这次给大家实现的案例是用户在微信里打开网页的时候,也可以调用微信支付来完成下单功能。当然,微信官网的,开发文档也有很详细的介绍,但是今天我们来教大家怎样手动做出支付接口的开发。
以提交问题流程为例描述分答微信h5支付过程
1、提交问题domobiletutor方法
(1)费用
(2)支付说明
(3)将费用和支付说明传递给getwopt
2、生成支付参数getwopt方法
(1)获取当前微信公众号的appid、secret和商户号秘钥
(2)生成业务订单号tid\生成uniontid、同时将参数费用、支付说明、用户传递给wechat_build
(3)将以上信息传递给wechat_build
3、申请预支付订单wechat_build方法
(1)构造申请预支付订单的参数:ip地址、开始结束时间、通知url、交易类型
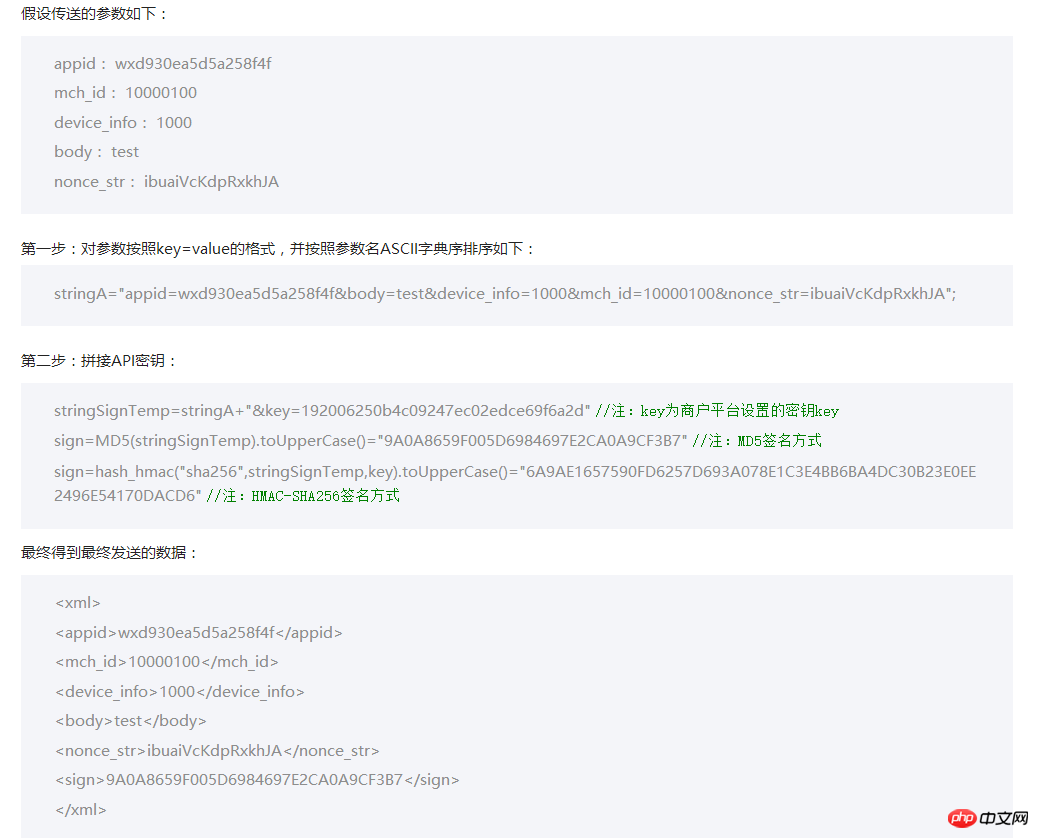
(2)按照生成预支付订单“统一下单”api的要求,生成签名

(3)生成js微信支付签名
appid 时间戳 随机字符 预支付订单号 签名算法,排序后在最后添加上商户秘钥;
md5加密;
全部转换成大写字母;
将以上参数封装到wopt对象中;
4、h5页面支付
利用后台生成的支付参数,实现h5微信支付
相信看了这些案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
相关阅读:
以上是用h5做出微信的支付过程的实现步骤的详细内容。更多信息请关注PHP中文网其他相关文章!




