这篇文章主要介绍了详解Vue.js搭建路由报错 router.map is not a function,非常具有实用价值,需要的朋友可以参考下
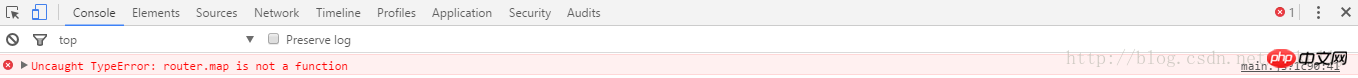
错误:

出现问题原因:2.0已经没有map这个方法了,只有1.0兼容该方法。
解决方法:
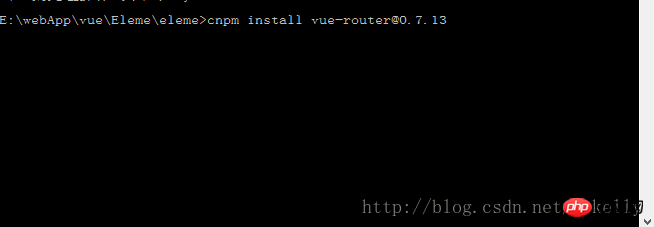
(1)方法1:使用命令npm install vue-router@0.7.13兼容1.0版本vue。

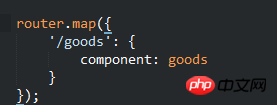
在代码中的使用方法:

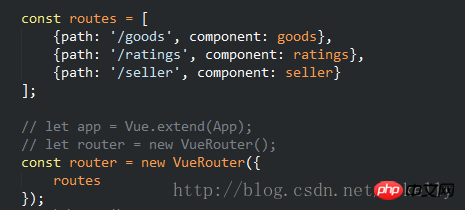
(2)解决方法2:基于vue2.0,写对应的方法。
具体用法如下图:

注:1.0和2.0在一些用法上有比较大的差别,用的时候需要注意。
以上是Vue.js搭建路由报错如何解决?的详细内容。更多信息请关注PHP中文网其他相关文章!




