1.安装Atom链接地址:
https://atom.io/
下载完成之后按照next直接安装即可。
2.vue.js环境设置
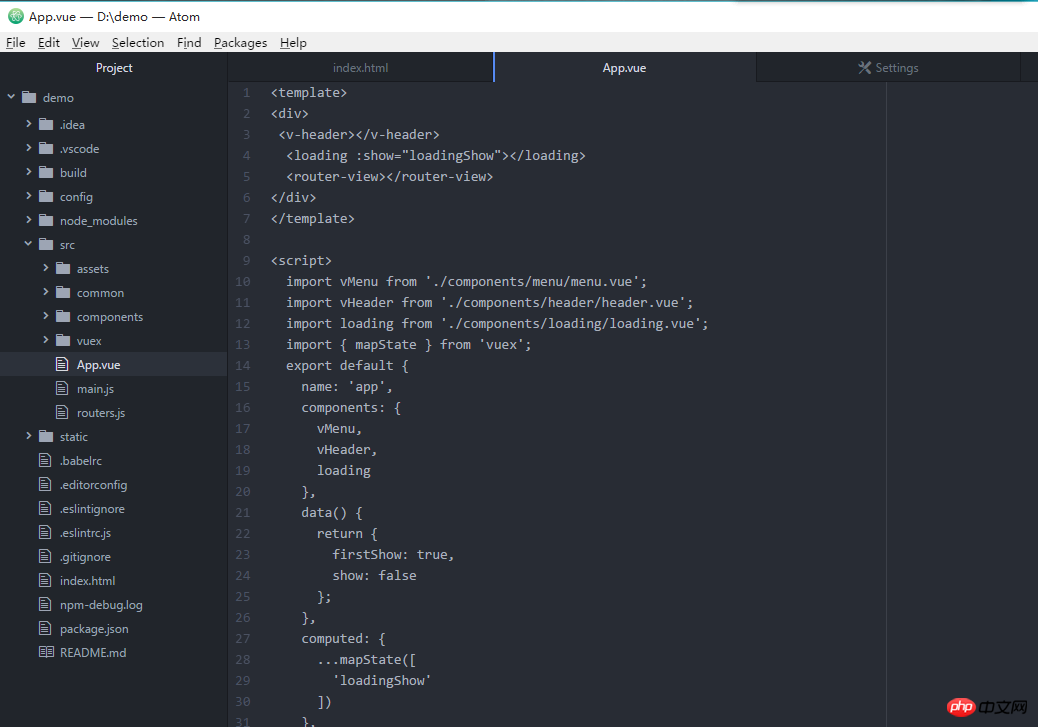
当部署好vue项目时,会发现App.vue代码为灰色,如下图

此时需要设置vue高亮插件。
操作方式:
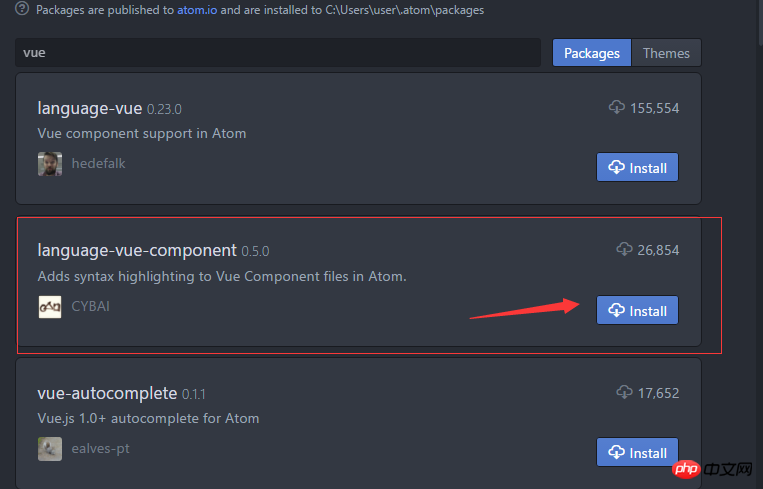
File->Settings->Install->输入vue并点击Packsges。


注意:如果插件不显示或无法下载,请卸载软件重装,然后重新搜索即可。
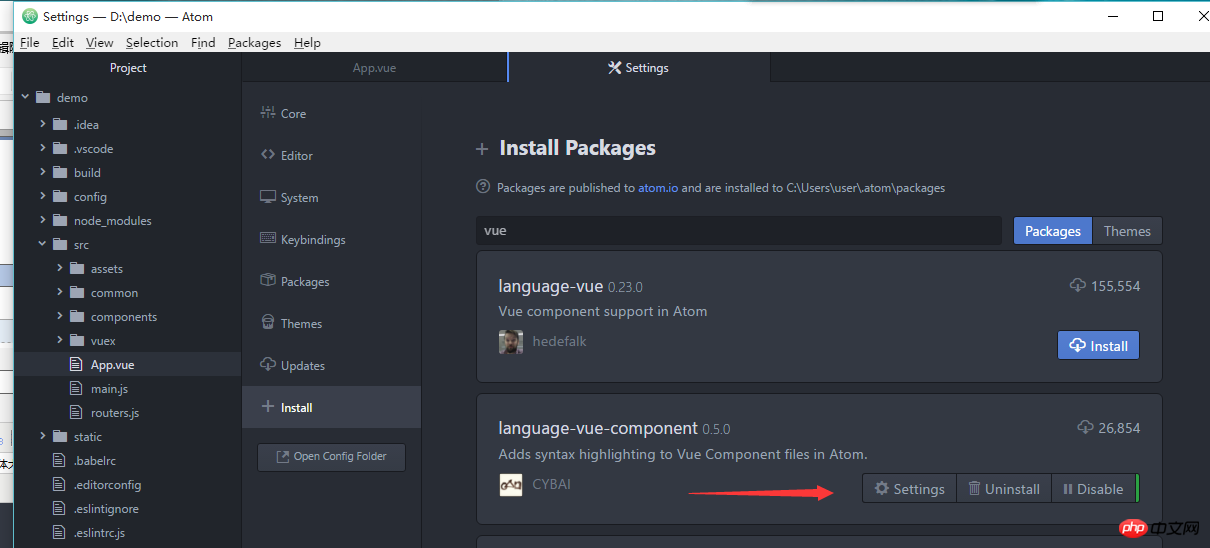
安装即完成。
3.如果第2步操作失败,则进入插件的github网页,将插件文件夹下载下来。
下载后解压至本地文件夹,笔者文件夹为D:\language-vue-component-master。
利用cmd打开操作页面,并输入命令符:
npm install
安装成功,重启即可。
以上是Atom - 安装和配置实例教程的详细内容。更多信息请关注PHP中文网其他相关文章!




