使用jQuery ajax的serialize() 方法表单序列化为键值对(key1=value1&key2=value2…)后提交,下面是使用serialize()序列化表单的实例,感兴趣的朋友可以参考下
jQuery ajax中数据以键值对(Key/Value)的形式发送到服务器,使用ajax提交表单数据时可以使用jQuery ajax的serialize() 方法表单序列化为键值对(key1=value1&key2=value2…)后提交。serialize() 方法使用标准的 URL-encoded 编码表示文本字符串。下面是使用serialize()序列化表单的实例:
代码如下:
$.ajax({
type: "POST",
url: ajaxCallUrl,
data: "Key=Value&Key2=Value2",
success: function(msg){alert(msg);}
});ajax serialize():
代码如下:
$.ajax({
type: "POST",
url:ajaxCallUrl,
data:$('#
for
mID').serialize(),// 要提交的表单
success: function(msg) {alert(msg);}
});
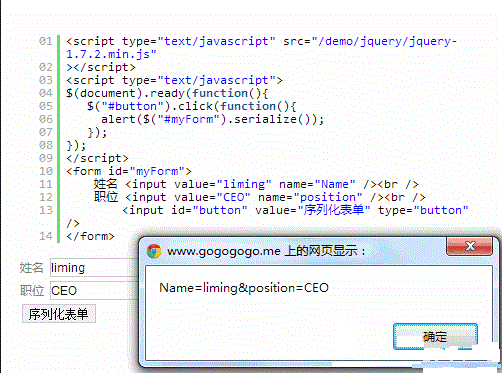
实例:
以上是jQuery ajax中使用serialize()方法提交表单数据示例的详细内容。更多信息请关注PHP中文网其他相关文章!




