一.概述
JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。
JavaScript程序员通常简称js;
特点:
1:一种脚本语言,需要依赖html才能运行;
2:不需要编译,由浏览器直接解释运行;
3:弱类型语言,定义变量的时候,不需要指定明确的数据类型,变量的数据类型完全由值决定;
4:javaScript是基于对象的,内置了很多的对象;
5.JavaScript严格区分大小写,如果弄错了大小写,程序将报错或者运行不正常
二.构成
主要有3部分组成:ECMAScript/DOM/BOM
1.ECMAScript描述了该语言的语法和基本对象。
2.文档对象模型(DOM),描述处理网页内容的方法和接口。
3.浏览器对象模型(BOM),描述与浏览器进行交互的方法和接口。
三.数据类型
基本数据类型:
Undefined:代表的是一个不存在的变量;
Number:数字类型,包括整数和小数;
String:字符串;
Boolean:true或false;
引用数据类型:
Null:代表的是引用数据类型的默认值;
Object
四.支持的运算符
算术运算符:

赋值运算符:

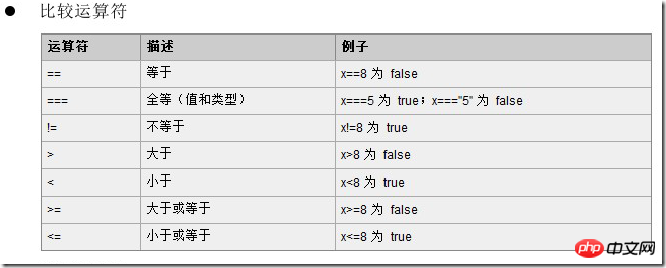
比较运算符:

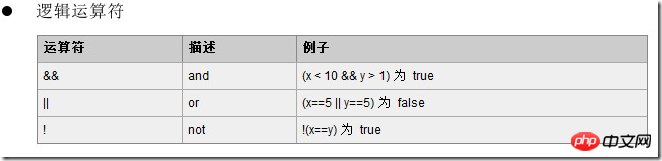
逻辑运算符:

五.基本语法
编写:
1:单独编写js文件;
2:在html页面中任意位置使用<script></script>标签,在标签内写javascript代码;
3:在开始标签中,也可以直接写一行javascript代码;
注释:单行注释(//)与多行注释(/* */)的格式与java一致;
函数:
使用关键字function:
格式:
function 方法名(参数列表){
代码
}
注意:1.参数列表的形式仅仅只有变量名,没有数据类型;
2.调用的时候;无论方法定义的时候使用了几个参数,都可以传递任意多个参数;如果参数多于定义的参数,后面的值会丢失;
定义变量:
var 变量名 = 数据值;(var固定!!)
基本语句:
alert(变量或数据值); 弹窗显示值
Typeof(变量或数据值); 判断变量或数据值的数据类型;
六.数据类型转换
其它数据类型---->boolean:
1.非0为真,0为假;
2.字符串长度为0为假,大于0为真;
3.对象存在即为真,不存在为假;
4.Null/undefined均为假;
字符串--->number:
parseInt方法;
等性比较的特殊情况:
1.NaN == NaN,返回false.
2.2== true,返回fasle.会将其他数据类型转向number类型,再比较;
七.Js获取html中的标签对象
document.getElementById(“id属性值”);(document即为当前的html页面).
面向该标签对象,可以使用标签的属性名,获取对应的属性值;常用的属性有:
value:获取输入框中的值
innerHTML:获取标签的元素体;
举例:(以下html的body部分,三张图片轮播效果)
<span style="color: #008080"> 1</span> <span style="color: #0000ff"><</span><span style="color: #800000">body</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 2</span> <span style="color: #0000ff"><</span><span style="color: #800000">img</span> <span style="color: #ff0000">src</span>=<span style="color: #0000ff">"img/1.jpg"</span> <span style="color: #ff0000">id</span>=<span style="color: #0000ff">"img"</span> <span style="color: #ff0000">width</span>=<span style="color: #0000ff">"100%"</span> <span style="color: #ff0000">height</span>=<span style="color: #0000ff">"100%"</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 3</span> <span style="color: #0000ff"><</span><span style="color: #800000">script</span> <span style="color: #ff0000">type</span>=<span style="color: #0000ff">"text/javascript"</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 4</span> //设置定时器 JSwindow方法
<span style="color: #008080"> 5</span> setInterval(
<span style="color: #008080"> 6</span> switch1, 500);
<span style="color: #008080"> 7</span> //定义switch函数
<span style="color: #008080"> 8</span> var i = 1;
<span style="color: #008080"> 9</span> function switch1() { //switch为关键字,不可用
<span style="color: #008080"> 10</span> var pic = document.getElementById("img"); //可以将取到的img标签使用任何变量名(pic)接收
<span style="color: #008080"> 11</span> pic.src = "img/" + (++i) + ".jpg";
<span style="color: #008080"> 12</span> if (i == 3) {
<span style="color: #008080"> 13</span> i = 0;
<span style="color: #008080"> 14</span> }
<span style="color: #008080"> 15</span> }
<span style="color: #008080"> 16</span> <span style="color: #0000ff"></</span><span style="color: #800000">script</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 17</span> <span style="color: #0000ff"></</span><span style="color: #800000">body</span><span style="color: #0000ff">></span>八.setInterval() (BOM-Window)
语法:
setInterval(code,millisec)
按照指定的周期(以毫秒计)来调用函数或计算表达式。
举例:(见七)
九.setTimeout() (BOM-Window)
语法:
var t=setTimeout("javascript语句",毫秒):
第一个参数是含有 JavaScript 语句的字符串。这个语句可能诸如 "alert('5 seconds!')",或者对函数的调用,诸如 alertMsg()"。
第二个参数指示从当前起多少毫秒后执行第一个参数。
该函数执行完毕后自动关闭.
举例:(效果:两秒显示一下广告图片)
<span style="color: #008080"> 1</span> <span style="color: #0000ff"><</span><span style="color: #800000">body</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 2</span> <span style="color: #0000ff"><</span><span style="color: #800000">div</span> <span style="color: #ff0000">style</span>=<span style="color: #0000ff">"display: none"</span> <span style="color: #ff0000">id</span>=<span style="color: #0000ff">"imggg"</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 3</span> <span style="color: #0000ff"><</span><span style="color: #800000">img</span> <span style="color: #ff0000">src</span>=<span style="color: #0000ff">"img/gg.jpg"</span> <span style="color: #ff0000">width</span>=<span style="color: #0000ff">"80%"</span> <span style="color: #ff0000">height</span>=<span style="color: #0000ff">"30%"</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 4</span> <span style="color: #0000ff"></</span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 5</span> <span style="color: #0000ff"><</span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 6</span> <span style="color: #0000ff"><</span><span style="color: #800000">img</span> <span style="color: #ff0000">src</span>=<span style="color: #0000ff">"img/2.jpg"</span> <span style="color: #ff0000">width</span>=<span style="color: #0000ff">"80%"</span> <span style="color: #ff0000">height</span>=<span style="color: #0000ff">"30%"</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 7</span> <span style="color: #0000ff"></</span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 8</span> <span style="color: #0000ff"><</span><span style="color: #800000">script</span> <span style="color: #ff0000">type</span>=<span style="color: #0000ff">"text/javascript"</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 9</span> //设置定时器
<span style="color: #008080"> 10</span> setTimeout(show, 2000);
<span style="color: #008080"> 11</span> function show() {
<span style="color: #008080"> 12</span> //获取广告图片所在的div
<span style="color: #008080"> 13</span> var div = document.getElementById("imggg");
<span style="color: #008080"> 14</span> div.style.display = "block";
<span style="color: #008080"> 15</span> setTimeout(hide, 2000);
<span style="color: #008080"> 16</span> }
<span style="color: #008080"> 17</span>
<span style="color: #008080"> 18</span> function hide() {
<span style="color: #008080"> 19</span> var div = document.getElementById("imggg");
<span style="color: #008080"> 20</span> div.style.display = "none";
<span style="color: #008080"> 21</span> setTimeout(show, 2000);
<span style="color: #008080"> 22</span> }
<span style="color: #008080"> 23</span> <span style="color: #0000ff"></</span><span style="color: #800000">script</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 24</span> <span style="color: #0000ff"></</span><span style="color: #800000">body</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 25</span> 以上是JavaScript笔记1的详细内容。更多信息请关注PHP中文网其他相关文章!




