IE7中无法使用Jquery动态操作页面元素的name属性,怎么解决这个问题呢?本文主要和大家分享,解决IE7中使用jQuery动态操作name问题,需要的朋友参考下吧,希望能帮助到大家。
问题:IE7中无法使用Jquery动态操作页面元素的name属性。
在项目中有出现问题,某些客户的机器偶尔会有,后台取不到前台的数据值。
然开发和测试环境总是不能重现问题。坑爹之处就在于此,不能重现就不能调试,就不能知道改了后还会不会有这样的问题。
想想可能与客户环境唯一不同就只有可能是js缓存问题了,然后把所有的js文件引用的地方都加上一个当前时间参数,然问题依然存在。
本来规定的版本就是IE8,所以也没有想过会有版本兼容问题,在说了咱用的是jquery,jqeruy的出现不就是号称为了解决浏览器的兼容问题么。
该死了问题,还真实版本问题。因为某些页面需要用到IE8的兼容模式,然兼容模式其实就是像下兼容,那不就是兼容IE7 了么?
于是本地用demo测试了下。
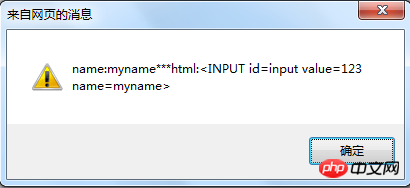
IE8:

ok!
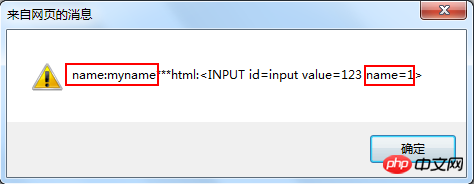
IE8兼容模式:

??为什么 $("#input").attr("name")取到的是修改后的值,而$("#p").html() 取到的name还是原先的值??
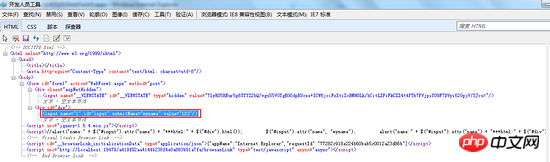
F12查看生成的html

擦 submitName 是什么东东?明显name没有改变。submitName 应该是jquery生成的 然后读取name的时候 也是直接读取的submitName 的值。
那 为什么$("#p").html() 取的值中没有submitName 呢 ?? 我也不知道jquery中的html方法是怎么实现的~~
项目中的实现方式类似于:
这样 在IE8和谷歌浏览器 取值正常,在IE8兼容模式却取不到值。【不要问为什么非要这么赋值取值,这是demo'类似于'的实现,且是一个框架】
解决方案:
1.直接用jquery修改name 然后访问name是ok的,虽然 中间是生成了submitName 。
2.可以先$("#p2").html($("#p").html()); 然后在修改.attr("name", "myname");
3.可以直接拼接html。 $("#p").html("")
最后百度了下,原来是 IE7不能用document.getElementsByName()访问js动态创建和修改后的name值。
相关推荐:
实例详解node.js用fs.rename强制重命名或移动文件夹
如何解决IE8浏览器下dom元素不区分name属性大小写问题
以上是IE7中使用jQuery动态操作name问题解决办法的详细内容。更多信息请关注PHP中文网其他相关文章!




