这篇文章主要介绍了BootStrap中Table隐藏后显示问题的实现代码,需要的朋友可以参考下
开始的时候先把table隐藏了,由于判断条件让它显示,结果出现错位的问题。
//前台代码:
<h3 id="faultanalysis-head" class="text-center" style="display:none"><strong>faultanalysis-table</strong></h3>
<table id="faultanalysis-table" data-height="300" style="display:none"></table>
//后台代码:
if (resp.data.gch_faultanalysis.length!=0) {
console.log("gch_faultanalysis不为空!");
element.find("#faultanalysis-head").css("display","block");
element.find("#faultanalysis-table").css("display","<span style="color:#ff0000;">block</span>");
element.find("#faultanalysis-table").bootstrapTable({
columns:resp.data.faultanalysisVar,
pagination:"true",
//sidePagination:"client",
search:"true",
clickToSelect: true,
data: resp.data.gch_faultanalysis,
singleSelect:"true",
showColumns:"false",
showRefresh:"true",
showToggle:"true",
maintainSelected:"true",
//height:"413"
});
}出现如下的错误显示:

经过查找分析,只需要将上面代码中标红的block就好了,而且这个不会对
//前台代码:
<h3 id="faultanalysis-head" class="text-center" style="display:none"><strong>faultanalysis-table</strong></h3>
<table id="faultanalysis-table" data-height="300" style="display:none"></table>
//后台代码:
if (resp.data.gch_faultanalysis.length!=0) {
console.log("gch_faultanalysis不为空!");
element.find("#faultanalysis-head").css("display","block");
element.find("#faultanalysis-table").css("display","");
element.find("#faultanalysis-table").bootstrapTable({
columns:resp.data.faultanalysisVar,
pagination:"true",
//sidePagination:"client",
search:"true",
clickToSelect: true,
data: resp.data.gch_faultanalysis,
singleSelect:"true",
showColumns:"false",
showRefresh:"true",
showToggle:"true",
maintainSelected:"true",
//height:"413"
});
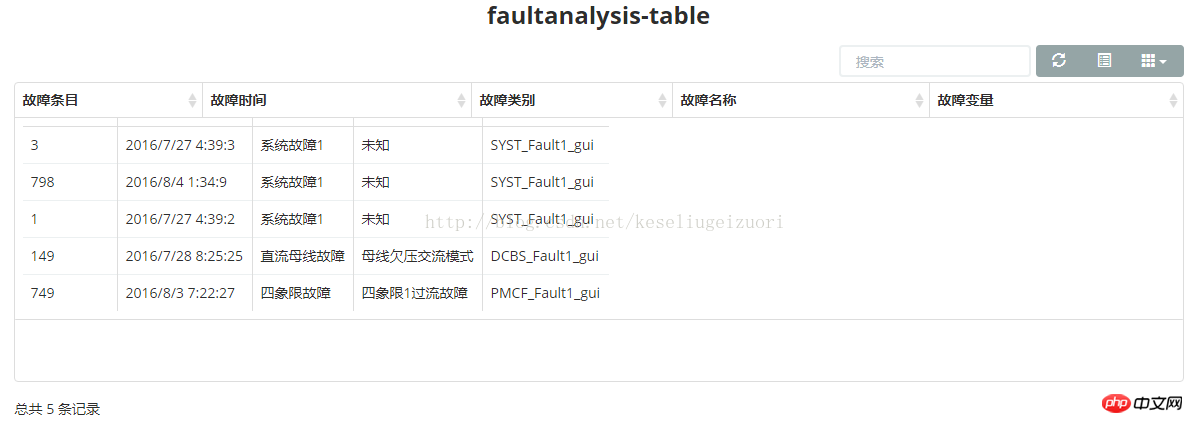
}修改后的截图如下:

以上是实例讲解BootStrap中Table隐藏后显示问题的详细内容。更多信息请关注PHP中文网其他相关文章!




