


function Load() {
$.ajax({
type: "get",
url: "/BizAccount/BizAccountHandle.ashx?Action=GetAccountInfo&Id=" + $("#hdAccountId").val(),
success: function (result) {
if (result.State == "100000") {
//绑定用户信息
//var userTemplate = document.getElementById('js-template-accountInfo').innerHTML;
//var userTempFn = doT.template(userTemplate);
//var userHtml = userTempFn(result.Data);
//$(".Header").html(userHtml);
$("#UserName").text(result.Data.FBelongName);
if (result.Data.BusinessTypeList && result.Data.BusinessTypeList.length > 0) {
var businessTemplate = document.getElementById('js-template-businesstypeinfo').innerHTML;
var businessTempFn = doT.template(businessTemplate);
var businessHtml = businessTempFn(result.Data.BusinessTypeList);
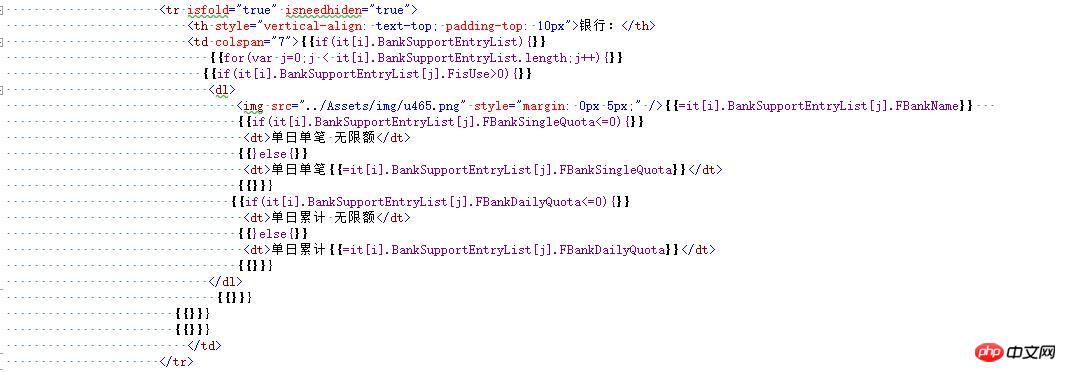
console.log(result.Data.BankSupportEntryList);
$(".MainContain .navigation .nav").html(businessHtml);
$(".MainContain .navigation .nav .BusinessType:first").addClass("cuur");
var currentTypeId = GetCurrentTypeId();
LoadChannelFeeList(currentTypeId);//手续费注释
}
$("#BelongBusinessName").text(result.Data.FBelongBusinessName);
// console.log("ccm:" + result.Data.FBelongBusinessName + "===" + $("#BelongBusinessName").text());
} else {
alert(result.Message);
}
}
})
}以上是关于Angular4.0 数据的绑定事项的详细内容。更多信息请关注PHP中文网其他相关文章!




