首先介绍一下,我觉得前端开发都是很具有分享精神的,很多人都写出了很多优秀的总结经验供新手们参考,本人只是个搬运工,将别人优秀的文章进行了总结,本文主要转载自 大漠 的文章 http://www.w3cplus.com/css3/introducing-css-clip-path-property.html
在Web网页中主要是以矩形分布的。而平面媒体则倾向于更多不同的形状。造成这种差异的原因是因为缺少合适的工具去实现我们平面媒体中的内容。这也就造成了很多设计师的创意发挥,就算是有创意,前端实现也将付出巨大的开发成本。
虽然CSS Shapes Module Level 1(CSS形状模块标准1)的规范出现,可以打破矩形设计的限制。但仍需要一些不规则的图形。而早前实现一些不规则的图形,都需借助其它的元素功能,比如CSS绘制图形,很多时候就依赖于伪元素,或多个元素。如此一来,CSS Shapes依旧无法发挥其强大的功能,让我们的Web打破常规的矩形布局。不过值得庆幸的是,CSS的clip-path出现,它可以帮助我们绘制很多特殊的图形(不规则的图形),地址是 http://bennettfeely.com/clippy/ 比如:

那么这篇文章,我们就一起来了解这个属性。
学习这个属性之前我们先了解一下兼容性
看到这里,大家肯定会问,浏览器兼容性如何?
IE 和 Edge 不支持这个属性。Firefox 仅部分支持 clip-path (它只支持 url() 语法)。但是 47 以上的版本,激活 Firefox 的layout.css.clip-path-shapes.enabled选项就可以支持这个属性了。
Chrome、Safari 和 Opera 需要使用 -webkit- 前缀支持此属性。不幸的是,它们还不支持外部的 SVG 形状。更多浏览器支持性信息如下:

clip-path从单词"clip path"的直译上来说,表示的就是裁剪路径。既然有裁剪,咱们就来了解这里面的几个简单的概念。
裁剪就是从某样东西剪切一块。比如说,我们在<img>元素上,根据需要,剪切一部分需要留下的区域。而在整个裁剪中,将会碰到两个相关的概念:裁剪路径(Clipping Path)和裁剪区域(Clipping Region)。
裁剪路径是我们用来裁剪元素的路径,它标记了我们需要裁剪的区域。它可以是个简单的形状(比如Web中常见的矩形),也可以是一个复杂的多边形(不规则的多边形)。
裁剪区域是裁剪路径闭合后所包含的全部区域。

这样一来,元素分为两部分,裁剪区域和裁剪区域外。浏览器会裁剪掉裁剪区域以外的区域,不仅是背景及其它类似的内容,也包括border、text-shadow 等。更赞的是,浏览器不会捕获元素裁剪区域以外的 hover、click 等事件。
即使如今一些特定元素不受长方形限制,但实际上元素周围的内容还是会认为元素是原始形状(长方形)的,并按此进行文档流的布局。要想使周围元素根据元素裁剪后的形状进行布局,可以使用 shape-outside属性。有关于shape-outside相关详细的介绍,可以阅读有关于CSS Shapes相关的教程,这里不进行过多阐述。
CSS Masking Module Level 1中也提供了一个clip属性。可以说clip是CSS中出现的第一种裁剪技术。其实了解过clip的同学都知道,它就是通过overflow:hidden将裁剪区域外的元素隐藏掉了。可以说它不是真正的裁剪。
clip属性到目前为止,仅支持rect()函数,就是裁剪出一个矩形(其它形状还无法实现)。
clip: rect(<top>, <right>, <bottom>, <left>);
在CSS2.1中,rect()和<top>和<bottom>指定偏移量是从元素盒子顶部边缘算起;<left>和<right>指定的偏移量是从元素盒子左边边缘算起。

更为无奈的是,clip属性只能在元素设置了position:absolute或者position:fixed起作用。无法在设置position:relative和position:static上工作。
在CSS中,clip 属性是已过时的,也就是说它已经不再建议被使用,因为有一个更新的、规范的版本,各个浏览器也将集中努力使用它。
当然,clip也是有一些优势的:因为clip是运行在浏览器中的,它可能会一直有效。而浏览器对它的支持是非常强大的:几乎是有史以来的每一个浏览器。另外,我也听说过了,它作出的动画效果胜过其它的新方法。
但是比起它的优势,clip有两个更为重要的弱点,这也使得它难以被广泛地使用:
clip 只对绝对定位的元素有效
clip 只能用于矩形,即rect()函数
这真的是非常大的限制!所以来让我们接着说接下来更为重要的属性clip-path。
如果你是第一次接触过clip属性,我建议您花点时间阅读一下这篇文章,它能帮助你对clip有一个简单的了解。
W3C官方规范提供的clip-path语法:
clip-path: <clip-source> | [ <basic-shape> || <geometry-box> ] | none
其默认值是none。另外简单介绍clip-path几个属性值:
clip-source: 可以是内、外部的SVG的<clipPath>元素的URL引用
basic-shape: 使用一些基本的形状函数创建的一个形状。主要包括circle()、ellipse()、inset()和polygon()。具体的说明可以看CSS Shapes中有关于说明。另外在CSS Shapes 101一文中也有详细介绍。
geometry-box: 是可选参数。此参数和basic-shape函数一起使用时,可以为basic-shape的裁剪工作提供参考盒子。如果geometry-box由自身指定,那么它会使用指定盒子形状作为裁剪的路径,包括任何(由border-radius提供的)的角的形状。
在开始使用clip-path绘制图形,或者说裁剪图形之前,有两点需要大家注意:
使用clip-path要从同一个方向绘制,如果顺时针绘制就一律顺时针,逆时针就一律逆时针,因为polygon是一个连续线段,若线段彼此有交集,裁剪区域就会有相减的情况发生,当然如果你特意需要这样的效果除外。
如果绘制时采用比例的方式绘制,长宽就必须要先行设定,不然有可能绘制出来的长宽和我们想像的就会有差距,使用像素绘制就不会有这样的现象。
先来看一个使用<span style="background-color: #c0c0c0;">polygon</span>()函数绘制的示例:
img {
clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%);
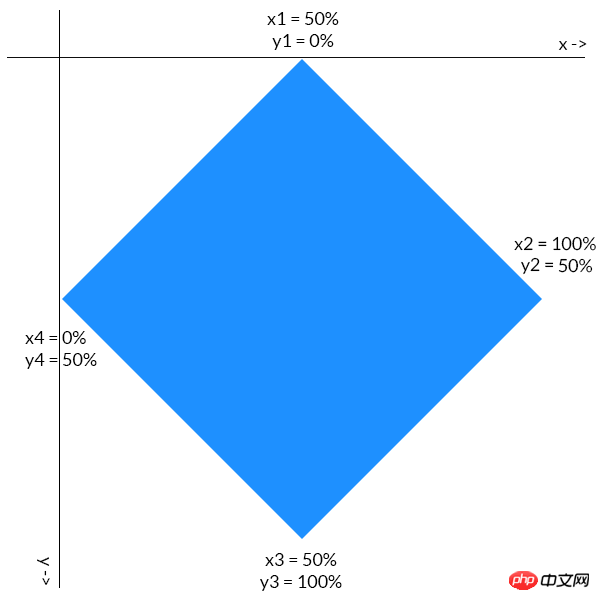
}这段代码会将所有的图片裁剪为菱形。但是为什么图片会被裁剪为菱形而不是梯形或平行四边形之类的呢?这主要取决于函数顶点的值。下图将说明一切:

每个点的第一个坐标值决定了它在 x 轴上的位置,第二个坐标值指定了它在 y 轴的位置,所有点是顺时针绘制的。比如菱形最右边的点,它位于 y 轴下方一半处,所以它的 y 坐标是 50%。同时这个点位于 x 轴的最右侧,所以它的 x 坐标是 100%。其它点的坐标同理可得。
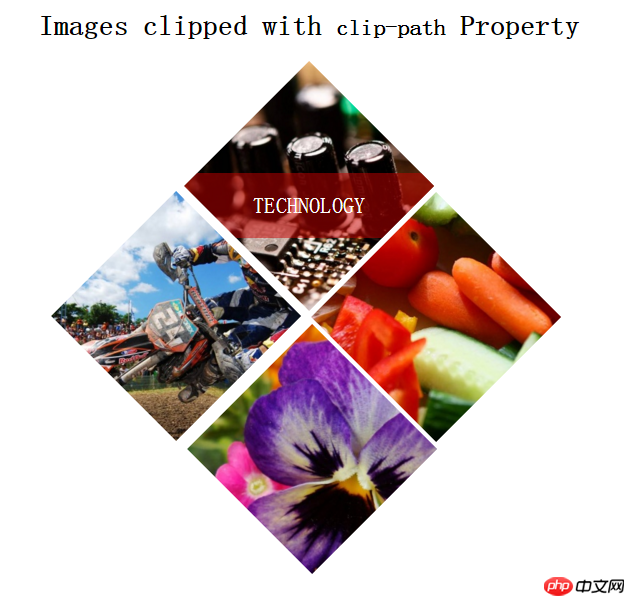
最后效果如下所示:


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Clip path</title> 6 <style type="text/css"> 7 body { 8 margin: 20px auto; 9 text-align: center; 10 font-family: 'Lato'; 11 max-width: 640px; 12 } 13 14 h1 { 15 margin-bottom: 100px; 16 font-size: 1.8em; 17 } 18 19 p { 20 display: inline-block; 21 margin: 50px 0px; 22 width: 250px; 23 height: 250px; 24 border-radius: 200px; 25 filter: grayscale(0.9); 26 cursor: pointer; 27 } 28 29 p:hover { 30 filter: none; 31 } 32 33 p:hover .text { 34 opacity: 1; 35 } 36 37 .text { 38 position: absolute; 39 background: rgba(200, 0, 0, 0.5); 40 padding: 20px 0; 41 top: 90px; 42 width: 250px; 43 opacity: 0; 44 text-align: center; 45 color: white; 46 font-size: 1.4em; 47 } 48 49 .left .text { 50 background: rgba(0, 0, 200, .5); 51 } 52 53 .right .text { 54 background: rgba(200, 100, 0, 0.5); 55 } 56 57 .bottom .text { 58 background: rgba(0, 200, 0, 0.5); 59 } 60 61 .top { 62 background: url('http://t.imgbox.com/KXaGvTFB.jpg'); 63 clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%); 64 background-size: contain; 65 position: relative; 66 left: -125px; 67 top: -130px; 68 } 69 70 .left { 71 background: url('http://t.imgbox.com/LHPFYSYE.jpg'); 72 clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%); 73 background-size: contain; 74 position: relative; 75 } 76 77 .right { 78 background: url('http://t.imgbox.com/tlgvPjwn.jpg'); 79 clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%); 80 background-size: contain; 81 position: relative; 82 top: -352px; 83 left: 256px; 84 } 85 86 .bottom { 87 background: url('http://t.imgbox.com/R7h6VtZr.jpg'); 88 clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%); 89 background-size: contain; 90 position: relative; 91 top: -220px; 92 left: -126px; 93 } 94 </style> 95 </head> 96 <body> 97 <h1>Images clipped with <code>clip-path</code> Property</h1> 98 <p class="left"><p class="text">SPORTS</p></p> 99 <p class="top"><p class="text">TECHNOLOGY</p></p>100 <p class="right"><p class="text">FOOD</p></p>101 <p class="bottom"><p class="text">NATURE</p></p>102 </body>103 </html>View Code
效果图如下:

记得以前CSS绘制图形总得束手束脚,而且还得想法设法,使用clip-path绘制什么六边形、八边形、五角形、心形等,都不再是难事了。OXXO.STUDIO有一篇文章《運用 clip-path 的純 CSS 形狀變換》详细介绍了这些图形是如何绘制的。当然除此之外,在线的CSS clip-path maker提供了很多不规则的图形案例:
在具体使用geometry-box来裁剪元素之前,对geometry-box做一下相关的了解。
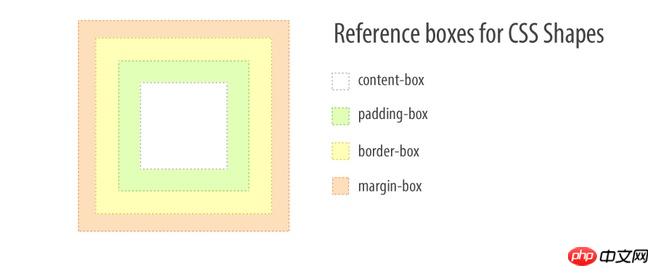
geometry-box可以是shape-box、fill、stroke或者view-box。其中shape-box应用于HTML元素,它具有四种值:margin-box、border-box、padding-box和content-box。

来看个简单的示例:


.clip-me {
clip-path: polygon(10% 20%, 20% 30%, 50% 80%) margin-box;
margin: 10%;
}View Code
在上例中,元素的 margin-box 会作为参考,来决定裁剪点的实际位置。点(10%,10%)是 margin-box 的左上角,所以clip-path 的定位会根据此点进行计算。
其实shape-box和CSS Shapes中的引用框概念非常类似,有关于这方面的介绍,可以花点时间阅读《理解CSS Shapes的引用框》一文。
如果geometry-box和basic-shape一起使用,可以引用basic-shape提供的引用框。其作用和shape-outside属性类似,更多的细节可以看看shape-outside的属性介绍。
如果geometry-box由自身指定,那么它会使用指定盒子形状作为裁剪的路径,包括任何(由border-radius提供的)的角的形状。
除了shape-box值,还可以运用SVG元素上,它具有另外三个值:fill、stroke和view-box。
在SVG中有一个clipPath元素。<<span style="background-color: #c0c0c0;">clipPath</span>>元素不会直接在页面上呈现,他唯一的作用就是可以通过clip-path来引用。它和CSS的clip-path还是有很大的区别。有关于两者的详细介绍可以阅读《CSS和SVG中的剪切:clip-path属性和<clipPath>元素》一文。
而很多时候两者可以结合一起使用。
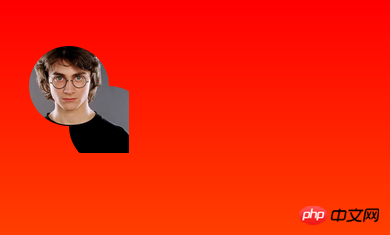
你不需要在CSS中定义clip-path的值,因为它能够引用SVG中定义的 <<span style="background-color: #c0c0c0;">clipPath</span>>标签元素。下面是它的使用示例:
HTML


1 <img src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/3/Harry-Potter-1-.jpg" alt="" class="clip-svg"> 2 3 <svg width="0" height="0"> 4 <defs> 5 <clipPath id="myClip"> 6 <circle cx="100" cy="100" r="40"/> 7 <circle cx="60" cy="60" r="40"/> 8 </clipPath> 9 </defs>10 </svg>
View Code
CSS


.clip-svg {
clip-path: url(#myClip);
}View Code
效果如下图

剪裁和遮罩都是用来隐藏元素的一些部分、显示其他部分的。当然了,这两者还是有区别的。区别主要在于这几方面:他们能做的东西,不同的语法,涉及到的不同技术,是新的还是旧的,以及浏览器支持的差异。
两者最主要的区别:遮罩使用的是图像,剪裁使用的是路径。
想象一张从左到右、从黑到白渐变的正方形图像,它可以是一个遮罩。对于应用了这个渐变遮罩图像的元素,它在遮罩图像的黑色部分是透明(透视)的,而在遮罩图像的白色的部分是不透明(正常)的。所以作出的结论是:这个元素是从左到右淡入的。
而剪裁一直都是矢量路径的。路径之外的部分是透明的,路径里边的部分是不透明的。
个人觉得有点混乱。因为很多时候可能会碰到某个关于遮罩的教程用的是一个在黑色上有白色矢量形状的遮罩图像,这和剪裁基本是同一个原理。但这还好,它只是混淆了一点东西。
有关于两者相关的详细介绍可以点击这里阅读。
前面已经多次提到CSS Shapes了,是的,因为CSS Shapes可以帮助我们打破常规则的Web排版,让Web页面可以像媒体杂志一样布局,这将是激动人心的一件事情。
而在CSS Shapes中同样会有clip-path的身影。
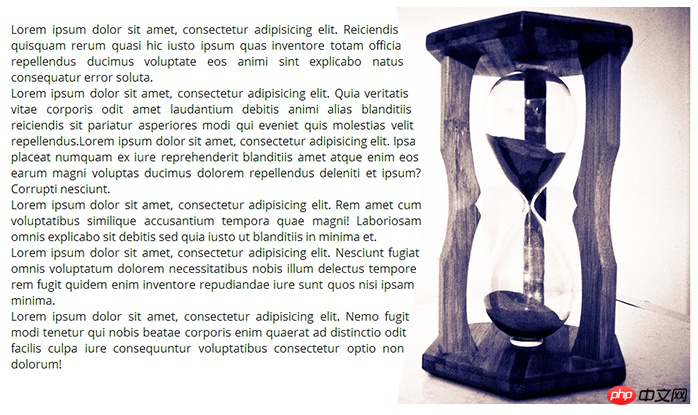
clip-path接收与basic-shape相同的形状函数和值(前面提到过)。如果我们定义相同的多边形形状,同时用于shape-outside与clip-path属性上,它将裁掉图像上你定义的形状之外的图像。


1 img.right {2 float: right;3 height: 100vh;4 width: calc(100vh + 100vh/4);5 shape-outside: polygon(40% 0, 100% 0, 100% 100%, 40% 100%, 45% 60%, 45% 40%);6 /* clip the image to the defined shape */7 clip-path: polygon(40% 0, 100% 0, 100% 100%, 40% 100%, 45% 60%, 45% 40%);8 }View Code
结果如下:

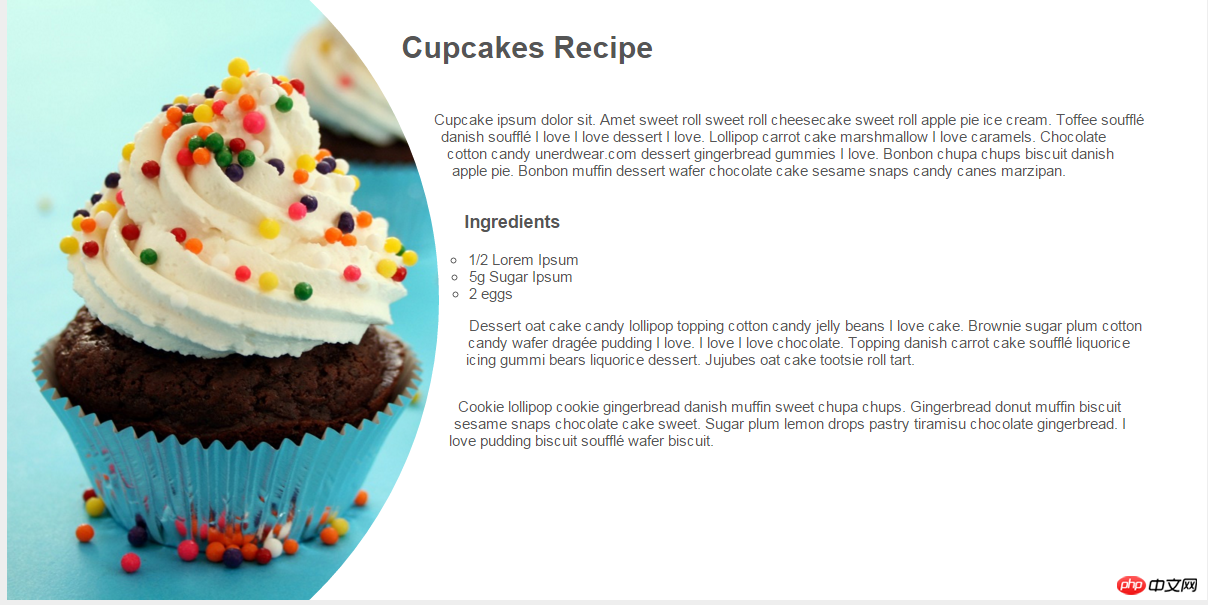
下面有个示例
HTML


1 <p class="container"> 2 <p class="element"> 3 </p> 4 <h1>Cupcakes Recipe</h1> 5 <p> 6 Cupcake ipsum dolor sit. Amet sweet roll sweet roll cheesecake sweet roll apple pie ice cream. Toffee soufflé danish soufflé I love I love dessert I love. Lollipop carrot cake marshmallow I love caramels. Chocolate cotton candy unerdwear.com dessert gingerbread gummies I love. Bonbon chupa chups biscuit danish apple pie. Bonbon muffin dessert wafer chocolate cake sesame snaps candy canes marzipan. 7 </p> 8 <h3>Ingredients</h3> 9 <ul>10 <li>1/2 Lorem Ipsum</li>11 <li>5g Sugar Ipsum</li>12 <li>2 eggs</li>13 </ul>14 <p>15 Dessert oat cake candy lollipop topping cotton candy jelly beans I love cake. Brownie sugar plum cotton candy wafer dragée pudding I love. I love I love chocolate. Topping danish carrot cake soufflé liquorice icing gummi bears liquorice dessert. Jujubes oat cake tootsie roll tart. 16 </p>17 <p>18 Cookie lollipop cookie gingerbread danish muffin sweet chupa chups. Gingerbread donut muffin biscuit sesame snaps chocolate cake sweet. Sugar plum lemon drops pastry tiramisu chocolate gingerbread. I love pudding biscuit soufflé wafer biscuit.19 </p>20 <p class="clear"></p>21 </p>
View Code
CSS


1 * { 2 margin: 0; 3 padding: 0; 4 box-sizing: border-box; 5 } 6 7 body { 8 color: #555; 9 font-size: 0.95em;10 background-color: #eee;11 font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;12 }13 14 .container {15 width: 100%;16 max-width: 1200px;17 margin: 20px auto;18 background-color: white;19 }20 21 .element {22 width: 40%;23 height: 600px;24 float: left;25 background-image: url(http://tympanus.net/codrops-playground/assets/images/cssref/properties/clip-path/cupcakes.jpg);26 background-size: cover;27 background-position: -100px 0;28 background-repeat: no-repeat;29 -webkit-clip-path: ellipse(90% 70% at 0% 50%);30 clip-path: ellipse(90% 70% at 0% 50%);31 -webkit-shape-outside: ellipse(90% 70% at 0% 50%);32 shape-outside: ellipse(90% 70% at 0% 50%);33 -webkit-shape-margin: 2em;34 shape-margin: 2em;35 }36 37 p,38 h1,39 h3 {40 padding: 1em 0;41 }42 43 p {44 margin-right: 4em;45 }46 47 ul {48 list-style: circle;49 }View Code
效果图如下

前面内容简单的提到过了,<span style="background-color: #c0c0c0;">clip-path</span>是一个强大的属性,除了自身能实现一些特殊效果之外,还可以和SVG结合在一起。另外还可以和Masking以及CSS Shapes在一起,做出我们意想不到的效果。那么有关于clip-path相关的案例,网上已经有大把了。除此之外,clip-path还有一些在线的工具,可以直接帮助我们做一些事情。比如Chrome插件CSS Shapes 编辑器、Clip Path生成器和CSS clip-path Maker: Clippy。
最后强列建议大家收藏好下面这篇文章,因为这篇文章整理了18个有关于clip-path的教程、案例和工具:

W3C官方规范
clip-path(WBP)
clip-path(CSS Reference)
Introducing the CSS clip-path Property
本文介绍了有关 clip-path 的基本内容,可以帮助你入门。学习使用这个属性并不会花费太多的时间,但是创造性的使用就需要多多练习了。当浏览器广泛支持此属性时,你就可以使用 clip-path制作出酷炫的效果了。
以上是CSS的clip-path的详细内容。更多信息请关注PHP中文网其他相关文章!




