meter标签:
此标签与progress百分比标签差不多,它主要表现规定范围内的数量值,例如磁盘的食用量,对某个候选者人数占总投票人数的比例值等,如下图:
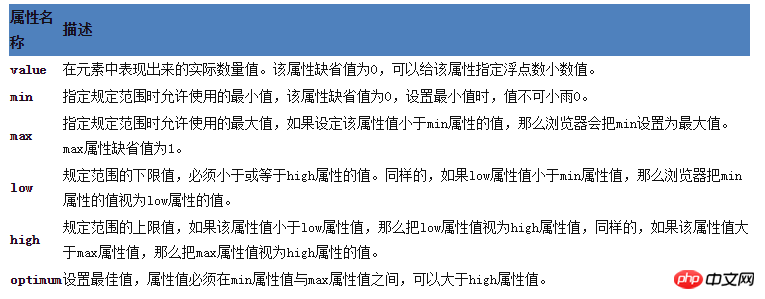
meter有六个属性:

案例:
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>HTML5每日一练meter标签的应用</title> </head> <body> <h1>W3Cfuns-HTML5每日一练meter标签的应用</h1> <p>空间剩余大小:<meter min="0" max="1024" value="600">600/1024</meter>600/1024 GB</p> <p>您的得分是:<meter min="0" max="100" low="60" high="90" optimum="100" value="91">91分</meter>91分</p> </body> </html>
以上是html中meter标签的详细讲解的详细内容。更多信息请关注PHP中文网其他相关文章!




