这篇文章主要介绍了JavaScript中使用参数个数实现重载功能,需要的朋友可以参考下
利用参数的个数实现重载,马上想到的方法就是
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
|
这种方式能实现重载,但是这样的代码比较长,实际开发中情况有时候会很多。所以我们可以用下面的方法。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
|
这个技巧利用的是闭包,在闭包里作为引用进行存储的不同参数的情况。
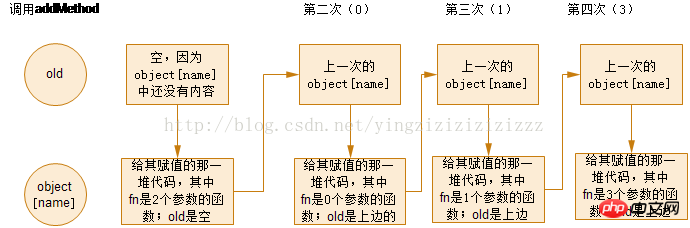
实际调用addMethod函数的情况,如下图

为什么会这样呢?
因为闭包的原因,在addMethod的函数中调用了object[name]字面量函数外部的变量old,这使得垃圾回收机制不会回收old,所以old会一直存在内存中,不会消失,我们就是利用的这个特性实现的继承。
下面执行sayName的时候,我们会沿着上边存储的引用依次查找相应的参数,然后找到对应函数来执行。
这种方法还是存在不足:
1.重载只适用于不同数量的参数,但不区分类型、参数或其他东西。
2.这个方法会有函数调用的开销,因为用到了闭包,会占用一些内存。在高性能应用的情况下不适合。
以上是JavaScript中如何使用参数个数实现重载功能的详细内容。更多信息请关注PHP中文网其他相关文章!




