本篇文章主要介绍了js使用highlight.js高亮你的代码 ,非常具有实用价值,需要的朋友可以参考下
在逛别人的博客的时候,看见别人的代码的例子使用了高亮的语法,无论是java,js还是php等等语言,都会自动的对关键字进行高亮。
于是在前几天自己写了一个博客,遇到code时,自然就想到了别人网站如何漂亮,巴拉巴拉。
开始了正式的捣鼓。
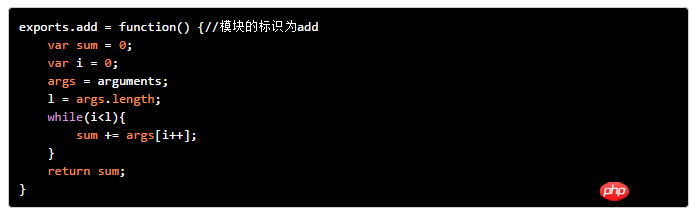
在捣鼓之前去别的网站看了看。这里贴上简书的效果:

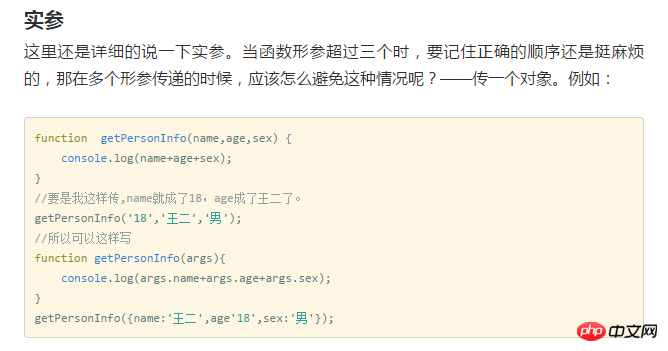
其中的关键字,方法名,字符串都有不同的颜色,虽然这个代码高亮得不是很好看,但还过得去。于是去看了看document,发现是这样的:
<pre class="hljs javascript"><code class="javascript"><span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-title">getPersonInfo</span>(<span class="hljs-params">name,age,sex</span>) </span>{
<span class="hljs-built_in">console</span>.log(name+age+sex);
}
<span class="hljs-comment">//要是我这样传,name就成了18,age成了王二了。</span>
getPersonInfo(<span class="hljs-string">'18'</span>,<span class="hljs-string">'王二'</span>,<span class="hljs-string">'男'</span>);
<span class="hljs-comment">//所以可以这样写</span>
<span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-title">getPersonInfo</span>(<span class="hljs-params">args</span>)</span>{
<span class="hljs-built_in">console</span>.log(args.name+args.age+args.sex);
}
getPersonInfo({name:<span class="hljs-string">'王二'</span>,age<span class="hljs-string">'18'</span>,sex:<span class="hljs-string">'男'</span>});</code>hljs??绝对就是这货了。于是找到了我们的主角:highlight.js。
highlight.js官网
highlightjs的用法可以直接在官网里look
这里我主要写下自己在使用过程中踩到些什么坑,以及最终的解决办法。
1.心急吃不了热豆腐,万事开头最是难
根据官网的doc,只需要三行代码就可以使用了,非常方便,自己写了个小demo测试了一下。还是很有效果的。
<link href="http://cdn.bootcss.com/highlight.js/8.0/styles/monokai_sublime.min.css" rel="external nofollow" rel="stylesheet"> <script src="http://cdn.bootcss.com/highlight.js/8.0/highlight.min.js"></script> <script >hljs.initHighlightingOnLoad();</script>
这里使用了bootstarp提供的cdn,可以直接通过上面的连接来访问cdn,选择需要的版本。就是那么简单。

这个配色也不是很好看。想要好看的配色可以直接在官网中参考。https://highlightjs.org/static/demo/
2.好用就要应用到实际开发中去
如此简单就可以应用非常的开心,于是应用到了项目中去。
结果遇到了*烦....
项目中使用了require.js来加载js,整个应用用的又是angular的框架。
如果直接这样写明显不符合规范,于是将代码变通一下,使用require.js来加载highlight.js。
在require.config中增加highlight的路径配置
'highlight':'http://cdn.bootcss.com/highlight.js/8.0/highlight.min',
在require的回调函数中执行hljs.initHighlightingOnLoad();
require(loadList, function ($, angular) {
$(function () {
angular.bootstrap(document, ['blogApp']);
});
hljs.initHighlightingOnLoad();
});css还是通过link,也可以使用less的@import加载,因为项目用了less,所以我选择了@import
@import "/lib/highlight/styles/tomorrow-night-eighties.css";
然后在html页面写一个code测试:
<body>
<p ng-include="'template/header.html'"></p>
<p>
<pre class="brush:php;toolbar:false">
<code class="lang-javascript">
function init(){
$scope.req.getArticle();
$('pre code').each(function(i, block) {
hljs.highlightBlock(block);
});
}
</code>
然后打开浏览器一看:

灰常完美。
但是当使用了ng-bind-html,来显示从后台返回的文档时:

代码完全不高亮了。仔细想想,
hljs.initHighlightingOnLoad();
不就是onload的时候执行渲染么,也就是说,在此之后改变document都不会在执行了。所以很显然这样并不能高亮从接口取会来的文档的代码。
google了一下,有一个叫angular-highlightjs 的东西,尝试了使用,但一直报错,官网上也没有什么说明文档
幸好代码托管到了github上面,于是去上面看了看,发现使用说明和官网一样短,issues上也没有人问这个问题,于是我问了一下,希望有人能解答:问题地址
我想highlight.js一定有提供对应的方法,在加载完成之后还可以执行一次,但无奈api文档是英文的,看得比较吃力,决定还是想别的法子。
最终解决问题的方法是接口返回使用highlight.js编译好的html,因为后端使用的是node,于是在cnode论坛上搜了一下,发现marked已经解决了这个问题。
只需要在marked的配置中添加highlight项即可(要先npm install highlight.js):
var marked = require('marked');
var highlight = require('highlight.js');
marked.setOptions({
renderer: new marked.Renderer(),
gfm: true,
tables: true,
breaks: false,
pedantic: false,
sanitize: false,
smartLists: true,
smartypants: false,
highlight: function (code) {
return highlight.highlightAuto(code).value;
}
});返回的文档已经添加了对应的class。
<pre class="brush:php;toolbar:false">
<code class="lang-js">
<span class="hljs-keyword">var</span> math = (<span class="hljs-string">'math'</span>) ;
<span class="hljs-keyword">export</span>.increment = <span class="hljs-function"><span class="hljs-keyword">function</span>(<span class="hljs-params">val</span>) </span>{
<span class="hljs-keyword">return</span> math.add(val,<span class="hljs-number">1</span>)
}
</code>
以上是使用highlight.js使代码高亮的详细内容。更多信息请关注PHP中文网其他相关文章!




