现在,组件化开发还是比较流行的,毕竟其优点相当突出。最近在开发一个组件的时候,遇到了一个很有意思的BUG。。。
BUG的背景
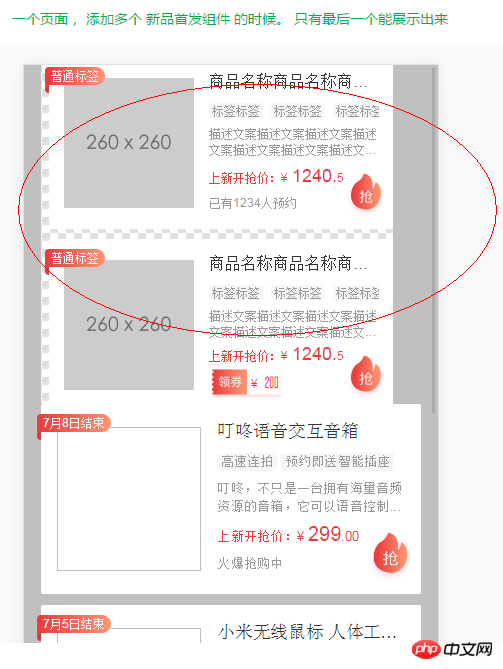
最近在开发一个组件,好不容易开发好了转测试。然后,测试给我提了一个这样的bug,orz...

因为是一个组件,最大的好处就是可以随处复用,随处使用,然而,当一个页面用了多个组件,只有最后一个生效的时候,这个组件就没有什么意义了。。。
BUG原因查找
这个组件的初始数据来源的接口是固定的,也就是说,页面内的所有这个组件在初始化的时候都会发出同样的请求,这里的请求是jsonp的方式,所以回调函数是绑定在window上的一个函数,但是在页面中window只有一个,所以在回调处理的时候,要处理的组件内的相应的数据只指向最后一个组件。所以导致多个同样的组件在同一个页面中,只有最后一个组件能在取得数据之后顺利渲染出来。
BUG解决思路
最主要就是要将每次请求的callback存储起来,这样就可以保证callback中对组件数据的处理不是只指向最后一个。其次,既然是一样的请求,当然不希望会发出两次以上啦,即一个页面发出的每一个请求都是唯一的。
BUG解决方案
想到了发布订阅者模式的自定义事件,可以写这样的一个模块,每次请求发出前判断一下之前是否有相同的模块已经发出了,如果没有则缓存callback发出请求,如果有相同的请求已经发出了,那么检查一下这个发出的请求是否已经完成了,如果没有则继续缓存callback等待,如果请求已经发出并且已经完成则直接处理callback。在请求第一次回来后,发出广播,把之前缓存的callback都执行一次。
自定义事件详情
定义一个模块,里面有n个以回调函数命名的事件对象,每个对象有在被初始化的时候,定义其状态state,对应的callback数组,请求回到的数据data。每次调用该模块,首先检查对应的cbName是否被初始化,然后检查其state。根据state做相应的操作并改变state的值。state的值有3中,分别为init、loading、loaded。即初始化、请求中、请求完成。处于请求完成状态时才能执行相应的回调。具体如下:
define('wq.getData', function (require, exports, module) {
var ls = require('loadJs');
var cache = {};
cache.init = function(cb,cbName,url){
if(!cache[cbName]){
cache[cbName] = {};
cache[cbName].state = 'init';
cache[cbName].cbs = [];
cache[cbName].data = [];
}
cache.on(cb,cbName,url);
}
cache.on = function(cb,cbName,url){
if(cache[cbName].state == 'loaded'){
cb(cache[cbName].data)
}else if(cache[cbName].state == 'loading'){
cache[cbName].cbs.push(cb)
}else if(cache[cbName].state == 'init'){
cache[cbName].cbs.push(cb);
cache[cbName].state = 'loading';
cache.fetch(cb,cbName,url);
}
}
cache.broadcast = function(cbName){
cache[cbName].cbs.forEach(function(cb){
cb(cache[cbName].data)
});
}
cache.checkLoaded = function(cbName){
if(cache[cbName].data[0]){
cache[cbName].state = 'loaded';
cache.broadcast(cbName);
}
}
cache.fetch = function(cb,cbName,url){
ls.loadScript({
url: url,
charset: 'utf-8',
handleError:function(func, args, context,errorObj){
console.log(_errlogText + context);
cache[cbName].data[0] = {};
cache.checkLoaded(cbName);
}
});
if(window.cbName) return;
window[cbName] = function(json){
cache[cbName].data[0] = json;
cache.checkLoaded(cbName);
}
}
exports.getData = function(cb,cbName,url){
cache.init(cb,cbName,url);
}
})完美解决问题,每个回调都不会遗漏或者被覆盖……
扩展思路
该模块可通用于处理一个页面内同一个请求的情况。还可以扩展到处理一些需要2个请求以上完成才执行某个回调的情况。类似于Promose的情况。这个时候可以规定,每个data[0]装的是固定的对应接口的数据,data[2]对应另一个,一次类推。不过这样就要遍历到每一项都为true的时候才执行回调。而且对应关系比较容易混乱,再扩展就不如直接用Promise来处理了。。。
以上是成功解决自定义事件解决重复请求的BUG的详细内容。更多信息请关注PHP中文网其他相关文章!




