我假设你环境已经安装好了:

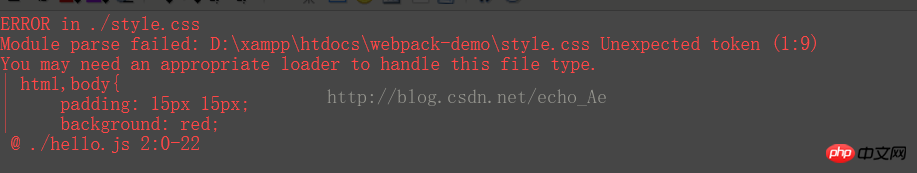
webpack默认是不支持打包css(style)的
需要安装
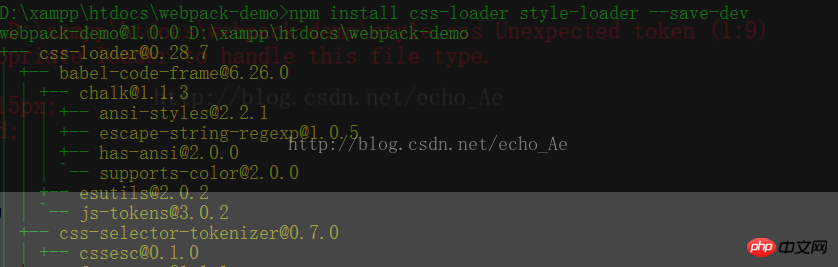
npm install css-loader style-loader --save-dev

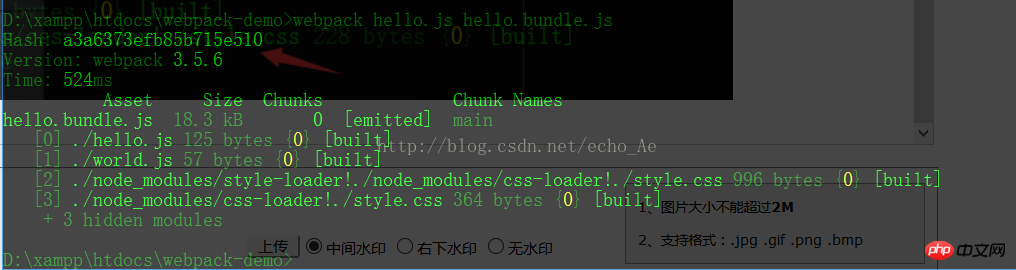
安装完成之后,你还要在你引入css的地方前面加入 "css-loader!路径"
// 打包之后css有效果需要加 style-loader 不然就没有效果require('style-loader!css-loader!./style.css')
还有一种简便的写法
直接引入
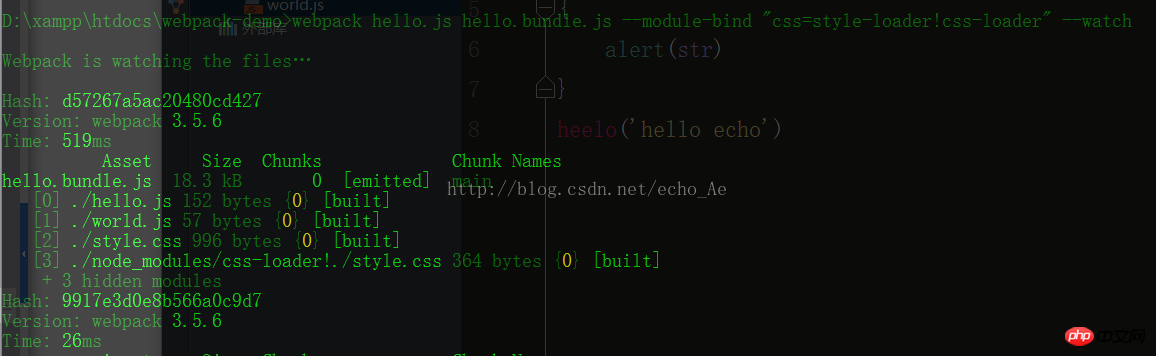
require('./style.css')在命令行
webpack hello.js hello.bundle.js --module-bind "css=style-loader!css-loader" --watch

只能你修改了 去页面刷新就可以使用了
以上是如何用webpack进行css的打包的详细内容。更多信息请关注PHP中文网其他相关文章!




