
如图,弹性盒分为两个轴,一个是主轴,一个是交叉轴,主轴方向可以改变(左右改上下),主轴方向改变后,交叉轴方向也会随之改变

从图上可以看出,ie对于弹性盒的支持可以说是呵呵了,其他的浏览器还可以,迫于ie的坑,在pc上感觉就可以放弃这种布局方案了,但是在移动端,从安卓2.1就开始支持(需要兼容式写法),所以在移动端,还是可以使用的,不过该加的前缀还是不能忘记的。
display: flex;
兼容写法(IE10下版本不支持这属性)
display:-webkit-box; display: -moz-box; display: -ms-flexbox; display: -webkit-flex; display: flex;

flex-direction: row; row:水平方向从左到右(默认) row-reverse:主轴从右到左 column:主轴从上到下 column-reverse:主轴从下到上
兼容式写法
-webkit-box-orient:vertical; -webkit-box-direction:normal; -moz-box-orient:vertical; -moz-box-direction:normal; flex-direction:column;

flex-wrap:设置当前容器尺寸不足的情况下,项目是否换行显示。默认不可以换行显示。 nowarp:项目不换行显示(默认) warp:项目换行显示,但是在第一行项目的下边。 warp-reverse:项目换行显示,但是在第一行项目的上边
兼容式写法
-webkit-flex-wrap:wrap; -webkit-box-lines:multiple; -moz-flex-wrap:wrap; flex-wrap:wrap;

flex-flow: row nowrap;
兼容式写法
-webkit-flex-flow:row wrap; -webkit-box-orient:horizontal; -webkit-box-lines:multiple; -moz-flex-flow:row wrap; box-orient:horizontal; box-lines:multiple; flex-flow:row wrap;

flex-start:主轴起始位置对齐 flex-end:主轴结束位置对齐 center:主轴居中对齐 space-between:主轴方向两端对齐,项目之间存在相等的间隔 space-around:主轴方向上的项目左右两端都有间隔,因此两端的项目间隔比中间的项目间隔小一半 justify-content:space-around;
兼容式写法(IE11下版本不支持这属性,其他浏览器要加前缀)
-webkit-justify-content:center; justify-content:center; -moz-box-pack:center; -webkit--moz-box-pack:center; box-pack:center;

flex-start:设置标签交叉轴的起始点对齐 flex-end:设置标签交叉轴的结束点对齐 center:设置标签交叉轴居中对齐 baseline:设置项目中第一行文本的基线对齐 stretch:设置项目的高度占满整个容器的高度(前提:项目的高度未指定) align-items: baseline;
兼容式写法
align-items:center; -webkit-align-items:center; box-align:center; -moz-box-align:center; -webkit-box-align:center;

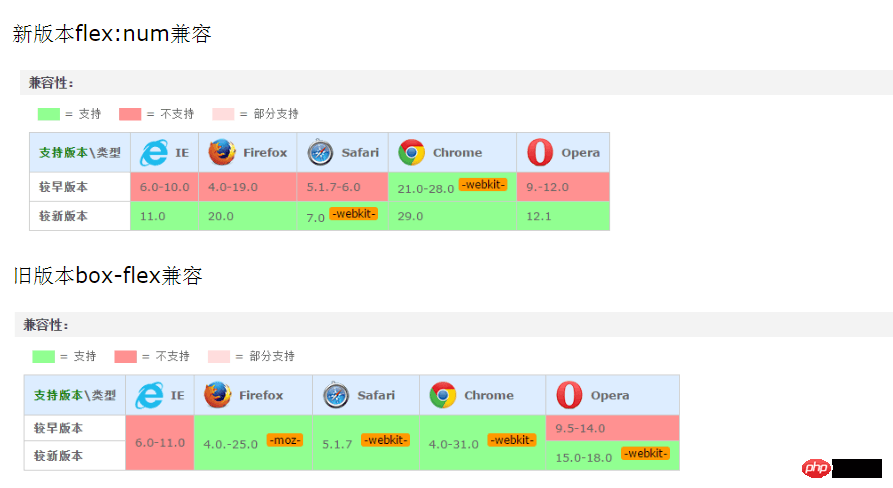
flex:num;
兼容式写法
box-flex:num; -webkit-box-flex:num; -moz-box-flex:num; flex:num; -webkit-flex:num;

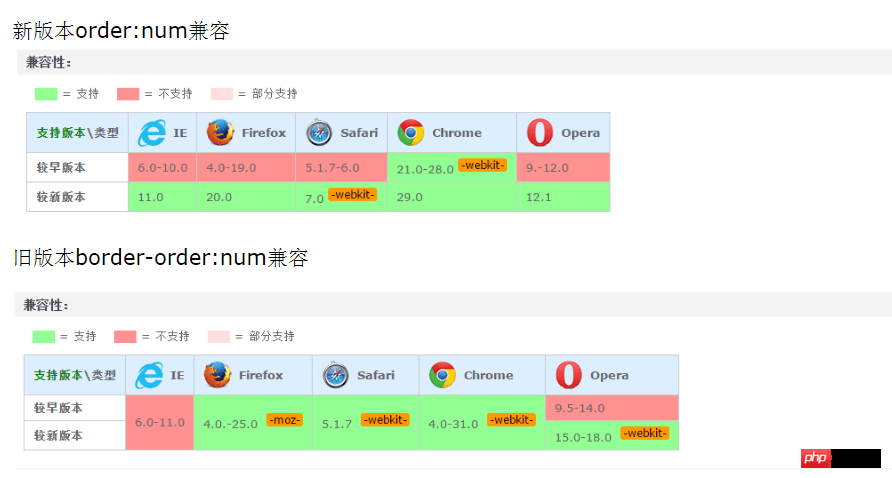
<span style="max-width:90%">order:num;<br/></span>
兼容写法
box-order:num; -webkit-box-order:num; -moz-box-order:num; order:num; -webkit-order:num;

好了,大致一些经常使用的属性就这些,其实还有一些属性,就不在这说了。
以上是css3中弹性盒排布使用方法的详细内容。更多信息请关注PHP中文网其他相关文章!




