遇到一个项目,该项目需要一份根据本地数据的筛选分页功能,在网上搜了搜全是ajax获取的数据,修改起来太费力气,于是自己就动手写了,本文就和大家分享vuejs实现本地数据筛选分页功能的思路,希望能帮助到大家。
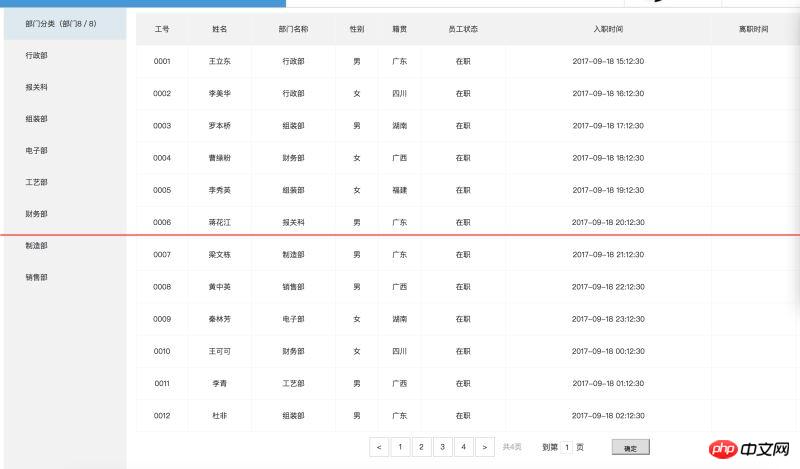
效果图:

项目需要:点击左侧进行数据筛选,实现自动分页,自动生成页数,点击自动跳转
项目代码:js代码
var subList=new Vue({
el:'#main',
data:{
// subcontentData为本地数据
subContents:subcontentData,
// 页面需要展现的数据
yemiandata:[],
// 页面展现条数
datanum:12,
// 开始椰树
startnum:0,
// 结束椰树
endnum:1,
// 一共多少页
btnnum:0,
// 生成切换页面的按钮用
listnum:[],
// input跳转
jemp:1,
},
methods:{
filters(num){
this.subContents=subcontentData;
// 需要重置防止翻页导致startnum和endnum不一致
this.startnum=0;
this.endnum=1;
// 这里是判断筛选按钮
switch(num){
case 0: $('#sublist li').css({
background:'#f2f2f2'
}).eq(0).css({
background:'#dbe9f0'
});
this.fenye();
break;
case 1:
$('#sublist li').css({
background:'#f2f2f2'
}).eq(1).css({
background:'#dbe9f0'
});
this.subContents=this.subContents.filter(num=>{
return String(num['department']).includes('行政');
});
this.fenye();
break;
case 2:
$('#sublist li').css({
background:'#f2f2f2'
}).eq(2).css({
background:'#dbe9f0'
});
this.subContents=this.subContents.filter(num=>{
return String(num['department']).includes('报关');
});
this.fenye();
break;
case 3:
$('#sublist li').css({
background:'#f2f2f2'
}).eq(3).css({
background:'#dbe9f0'
});
this.subContents=this.subContents.filter(num=>{
return String(num['department']).includes('组装');
});
this.fenye();
break;
case 4:
$('#sublist li').css({
background:'#f2f2f2'
}).eq(4).css({
background:'#dbe9f0'
});
this.subContents=this.subContents.filter(num=>{
return String(num['department']).includes('电子');
});
this.fenye();
break;
case 5:
$('#sublist li').css({
background:'#f2f2f2'
}).eq(5).css({
background:'#dbe9f0'
});
this.subContents=this.subContents.filter(num=>{
return String(num['department']).includes('工艺');
});
this.fenye();
break;
case 6:
$('#sublist li').css({
background:'#f2f2f2'
}).eq(6).css({
background:'#dbe9f0'
});
this.subContents=this.subContents.filter(num=>{
return String(num['department']).includes('财务');
});
this.fenye();
break;
case 7:
$('#sublist li').css({
background:'#f2f2f2'
}).eq(7).css({
background:'#dbe9f0'
});
this.subContents=this.subContents.filter(num=>{
return String(num['department']).includes('制造');
});
this.fenye();
break;
case 8:
$('#sublist li').css({
background:'#f2f2f2'
}).eq(8).css({
background:'#dbe9f0'
});
this.subContents=this.subContents.filter(num=>{
return String(num['department']).includes('销售');
});
this.fenye();
break;
}
},
// 分野函数
fenye(){
this.yemiandata=this.subContents.slice(this.startnum*this.datanum,this.endnum*this.datanum);
this.btnnum=Math.ceil(this.subContents.length/this.datanum);
this.listnum=[];
for(i=0;i= this.btnnum){
alert('最后一页了');
return false;
}
this.endnum++;
this.startnum++;
},
// 上一页函数
prevlist(){
if(this.startnum<= 0){
alert('第一页了');
return false;
}
this.endnum--;
this.startnum--;
},
// 按钮跳转到制定的页面
jemppage(list){
this.startnum=list-1;
this.endnum=list;
},
// input跳抓
goindex(){
console.log(parseInt(this.jemp));
if(parseInt(this.jemp)>this.btnnum){alert('请输入合法参数');return}
this.endnum=this.jemp;
this.startnum=this.jemp-1;
}
},
// 使用一个监听。可以减少很多代码
watch:{
startnum(n,o){
this.yemiandata=this.subContents.slice(n*this.datanum,(parseInt(n)+1)*this.datanum);
}
}
});
subList.filters(0);
subList.fenye();
// 封装一下底部btn方法 底部自动大小
function btnwidth(){
$('#fbtn').css({
width:(subList.listnum.length+2)*40+293+'px',
marginLeft:-((subList.listnum.length+2)*40+293)/2+'px'
})
}
btnwidth(); 下面是html节点代码:
部门分类(部门8/8)
行政部
报关科
组装部
电子部
工艺部
财务部
制造部
销售部
主机名称
添加
| 工号 | 姓名 | 部门名称 | 性别 | 籍贯 | 员工状态 | 入职时间 | 离职时间 | 离职类别 |
|---|---|---|---|---|---|---|---|---|
| {{subContent.num}} | {{subContent.name}} | {{subContent.department}} | {{subContent.sex}} | {{subContent.addres}} | {{subContent.staic}} | {{subContent.jointime}} | {{subContent.leavetime}} | {{subContent.type}} |
共{{btnnum}}页
到第 页
说下思路:首先我们需要本地一组数据,通过vue添加到页面中,第二步我们需要做好分页,那么可以写一个函数对吧,所以有了下面的fenye(命名不规范,大虾勿怪)函数,所谓分页无非就是把一个大数据分成每个小页面去展现,所以我写了一个专门用来展现的数组,也就是yemiandata(同样不规范,我说因为我做的网站内容太多了,所以命名已经用尽了,你们信么),之后我们需要得到多少个页面,并变成一个btn按钮,为了省事,我增加了一个watch:用来监听startnum(开始页数)他变化的话就改变展现。
第三步:分页的话肯定要有上一页下一页,这个就简单多了下一页就是startnum和endnum都增加一,上一页反之。
第四步:也要有点击页数的按钮进行跳转,这个也不难,就是让按钮点下去跳转到指定页,但是去写函数么?不现实对吧,所以我用了一个数组listnum存放多少个按钮,这里解释下为什么不用变量用数组,因为vue中v-for不支持变量循环,所以我改用数组,方便前面html生成节点。
第五步说了需要做筛选,筛选的话就是吧需要展现的素组变成包含制定关键词的,filters函数,利用js的filter和includes进行筛选,做完看看,失败了,出现了很多undefind,为什么?仔细看看没有重置数组,导致第二次筛选是在第一次筛选完的基础筛选。那就重置一下。
大家学会了吗?赶紧动手尝试一下吧。
相关推荐:
以上是vuejs实现本地数据筛选分页功能的思路的详细内容。更多信息请关注PHP中文网其他相关文章!




