在css中单位长度用的最多的是px、em、rem,这三个的区别是:
px是固定的像素,一旦设置了就无法因为适应页面大小而改变。
em和rem相对于px更具有灵活性,他们是相对长度单位,意思是长度不是定死了的,更适用于响应式布局。
对于em和rem的区别一句话概括:em相对于父元素,rem相对于根元素。
rem中的r意思是root(根源),这也就不难理解了。
em
子元素字体大小的em是相对于父元素字体大小
元素的width/height/padding/margin用em的话是相对于该元素的font-size
上代码:
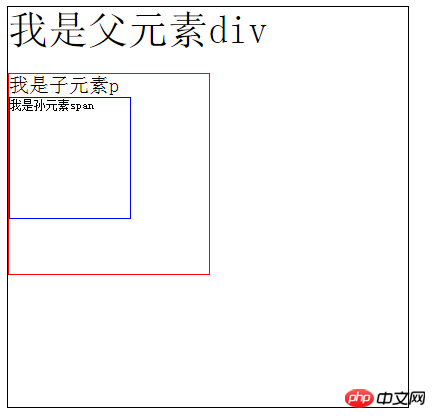
<div>我是父元素div<p>我是子元素p<span>我是孙元素span</span></p></div>
div {
font-size: 40px;
width: 10em; /* 400px */
height: 10em;
border: solid 1px black;
}p {
font-size: 0.5em; /* 20px */
width: 10em; /* 200px */
height: 10em;
border: solid 1px red;
}span {
font-size: 0.5em;
width: 10em;
height: 10em;
border: solid 1px blue;
display: block;
}结果如下:

巩固测验:你能说出孙元素span的font-size和width吗?
答案:我猜你会说10px、100px,哈哈,其实逻辑上是正确的,但是如果你是chrome浏览器我不得不告诉你应该是12px、120px。因为chrome设置的最小
字体大小为12px,意思就是说低于12px的字体大小会被默认为12px,当然这一尬境可以由css3解决,这里就不多说了。
chrome默认的字体大小是12px,也就是1em默认为12px,如果最外层的父元素直接把font-size设为1.5em,那么该元素的字体大小为18px(12*1.5)。
rem
rem是全部的长度都相对于根元素,根元素是谁?元素。通常做法是给html元素设置一个字体大小,然后其他元素的长度单位就为rem。
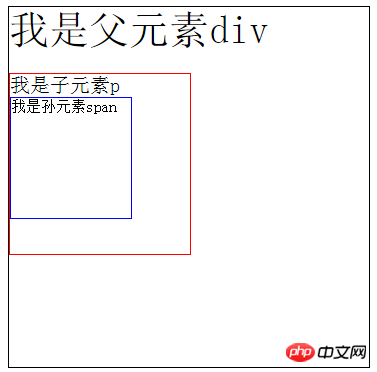
上代码:(html代码如上,只是把css代码的元素长度单位变了)
html {font-size: 10px;
}div {font-size: 4rem; /* 40px */width: 30rem; /* 300px */height: 30rem;border: solid 1px black;
}p {font-size: 2rem; /* 20px */width: 15rem;height: 15rem;border: solid 1px red;
}span {font-size: 1.5rem;width: 10rem;height: 10rem;border: solid 1px blue;display: block;
}
所以你可以说出span的font-size具体值吗?
当用rem做响应式时,直接在媒体中改变html的font-size那么用rem作为单位的元素的大小都会相应改变,很方便。
看到这里我想我们都更深刻的体会了em和rem的区别(参照物不同)。
总结:
在做项目的时候用什么单位长度取决于你的需求,我一般是这样的:
像素(px):用于元素的边框或定位。
em/rem:用于做响应式页面,不过我更倾向于rem,因为em不同元素的参照物不一样(都是该元素父元素),所以在计算的时候不方便,相比之下rem就只有一个参照物(html元素),这样计算起来更清晰。
欢迎大家在评论区与我交流,觉得不错就点个赞吧,谢谢。
以上是css中单位em和rem有什么区别的详细内容。更多信息请关注PHP中文网其他相关文章!




