1.通读了下w3cschool上的简介:CSS3 box-sizing 属性_w3cschool。
2.看简介理解的不够深刻,偶属于刚看完转眼就能忘记的人。出于对自己的不放心,还是老老实实把例子拿到线下看看:
<!DOCTYPE html><html><head>
<meta charset="utf-8">
<title></title>
<style>
.container {
width:30em;
border:1em solid;
}
.box {
box-sizing:border-box;
-moz-box-sizing:border-box; /* Firefox */
width:50%;
border:1em solid red;
float:left;
}
</style></head><body><p class="container">
<p class="box">这个 p 占据了左边的一半。.</p>
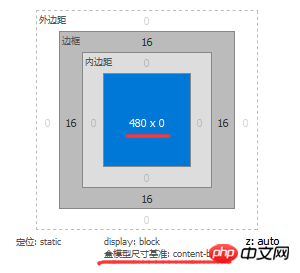
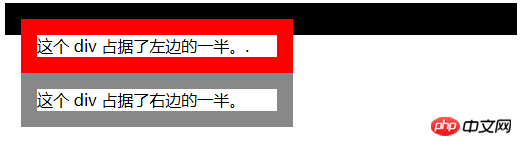
<p class="box" style="border:1em solid #888;">这个 p 占据了右边的一半。</p></p></body></html>用火狐浏览器的firebug看看布局,更改box-sizing的属性为content-box(或者说去掉box-sizing,默认box-sizing:content-box)后,如下图所示。
对比后发现:
当类名为.container的父元素的box-sizing没有设置,即为默认值content-box时或者box-sizing:border-box时,分以下两种情况:
 (最外层的父元素)
(最外层的父元素)
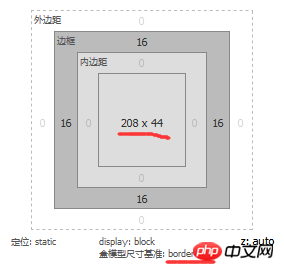
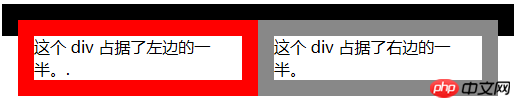
1)当两个子元素的box-sizing:border-box时,width为208px,算上设置的border-left-width与border-right-width(都是16px)才是240px,即为父元素width的一半,如下图所示(左边为布局图,右边为页面实际效果):(即为父元素width+border-left-width+border-right-width的一半)


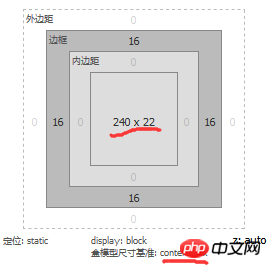
2)当两个子元素的box-sizing:content-box时,width为240px,padding与margin均被排除在外,如下图所示(左边为布局图,右边为页面实际效果):


3.当给一个元素设置box-sizing:border-box时,实际就是令其 width = padding-left + padding-right + border-left-width + border-right-width,但是不包含margin-left与margin-right。
好了,总算明白些了。
以上是css3中关于box-sizing的图文代码详解的详细内容。更多信息请关注PHP中文网其他相关文章!




