
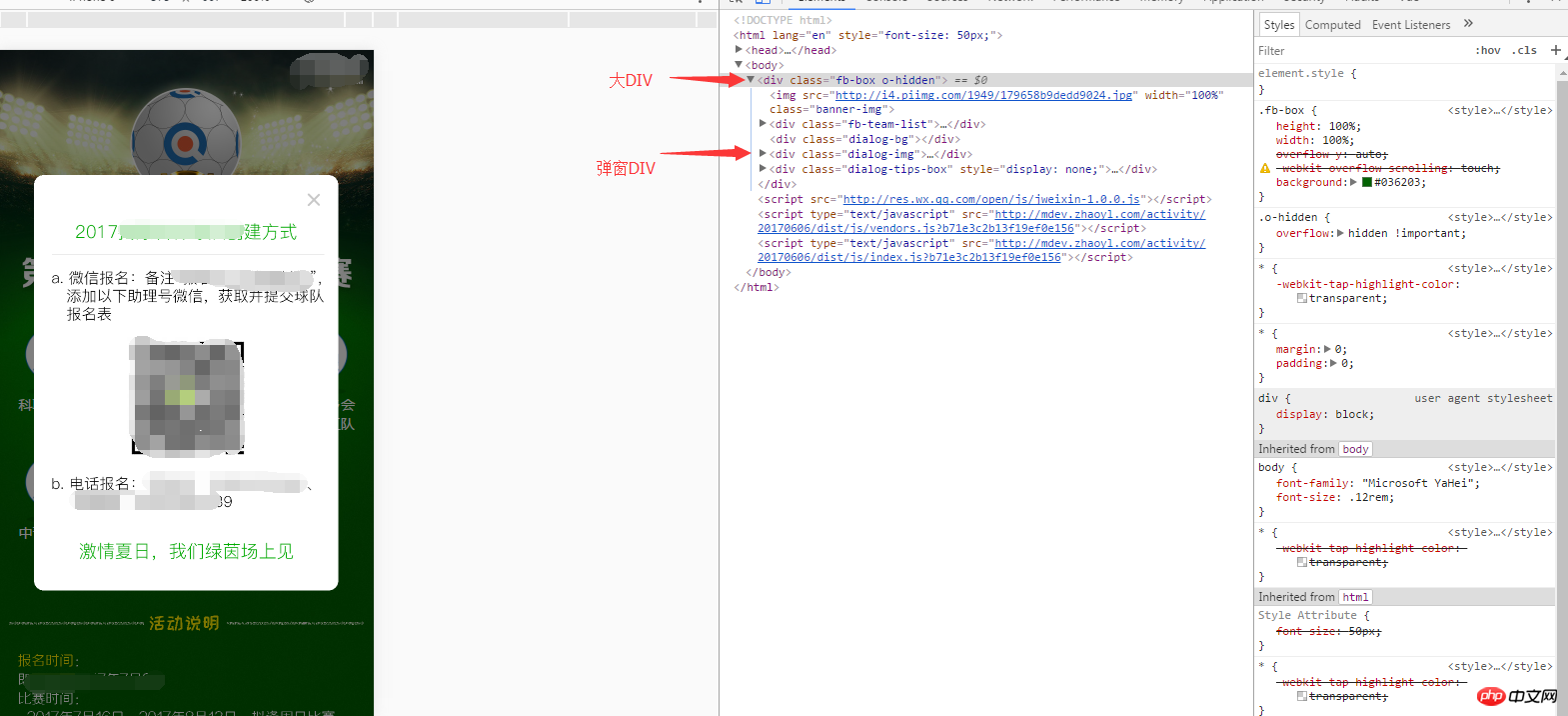
如上图,.fb-box是一个大div,包含着页面上的所有元素,包括所看到的那个弹窗.dialog-img,并且设置了height:100%;-webkit-overflow-scrolling:touch;
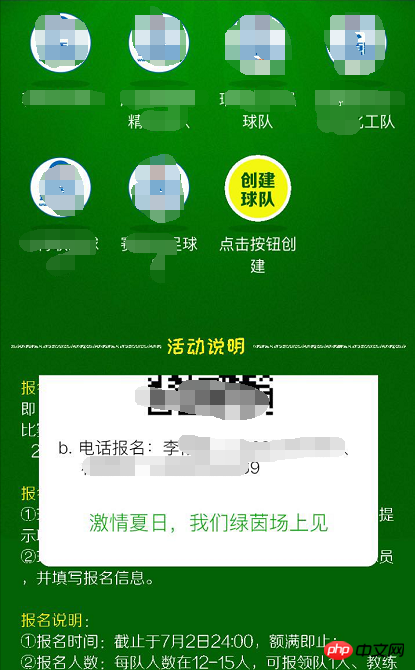
但是这样设置,在ios上会有一个bug,页面滚动一定的距离后,点击了显示弹窗,再关闭的话,就会发现,弹窗的一部分还“留在页面上”。定位需要,-webkit-overflow-scrolling:touch;也需要。

解决方案
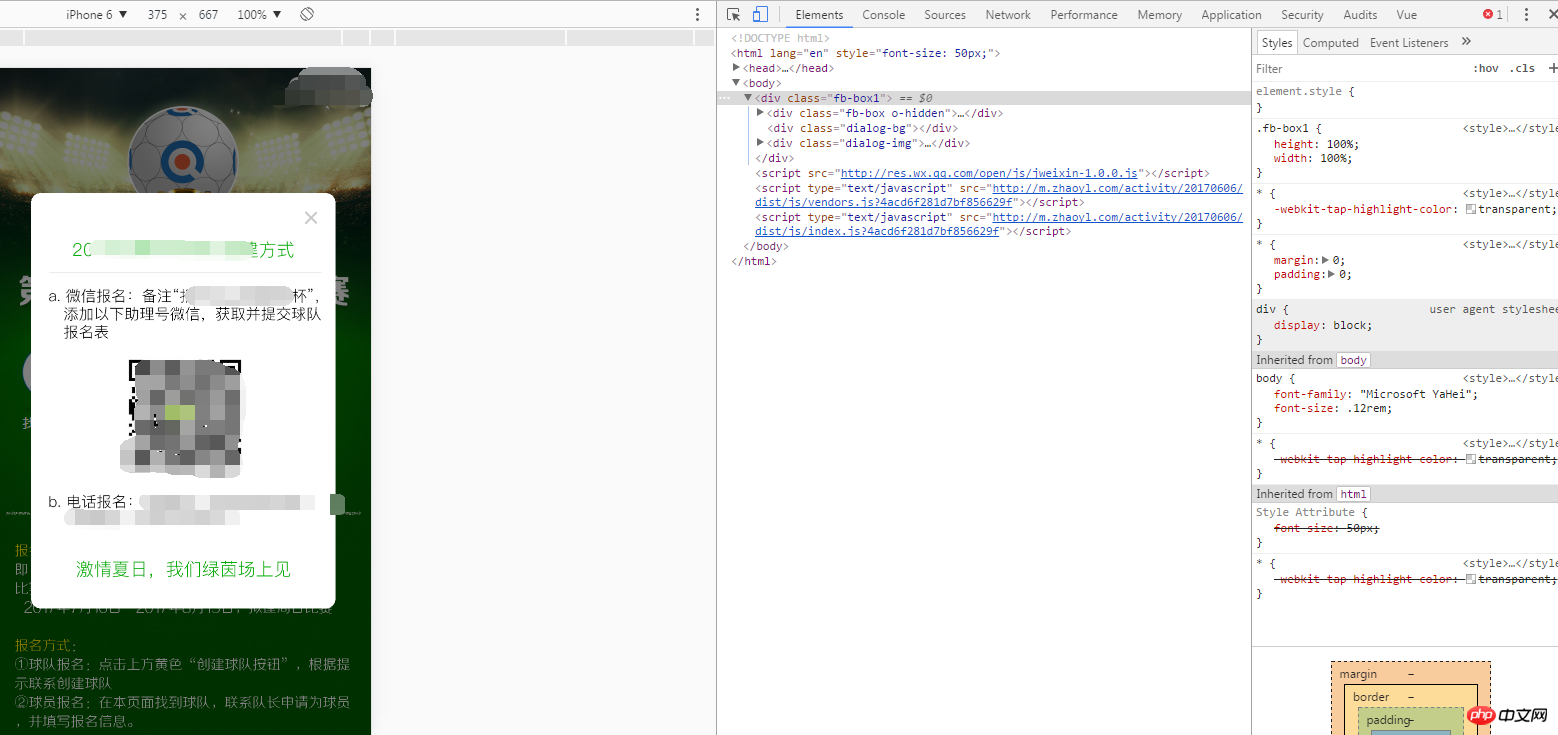
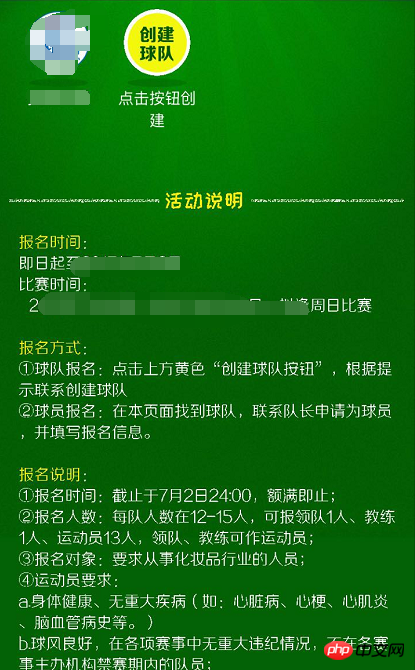
把弹窗的div和.fb-box以兄弟节点的方式布局,在外层再弄一个div包住,这个坑就算爬起来了


以上是ios中关闭弹窗后有部分还“留在页面上”改如何处理?的详细内容。更多信息请关注PHP中文网其他相关文章!




