今天向你介绍HTML 5中的两个元素:Menu和Menuitem,这两个元素是W3C交互元素中的一部分。现在Web的演变已经不仅仅局限于文档之间的链接,在APPs中,页面的行为越来越多,因此,是时候形成一个Web交互的标准了。
Menu和Menuitem是在开发者中谈论最热门的两个元素,可能是由于主流浏览器对其缺乏足够的支持。在我写这篇文章的时候,FireFox已经实现了这个元素。
当谈到Menu时,难免不和Nav元素混淆。区分这两个元素,文档规范是一个不错的工具。
Nav元素是HTML导航元素,代表着Web页面的导航块,一般包含一个links集合,允许用户在页面内跳转或者跳转到其它网站页面。
Menu是一系列菜单命令的集合,跟桌面或者手机应用有点相似。桌面应用通常使用工具条菜单或者上下文菜单来展现各种任务。Nav和Menu最根本的不同之处在于:Nav元素包含导航链接去帮助用户在Web页面之间跳转,而Menu应该让用户执行特定的任务。
在一个容器中,Menu元素用于创建上下文、工具栏和弹出菜单。然而,后面的两个功能还没有浏览器实现,包括FireFox。此刻,很难去猜测浏览会怎么实现他们以及看起来会是什么样子。不过对于toolbar和popup菜单的规范在下一代交互设计中做些改变也是一个不错的机会。
对于现在,我们将集中注意力到上下文。
上下文
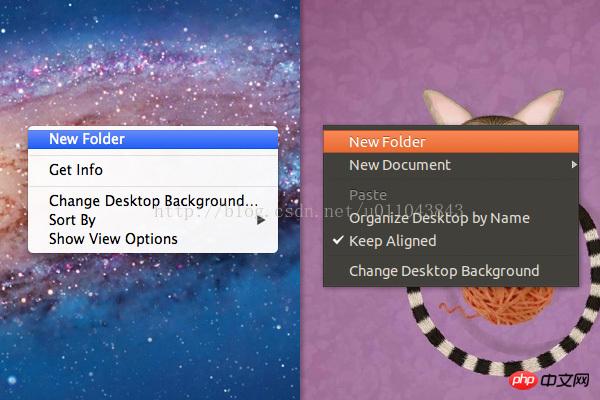
当我们右击一个应用时,会出现一个上下文菜单。显示的选项取决于用户在哪里点击。

通过JavaScript和JQuery插件在Web页面上添加上下文菜单是可以实现的。问题是这种方法需要额外的标记,并且脚本会删除浏览器本地的菜单,如果处理不当,将会使用户感到失望。
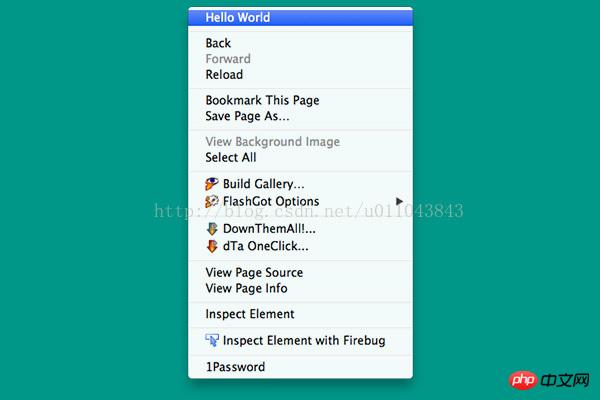
Menu和Menuitem一起使用,将把新的菜单合并到本地的上下文菜单。例如,给body添加一个叫“Hello World”的菜单
在上述代码片段中,包含的基本属性有id,type和contextmenu—它指定了菜单类型是context,同时也指定了新的菜单项应该被显示的区域。
在示例中,当右击鼠标时,新的菜单项将出现在文档的任何地方,因为我们指定它的作用区域是body。
当然,你可以通过在特定的元素上给contextmenu赋值,例如p,main,section等等,来限制新菜单项的作用区域。
当在FireFox中查看时,会发现新添加的菜单项被添加到最顶部。

添加子菜单和图标
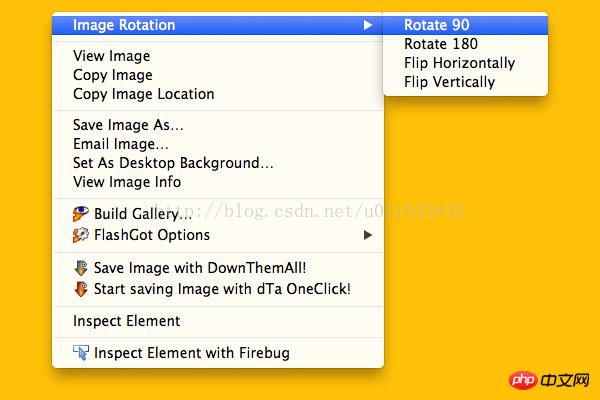
子菜单由一组相似或相互的菜单项组成。PS中的Image Rotation就是一个典型的例子。使用Menu添加子菜单是非常容易和直观的。查看下面的示例代码:
在支持Menu元素的浏览器中运行时,将看到新菜单中添加的四个子菜单:

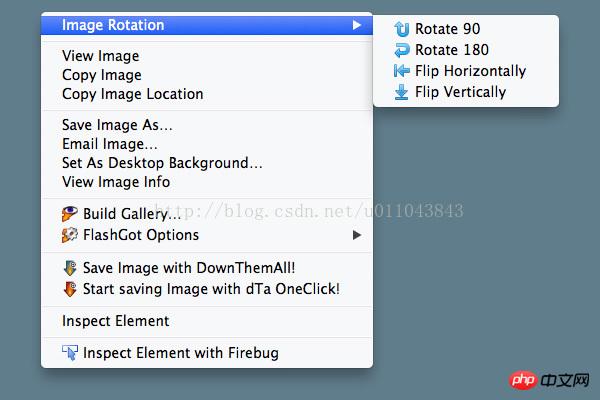
介绍一个新的属性:icon,使用这个属性可以在菜单的旁边添加图标。值得一提的是,icon属性只能在menuitem元素中使用。示例代码:
结果如你所见的:

我们已经构建了一些看起来像菜单的示例,但是是没有任何功能都的。当点击菜单时,用户期待一些事情发生。例如点击Copy应该要复制文本或链接,点击New Folder应该创建一个新的文件夹。可以用JavaScript实现这些功能。
注意:在开始之前,我建议你在JavaScript Fundamentals 看一看Jeremy McPeak’s的课程,对于任何想学习JavaScript的人都是一个不错的开始。
利用上面的“Image Rotation”为例,让我们添加一个当点击时旋转图像的功能。CSS 3的Transform and Transition可以在浏览器中为我们实现这个功能。将图像旋转90度的样式如下:
.rotate-90 { transform: rotate(90deg); }
为了使用这个样式,需要写一个函数将它应用到图像。
function imageRotation(name) { document.getElementById('image').className = name; }
把这个函数和每一个menuitem的onclick属性关联,并且传递一个参数:rotate-90
完成这个之后,再创建将图片旋转180度和裁剪图片的样式,将每一个函数添加到独立的menuitem中,记得传参数 。
以上是使用html中的Menu和Menuitem元素快速创建菜单详解的详细内容。更多信息请关注PHP中文网其他相关文章!




