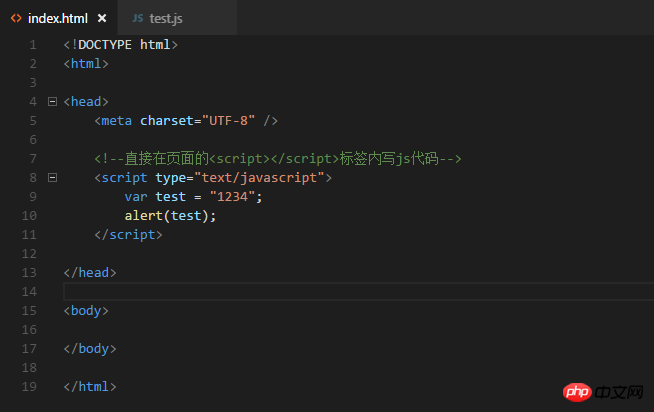
1.内部js: 在直接在页面的<script></script>标签内写js代码

优点:相对于使用行内js,内部js代码较为集中,与页面结构的实现代码耦合度较低,比较便于维护
缺点:js代码仅限于当前页面的使用,代码无法被多个页面重复使用,导致代码冗余度较高
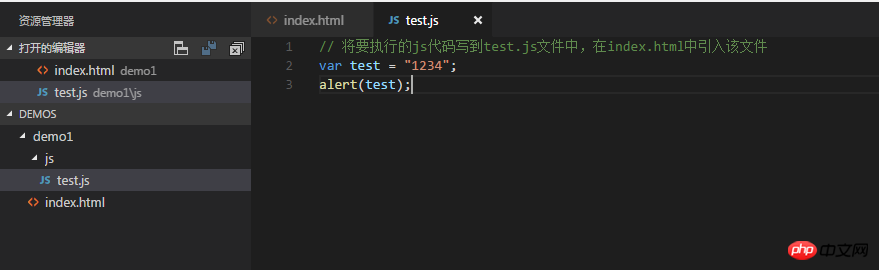
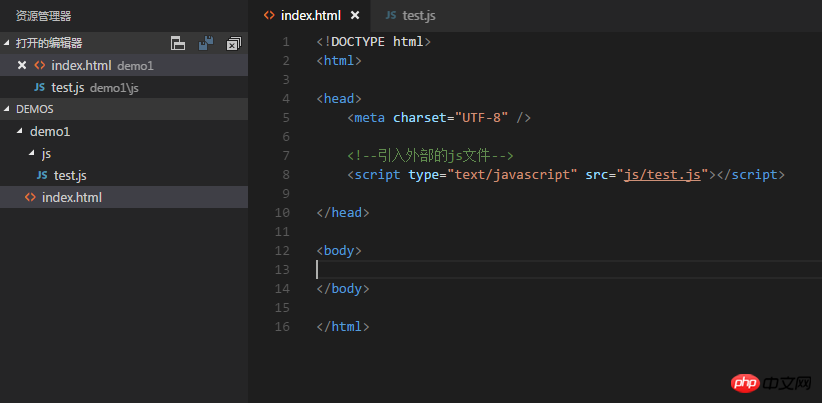
2.外部js: 引入外部的js文件(推荐使用)


优点:1.页面代码跟js代码实现有效分离,降低耦合度
2.便于代码的维护和扩展
3.有利于代码的复用
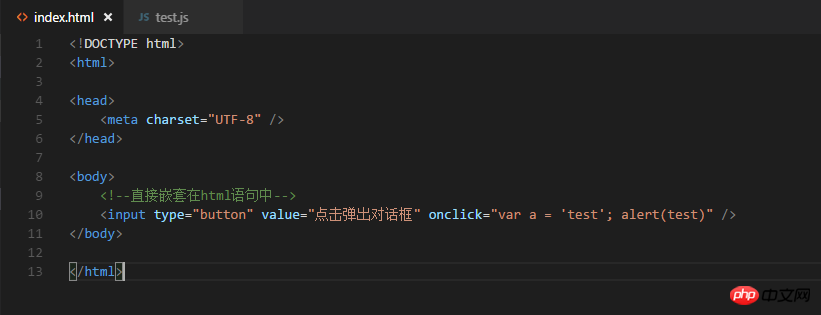
3.行内js: 直接嵌套在html的语句

开发中不推荐这种方式,
(1)因为这种方式跟页面结构代码耦合性太强了,后期维护很不方便,
(2)而且这种方式在开发过程中会导致产生很多的冗余代码
以上是HTML中使用js的三种方式及优缺点介绍的详细内容。更多信息请关注PHP中文网其他相关文章!




