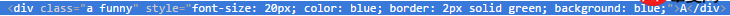
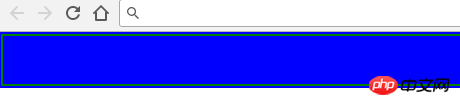
$('#five .a')
.css({
color:'blue',
border:'2px solid green',
background:'blue'
});$('#five .a')
.addClass('funny'); <style>
.funny{
font-size: 21px;
background-color: gray ;
padding: 10px;
color: yellow ;
}
</style>
<div id="five">
<div class="a">A</div>
</div>

以上是jQuery 添加样式属性的优先级别的详细内容。更多信息请关注PHP中文网其他相关文章!




