css position 基础教程,非常经典,推荐大家收藏。
所有元素的默认定位都是:position:static,这意味着元素没有被定位,而且在文档中出现在它应该在的位置。
一般来说,不用指定 position:static,除非想要覆盖之前设置的定位。
#p-1 {
position:static;
}
如果设定 position:relative,就可以使用 top,bottom,left 和 right 来相对于元素在文档中应该出现的位置来移动这个元素。【意思是元素实际上依然占据文档中的原有位置,只是视觉上相对于它在文档中的原有位置移动了】
#p-1 {
position:relative;
top:20px;
left:-40px;
}
当指定 position:absolute 时,元素就脱离了文档【即在文档中已经不占据位置了】,可以准确的按照设置的 top,bottom,left 和 right 来定位了。
#p-1a {
position:absolute;
top:0;
right:0;
width:200px;
}
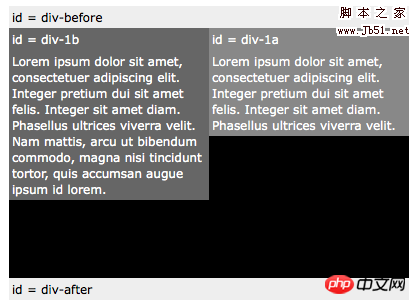
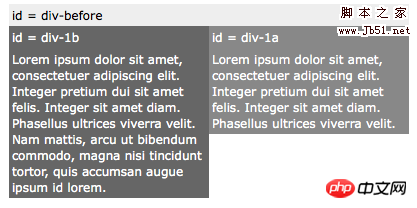
如果我们给 p-1 设置 relative 定位,那么 p-1 内的所有元素都会相对 p-1 定位。如果给 p-1a 设置 absolute 定位,就可以把 p-1a 移动到 p-1 的右上方。
#p-1 {
position:relative;
}
#p-1a {
position:absolute;
top:0;
right:0;
width:200px;
}
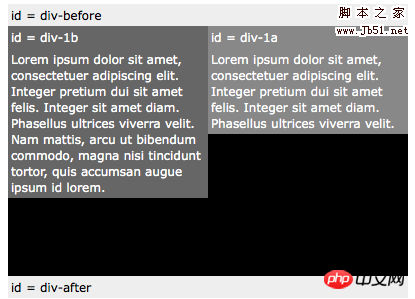
现在就可以使用相对定位和绝对定位来做一个两栏布局了。
#p-1 {
position:relative;
}
#p-1a {
position:absolute;
top:0;
right:0;
width:200px;
}
#p-1b {
position:absolute;
top:0;
left:0;
width:200px;
}
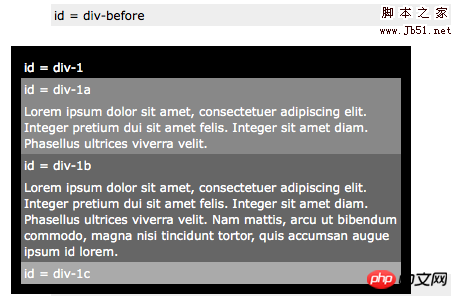
一种方案是给元素设定固定高度。但这种方案对大多数设计来说不太适合,因为一般我们不知道元素中会有多少文本,或者将要使用的精确的字号。
#p-1 {
position:relative;
height:250px;
}
#p-1a {
position:absolute;
top:0;
right:0;
width:200px;
}
#p-1b {
position:absolute;
top:0;
left:0;
width:200px;
}
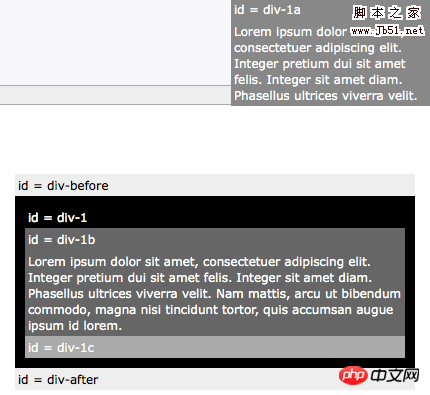
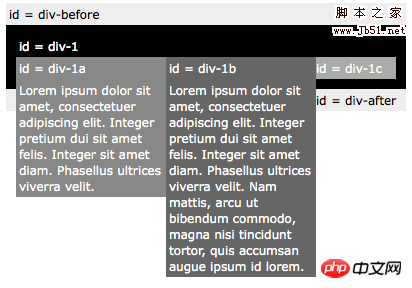
对于可变高度的列来说,绝对定位就不起作用了,以下是另外一个方案。
我们可以浮动一个元素,使它移动到左边/右边,并且是文本环绕着它。这主要用于图像,但这里我们把它用于一个复杂的布局任务(因为这是我们唯一的工具)。
#p-1a {
float:left;
width:200px;
}
如果我们把一个元素向左浮动,并且把第二个元素也向左浮动,they will push up against each other。
#p-1a {
float:left;
width:150px;
}
#p-1b {
float:left;
width:150px;
}
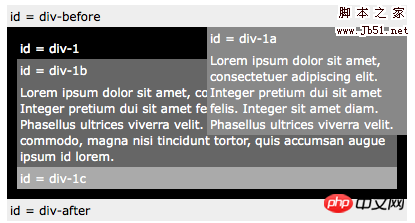
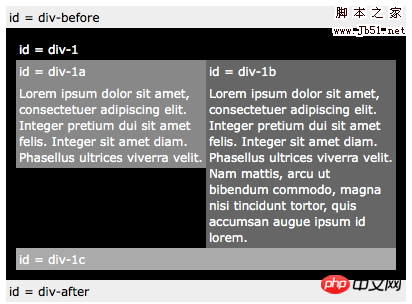
在浮动元素之后,我们可以清除浮动来使其他元素正确定位。
#p-1a {
float:left;
width:190px;
}
#p-1b {
float:left;
width:190px;
}
#p-1c {
clear:both;
}
糖伴西红柿说:虽然我一直用浮动布局,但是掌握好 position 也是必须的,其实也没那么难的。。。
原文来自经典的:Learn CSS Positioning in Ten Steps
补充说明:
之前老弄不明白,只能凭借一点短期内
“虐出来的经验”制作需要的效果,后来仔细研究了一下Hutia的XScroller,并且仔细
看了文档,才知道这个position属性其实是指本体对上级的定位。如果这么理解,就好
办了。
默认的属性值都是static,静态。就不用多说了。最关键的是
relative(相对)以及absolute(绝对)。
往往我们如果是COPY别人的代码,会把absolute属性与left、top配合起来制作相关的
“悬浮层”效果。然而有时候我们需要针对某一个容器的悬浮效果,而不是针对窗口的
。这时候通过高度、宽度的计算不但麻烦,而且几乎无法完美实现效果。我一开始也无
能为力,后来发现只要把其上一级的样式属性position设置为relative就可以了。
也就是说,position的属性值的效果,直接受其容器样式中position属性值影响。
例如如下A-B的嵌套结构
以上是CSS Position 使用详细小结的详细内容。更多信息请关注PHP中文网其他相关文章!




