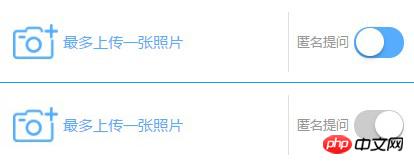
在很多设计图上,会有如下图开关或者单选,今天我就来讲讲如何用css去实现动态的开关。

html代码中,是很简单的
<input type="checkbox" id="1" class="checkbox"> <label class="switch" for="1"></label>
下面是我们css代码
<style>
.checkbox {
display: none;
}
.switch {
width: 50px;
height: 31px;
background: #56ACFE;
border-radius: 20px;
padding: 1px;
box-sizing: border-box;
display: inline-block;
margin-top: 15px;
}
.switch:after {
content: '';
box-shadow: 0 3px 8px 0 rgba(0,0,0,0.15), 0 1px 1px 0 rgba(0,0,0,0.16), 0 3px 1px 0 rgba(0,0,0,0.10);
width: 28px;
height: 28px;
background: #fff;
border-radius: 50%;
display: block;
margin-left: 1px;
float: left;
transition: all 0.5s;
}
.checkbox:checked+.switch:after {
margin-left: 20px;
}
.checkbox:checked+.switch {
background: #ccc;
}
</style>
就这样,就实现了这个设计图上和手机上经常出现的开关。
以上是CSS如何实现手机中开关的实例分析的详细内容。更多信息请关注PHP中文网其他相关文章!




