本文主要介绍了jQuery中过滤器的基本用法,结合简单实例形式分析了jQuery过滤器针对table表格元素属性进行判断与设置的相关操作技巧,需要的朋友可以参考下,希望能帮助到大家。
本文实例讲述了jQuery中过滤器的基本用法。分享给大家供大家参考,具体如下:
HTML正文:
<input type="button" id="b1" value="偶数行红色"><br> <input type="button" id="b2" value="奇数行绿色"><br> <table border=1 width="100px"> <tr><td>1</td><td>1</td><td>1</td><td>1</td></tr> <tr><td>2</td><td>2</td><td>2</td><td>2</td></tr> <tr><td>3</td><td>3</td><td>3</td><td>3</td></tr> <tr><td>4</td><td>4</td><td>4</td><td>4</td></tr> <tr><td>5</td><td>5</td><td>5</td><td>5</td></tr> </table><br> <input type="button" id="b3" value="奇数列红色"><br> <input type="button" id="b4" value="偶数列绿色"><br> <table border=1 width="100px"> <tr><td>1</td><td>1</td><td>1</td><td>1</td></tr> <tr><td>2</td><td>2</td><td>2</td><td>2</td></tr> <tr><td>3</td><td>3</td><td>3</td><td>3</td></tr> <tr><td>4</td><td>4</td><td>4</td><td>4</td></tr> <tr><td>5</td><td>5</td><td>5</td><td>5</td></tr> </table><br> <input type="button" id="b5" value="奇数元素绿色"><br> <table border=1 width="100px"> <tr><td>1</td><td>1</td><td>1</td><td>1</td><td>1</td></tr> <tr><td>2</td><td>2</td><td>2</td><td>2</td><td>2</td></tr> <tr><td>3</td><td>3</td><td>3</td><td>3</td><td>3</td></tr> <tr><td>4</td><td>4</td><td>4</td><td>4</td><td>4</td></tr> <tr><td>5</td><td>5</td><td>5</td><td>5</td><td>5</td></tr> </table>
Javascript操作代码:
$('#b1').click(function(){
/*table:eq(0) tr:even table:eq(0):筛选出第一张表格 tr:even:筛选出tr属性的对象
*注意table和tr对象中间有空格,表示从属关系
*/
$('table:eq(0) tr:even').css("background","red");
});
$('#b2').click(function(){
$('table:eq(0) tr:odd').css("background","green");
});
$('#b3').click(function(){
$('table:eq(1) td:even').css("background","red");
});
$('#b4').click(function(){
$('table:eq(1) td:odd').css("background","green");
});
$('#b5').click(function(){
$('table:eq(2) td:even').css("background","green");
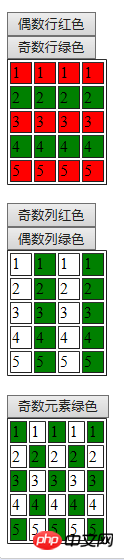
});效果:

相关推荐:
以上是实例详解jQuery中过滤器的基本用法的详细内容。更多信息请关注PHP中文网其他相关文章!




