语法:
list-style-position : outside | inside
参数:
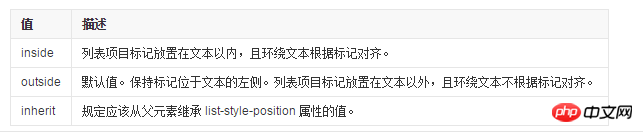
outside : 列表项目标记放置在文本以外,且环绕文本不根据标记对齐
inside : 列表项目标记放置在文本以内,且环绕文本根据标记对齐
说明:
设置或检索作为对象的列表项标记如何根据文本排列。
仅作用于具有display值等于list-item的对象(如li对象)。
注意:ol对象和ul对象的type特性为其后的所有列表项目(如li对象)指明列表属性。请参阅我的其他著作。
对应的脚本特性为listStylePosition。请参阅我编写的其他书目。
示例:
ul.in { display: list-item; list-style-position: inside; }这是一个名字叫小强的列表项目。他难道不是很可爱吗?
这是一个名字叫小强的列表项目。他难道不是很可爱吗?
这是一个名字叫小强的列表项目。他难道不是很可爱吗?
list-style-position 属性设置在何处放置列表项标记。
说明
该属性用于声明列表标志相对于列表项内容的位置。外部 (outside) 标志会放在离列表项边框边界一定距离处,不过这距离在 CSS 中未定义。内部 (inside) 标志处理为好像它们是插入在列表项内容最前面的行内元素一样。

可能的值

以上是css: list-style-position的使用与定义的详细内容。更多信息请关注PHP中文网其他相关文章!




