先来一个简单的背景设置:
#show-box {
width: 800px;
height: 500px;
CSS中关于background属性的具体分析: #000;
CSS中关于background属性的具体分析-image: url(image url);
}
</style>这里只是简单的设置了颜色和背景贴图。
下面让我们来看一下官方的CSS中关于background属性的具体分析的属性:
语法格式:
CSS中关于background属性的具体分析: color position size repeat origin clip attachment image;
注意:如果同时设置了“position”和“size”两个属性,应该用左斜杠“/”,而不是用空格把两个参数值隔开:“position/size”。
1 CSS中关于background属性的具体分析: url("img.jpg") center center/100% 100% no-repeat;属性表(图片可能会显示得太小,请右键“在新标签中打开”以查看原图):

可选值:默认是透明,其他值可以通过查看“CSS颜色值表”来设置。
<style>
#show-box {
width: 180px;
height: 180px;
border: 20px dashed #000;
CSS中关于background属性的具体分析-color: #000000;
CSS中关于background属性的具体分析-color: blue;
CSS中关于background属性的具体分析-color: rgb(255, 255, 255);
CSS中关于background属性的具体分析-color: rgba(255, 255, 255, 0.8);
}
</style>可选值:两个参数,水平位置和垂直位置。如果只有一个值,第二个值为“center”。
默认值是元素的左上顶角。可以使用位置关键字(top,right,bottom,left,center)。百分比(以元素大小为基值)。像素值。
<style>
#show-box {
width: 180px;
height: 180px;
border: 20px dashed #000;
CSS中关于background属性的具体分析-position: center;
CSS中关于background属性的具体分析-position: center top;
CSS中关于background属性的具体分析-position: 0 100px;
CSS中关于background属性的具体分析-position: 10% 20%;
}
</style>
可选值:两个数值,如果只有一个值,第二个值为auto。
默认是图片自身大小。可以使用像素值,百分百(以元素大小为基值)。
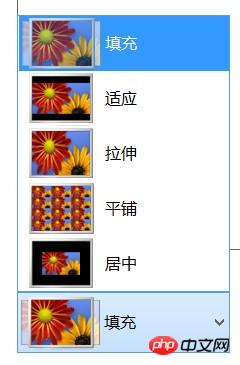
cover:等比例缩放图片,覆盖这个元素。类似与windows中桌面背景的“填充”。
contain:等比例缩放图片,适应元素的宽或者高。类似于windows中桌面背景的“适应”。

repeat:完全平铺,复制图片把整个元素填满。(默认)
repeat-x:水平平铺,在水平方向复制并平铺。
repeat-y:垂直平铺,在垂直方向复制并平铺。
no-repeat:不平铺,只使用一张图片。
可选值:border-box,padding-box,content-box。
可选值:border-box,padding-box,content-box。
对比一下不同值的效果图:
1.origin:border-box;clip:border-box;
<style>
#show-box {
width: 180px;
height: 180px;
margin: 20px;
padding: 20px;
border: 20px dashed #000;
CSS中关于background属性的具体分析: url("img.jpg") no-repeat border-box border-box;
}
</style> 
2.origin:padding-box;clip:border-box;
<style>
#show-box {
width: 180px;
height: 180px;
margin: 20px;
padding: 20px;
border: 20px dashed #000;
CSS中关于background属性的具体分析: url("img.jpg") no-repeat padding-box border-box;
}
</style> 
3.origin:content-box;clip:border-box;
<style>
#show-box {
width: 180px;
height: 180px;
margin: 20px;
padding: 20px;
border: 20px dashed #000;
CSS中关于background属性的具体分析: url("img.jpg") no-repeat content-box border-box;
}
</style> 
4.origin:border-box;clip:content-box;
<style>
#show-box {
width: 180px;
height: 180px;
margin: 20px;
padding: 20px;
border: 20px dashed #000;
CSS中关于background属性的具体分析: url("img.jpg") no-repeat border-box content-box;
}
</style> 
可以看出,origin设置的是位置,clip则会根据区域裁剪出背景图片。
默认值是scroll:背景图片随页面的其余部分滚动。fixed:背景图像是固定的。
导入图片:CSS中关于background属性的具体分析-image: url(image url);
多背景的写法:使用逗号“,”隔开,继续写背景属性。
CSS中关于background属性的具体分析: color position size repeat origin clip attachment image, color position size repeat origin clip attachment image;
也可以具体属性单独设置:CSS中关于background属性的具体分析-image:url(image url 1),url(image url 2);
<style>
#show-box {
width: 180px;
height: 180px;
border: 20px dashed #000;
CSS中关于background属性的具体分析: url("img.jpg1") left top/100% 100% no-repeat,
url("img.jpg2") left center/100% 100% no-repeat,
url("img.jpg3") left bottom/100% 100% no-repeat,
url("img.jpg4") center top/100% 100% no-repeat;
}
</style><style>
#show-box {
width: 180px;
height: 180px;
border: 20px dashed #000;
CSS中关于background属性的具体分析-image: url("img.jpg1"), url("img.jpg2"), url("img.jpg3"), url("img.jpg4");
CSS中关于background属性的具体分析-position: left top, left center, left bottom, center top;
CSS中关于background属性的具体分析-size: 100%;
CSS中关于background属性的具体分析-repeat: no-repeat;
}
</style>以上是CSS中关于background属性的具体分析的详细内容。更多信息请关注PHP中文网其他相关文章!




