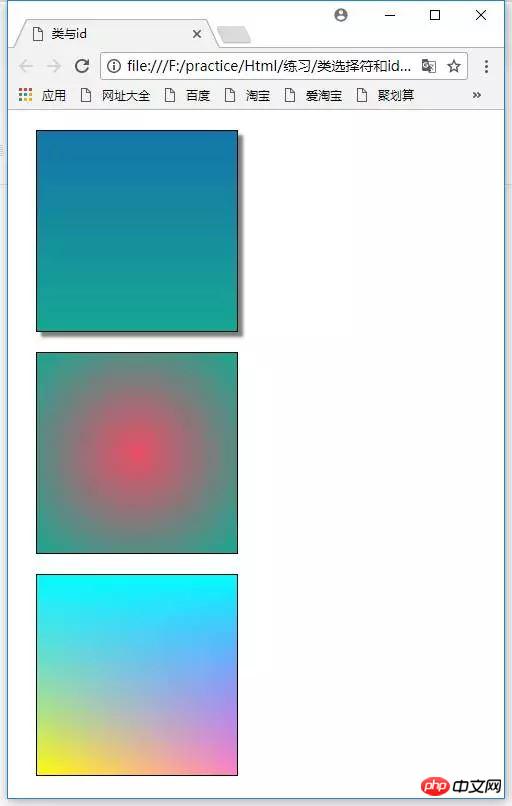
<p class="p one"></p> <p class="p two"></p> <p class="p three"></p>
CSS代码:
/* 类型选择器 */
p {
width: 200px;
height: 200px;
border: 1px solid #000;
margin: 20px;
}
/* 以下三个都是类选择器 */
.one {
background: linear-gradient(#1574A8, #15A892);
box-shadow: 5px 5px 3px rgba(0,0,0,.5);
}
.two {
background: radial-gradient(#E94E65, #15A892);
}
.three {
background:
linear-gradient(to bottom, cyan, transparent),
linear-gradient(225deg, magenta, transparent),
linear-gradient(45deg, yellow, transparent);
}Web浏览器和HTML都允许为同一个标签设置多个类。在HTML中,类通过class属性指定,其值中的每个类名由空格分开。
浏览器会把各个类的属性合并在一起,然后再应用到元素上。
ID选择符
CSS使用ID选择符选取网页中的特定部分,例如横幅、导航栏或者主内容区域。
在HTML中设置ID的方法与设置类的方法差不多,不过使用的属性不同。

HTML代码:
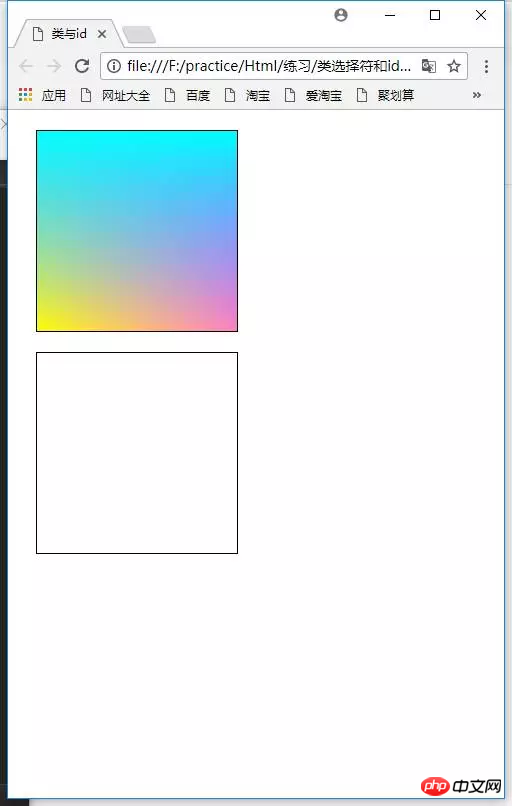
<p id="d1"></p> <p></p>
CSS代码:
p {
width: 200px;
height: 200px;
border: 1px solid #000;
margin: 20px;
}
#d1 {
background:
linear-gradient(to bottom, cyan, transparent),
linear-gradient(225deg, magenta, transparent),
linear-gradient(45deg, yellow, transparent);
}在HTML中,元素设置id属性。
在CSS中,用 # 井号开头,后面跟着id名。
正确地使用ID
HTML的id属性有些作用是class属性实现不了的。这些优势与CSS没关系,因此完全可以不适用ID选择符。
ID的优势:
为网页重点元素设定ID后,JavaScript程序员可以通过ID轻易定位并处理网页中的某部分内容。例如,程序员经常会为表单的元素设定ID,例如填写访客名字的文本框。JavaScript通过ID定位这个表单元素后可以做很多处理,例如,确保访客提交表单时哪个字段不是空的。
使用ID还能链接到网页中的特定部分,对内容多的网页来说,这样便于快速导航。如果有个按字母表顺序排列的术语表,可以使用ID选择符链接到以各个字母开头的部分。
Web设计圈有个趋势,尽量不在CSS中使用ID选择符。
我的理解是因为ID选择符的特指度比较高,后续如果要覆盖样式会增大难度。而且ID的使用程度没类的使用程度广。
ID属性就相当于我们人的身份证,具有唯一的标示性。
类属性就有点类似人的价值观,拥有同一种价值观的人可以有很多,一个人也可以同时拥有几种价值观。
ID选择器和类选择器的不同点
一个元素可以有多个类,一个类也可以添加到多个元素中。
一个ID在同一个网页中只能出现一次,一个元素只能有一个ID。
相关推荐:
CSS 类选择器(四)_html/css_WEB-ITnose
以上是关于CSS 类选择符和ID选择符的区别详解的详细内容。更多信息请关注PHP中文网其他相关文章!




