目前在开发个人博客项目中,一开始就没准备使用一些现在比较流行的UI库(毕竟是个人项目,多练练手还是好的),所以需要自己开发几个全局组件,这里以MessageBox为例记录下Vue.js如何开发全局组件。
Talk is cheap. Show me the code.
<span style="font-size: 16px;">// /src/components/MessageBox/index.vue<br><template><br> <p class="message-box" v-show="isShowMessageBox"><br> <p class="mask" @click="cancel"></p><br> <p class="message-content"><br> <svg class="icon" aria-hidden="true" @click="cancel"><br> <use xlink:href="#icon-delete"></use><br> </svg><br> <h3 class="title">{{ title }}</h3><br> <p class="content">{{ content }}</p><br> <p><br> <input type="text" v-model="inputValue" v-if="isShowInput" ref="input"><br> </p><br> <p class="btn-group"><br> <button class="btn-default" @click="cancel" v-show="isShowCancelBtn">{{ cancelBtnText }}</button><br> <button class="btn-primary btn-confirm" @click="confirm" v-show="isShowConfimrBtn">{{ confirmBtnText }}</button><br> </p><br> </p><br> </p><br> </template><br> <br> <script><br> export default {<br> props: {<br> title: {<br> type: String,<br> default: '标题'<br> },<br> content: {<br> type: String,<br> default: '这是弹框内容'<br> },<br> isShowInput: false,<br> inputValue: '',<br> isShowCancelBtn: {<br> type: Boolean,<br> default: true<br> },<br> isShowConfimrBtn: {<br> type: Boolean,<br> default: true<br> },<br> cancelBtnText: {<br> type: String,<br> default: '取消'<br> },<br> confirmBtnText: {<br> type: String,<br> default: '确定'<br> }<br> },<br> data () {<br> return {<br> isShowMessageBox: false,<br> resolve: '',<br> reject: '',<br> promise: '' // 保存promise对象<br> };<br> },<br> methods: {<br> // 确定,将promise断定为resolve状态<br> confirm: function () {<br> this.isShowMessageBox = false;<br> if (this.isShowInput) {<br> this.resolve(this.inputValue);<br> } else {<br> this.resolve('confirm');<br> }<br> this.remove();<br> },<br> // 取消,将promise断定为reject状态<br> cancel: function () {<br> this.isShowMessageBox = false;<br> this.reject('cancel');<br> this.remove();<br> },<br> // 弹出messageBox,并创建promise对象<br> showMsgBox: function () {<br> this.isShowMessageBox = true;<br> this.promise = new Promise((resolve, reject) => {<br> this.resolve = resolve;<br> this.reject = reject;<br> });<br> // 返回promise对象<br> return this.promise;<br> },<br> remove: function () {<br> setTimeout(() => {<br> this.destroy();<br> }, 300);<br> },<br> destroy: function () {<br> this.$destroy();<br> document.body.removeChild(this.$el);<br> }<br> }<br> };<br> </script><br> <style lang="scss" scoped><br> // 此处省略 ...<br> </style> <br></span>vue.js官方文档中有开发插件的介绍。具体实现代码如下:
<span style="font-size: 16px;">// /src/components/MessageBox/index.js<br><br>import msgboxVue from './index.vue'; <br>// 定义插件对象<br>const MessageBox = {};<br>// vue的install方法,用于定义vue插件<br>MessageBox.install = function (Vue, options) {<br> const MessageBoxInstance = Vue.extend(msgboxVue);<br> let currentMsg;<br> const initInstance = () => {<br> // 实例化vue实例<br> currentMsg = new MessageBoxInstance();<br> let msgBoxEl = currentMsg.$mount().$el;<br> document.body.appendChild(msgBoxEl);<br> };<br> // 在Vue的原型上添加实例方法,以全局调用<br> Vue.prototype.$msgBox = {<br> showMsgBox (options) {<br> if (!currentMsg) {<br> initInstance();<br> }<br> if (typeof options === 'string') {<br> currentMsg.content = options;<br> } else if (typeof options === 'object') {<br> Object.assign(currentMsg, options);<br> }<br> return currentMsg.showMsgBox()<br> .then(val => {<br> currentMsg = null;<br> return Promise.resolve(val);<br> })<br> .catch(err => {<br> currentMsg = null;<br> return Promise.reject(err);<br> });<br> }<br> };<br>};<br>export default MessageBox;<br></span><span style="font-size: 16px;">// src/main.js<br>import MessageBox from './components/MessageBox/index';<br>Vue.use(MessageBox);<br></span>
按照之前定义好的方法,可以在各个页面中愉快的调用该组件了。
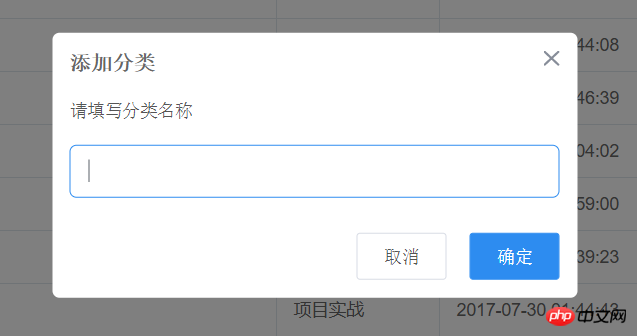
<span style="font-size: 16px;">this.$msgBox.showMsgBox({<br> title: '添加分类',<br> content: '请填写分类名称',<br> isShowInput: true<br>}).then(async (val) => {<br> // ... <br>}).catch(() => {<br> // ...<br>}); <br><br></span>
以上内容就是Vue.js开发一个全局调用的MessageBox组件,希望对大家有帮助。
相关推荐:
以上是Vue.js开发一个全局调用的MessageBox组件的详细内容。更多信息请关注PHP中文网其他相关文章!




