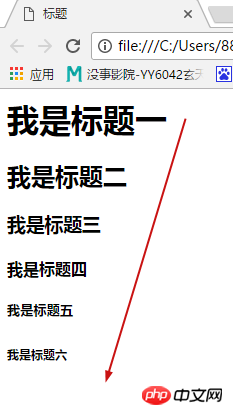
(1)、 标题一,也是最大的标题,一个页面最好只有一个来突出重要性;
(2)、 标题二
(3)、 标题三
(4)、 标题四
(5)、 标题五
(6)、 标题六,也是最小的,也是最后一个没有7、8、9.......
<html>
<head>
<title>标题</title>
</head>
<body> <h1>我是标题一</h1><h2>我是标题二</h2><h3>我是标题三</h3><h4>我是标题四</h4><h5>我是标题五</h5><h6>我是标题六</h6> </body>
</html>
(1)、 这就是段落标签,也就是p标签。
<html>
<head>
<title>标题和段落</title>
</head>
<body> <h1>我是标题</h1><p>我是段落</p> </body>
</html>
(1)、 这两种都是文字斜体
(2)、 这两种都是文字加粗强调显示
(3)、 文字缩小
(4)、 文字放大
(5)、 这三种删除线(一般出现在价格区域,原价和现价的比较,原价中间会有一条线,这就是实现那条线的)
(6)、 文字下划线、
[注]:只要把你想要改变的文字包起来就OK啦!,这只是一些常用的还有好多,他们用法都一样,到时候查一下就好。
<html>
<head>
<title>文字标签</title> </head>
<body>
<h1>我是标题</h1>
<p>我是<em>斜体1</em> 我是<i>斜体2</i></p>
<p>我是<b>加粗1</b> 我是<strong>加粗2</strong></p>
<p>我是<small>缩小文字</small></p>
<p>我是<big>放大文字</big></p>
<p>我是<s>删除线1</s> 我是<del>删除线2</del> 我是<strike>删除线3</strike></p>
<p>我是<u>文字下划线</u></p>
</body>
</html>
以上是HTML中文章标题标签的详细介绍的详细内容。更多信息请关注PHP中文网其他相关文章!




