这篇文章主要详细介绍了javascript计时器的相关资料,十分全面详尽,需要的朋友可以参考下
计时器
基本格式:
代码如下:
setInterval(function(){代码},1000);
/*
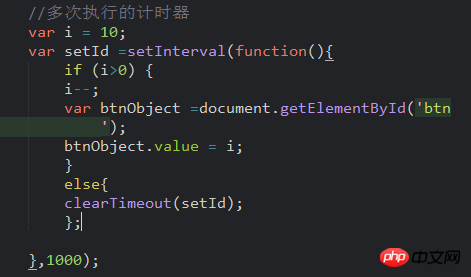
说明:1.setInterval 会返回一个计时器ID值
可以这样接收。var setId = setInterval(....);
2.接收setId的目的是为了清空计时器。
clearTimeout(setId);
*/例如

一次性的计时器
格式:
代码如下:
setTimeout(function(){代码},1000)案例:
代码如下:
var setId = setTimeout(function(){
alert('只执行一次');
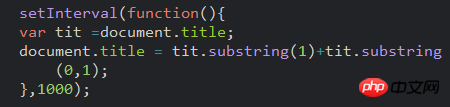
},1000);标题滚动案例
代码如下:
setInterval(function(){
var tit =
document
.title;
//1~length + 0
document.title = tit.sub
string
(1)+tit.
substr
ing(0,1);
},1000);
以上是JS计时器功能实例详解的详细内容。更多信息请关注PHP中文网其他相关文章!




