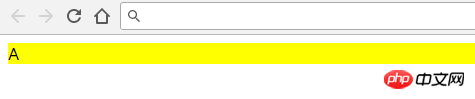
code
<style>
.a{
background: red;
}
.b{
background: yellow;
}
</style>
<div class="a b">A</div>渲染效果
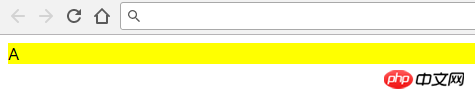
code
<style>
.a{
background: red;
}
.b{
background: yellow;
}
</style>
<div class="b a">A</div>渲染效果
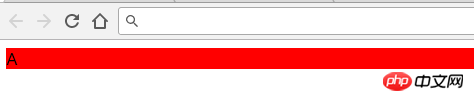
code
<style>
.b{
background: yellow;
}
.a{
background: red;
}
</style>
<div class="a b">A</div>渲染效果
以上是css类选择器类名覆盖优先级实例详解的详细内容。更多信息请关注PHP中文网其他相关文章!




