2017-06-08
Angular指令。
ng-init:初始化数据
在属性值中用 = 符号为变量值,用户;隔开,并且不能使用var

ng-app:开启angular应用模式,一个页面只能出现一次
可以有属性值,但要在js中定义这个项目,如果没有属性值,可以直接在是视图中使用了

ng-model:双向数据绑定


ng-bind:插值的另一种写法页面渲染时看不到插值符号
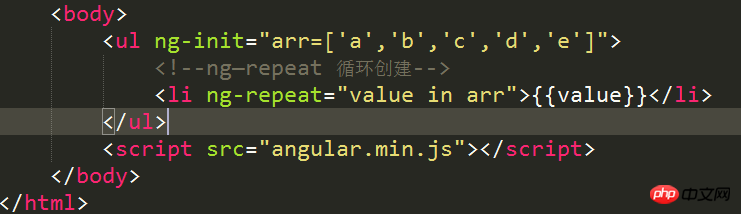
ng-repeat:循环

ng-show:是否显示
ng-hide:是否隐藏
Angular.module获取应用程序的
var arr = angular.module("mk",[])
第一个参数表示app表示
第二个参数表示依赖集合
即使没有依赖也要写上空数组
controller定义控制器的
arr.controller("kz",function($scope){})
第一个参数表示控制器的名称
第二个参数表示工厂方法
默认没有参数
作用域是一个空对象
以上是Angular-指令总汇的详细内容。更多信息请关注PHP中文网其他相关文章!




