JavaScript非常值得学习,也比较容易学习,做为一个Web开发师,JavaScript是必不可少的工具。Javascript如何定义变量?
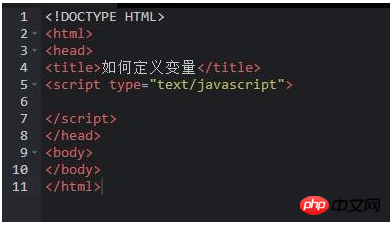
1.第一步,新建html文件,在html中直接引用javascript,定义变量。

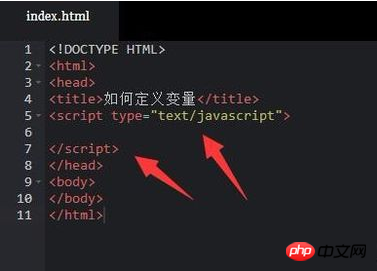
2.第二步,使用<script>标签插入javascript,<script type="text/javascript">,在<script>标签中间输入js代码。</script>

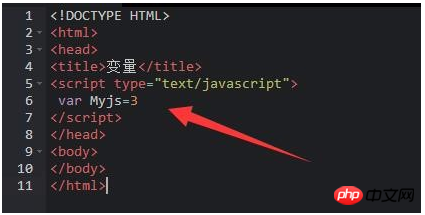
3.第三步,javascript定义变量使用关键字var,语法是:var 变量名。比如 var Myjs = 3;

变量命名规则
1.首先,变量必须使用字母、下划线(_)或者美元符($)开始,比如Myjs,_name。
2.然后,变量可以使用任意多个英文字母、数字、下划线(_)或者美元符($)组成。
3.另外,变量不能够使用JavaScript关键词与JavaScript保留字命名。
4.需要注意:在JavaScript中区分大小写,如变量myjs与myJs是不一样的,表示的是两个变量。
以上是Javascript如何定义变量?的详细内容。更多信息请关注PHP中文网其他相关文章!




