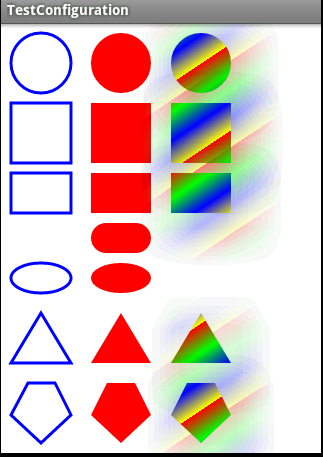
这篇文章主要介绍了Android编程开发之在Canvas中利用Path绘制基本图形的方法,涉及Android基本的图形绘制技巧,结合实例分析了绘制圆形,矩形,椭圆,三角形等基本图形的实现方法,需要的朋友可以参考下在Android中绘制基本的集合图形,本程序就是自定义一个View组件,程序重写该View组件的onDraw(Canvase)方法,然后在该Canvas上绘制大量的基本的集合图形。直接上代码:1.自定义的View组件代码:package com.infy.configuration; import android.content.Context; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Lin
1. Android开发之Canvas中利用Path绘制圆形、矩形、椭圆、三角形等基本图形的方法介绍

简介:这篇文章主要介绍了Android编程开发之在Canvas中利用Path绘制基本图形的方法,涉及Android基本的图形绘制技巧,结合实例分析了绘制圆形,矩形,椭圆,三角形等基本图形的实现方法,需要的朋友可以参考下
2. HTML5游戏框架cnGameJS开发实录-基本图形模块篇

简介: 该模块也很简单,主要包括三个基础图形的绘制:矩形 圆形 文字。我们把一个个图像以构造函数的模式封装,例如当我们需要绘制一个矩形对象,我们首先new出一个矩形对象,再调用对象的draw方法进行绘制。例如:

简介:圆环形进度条制作的基本思想还是画出基本的弧线图形,然后CSS3中我们可以控制其旋转来串联基本图形,制造出部分消失的效果,下面就来带大家学习图解CSS3制作圆环形进度条的实例教程
4. HTML5画布Canvas坐标轴转换、图案填充、渐变与阴影

简介:上一篇文章我们了解了一些canvas基本图形绘制 下面我们再来看一些相关操作坐标轴变换我们画布中默认的坐标轴与浏览器坐标轴相同 x正半轴朝右 y正半轴朝下 但是我们可以手动设置画布坐标轴变换 首先还是会获取“画布”和“画笔”var canvas = document.getElement
5. SVG(可缩放矢量图形)基本图形绘制方法与path路径命令

简介:SVG(Scalable Vector Graphics)可缩放矢量图形 用于描述二维矢量图形的一种图形格式 它不是HTML5新增的 很早之前它就出现了 相比于canvas,它更适合作一些小图标icon等等 它的优点就是无论怎样放大,都不会模糊 canvas是js动态绘图,而svg是XML文档来描述绘图 svg-icon网址:传送门 下面我们来看一下如何使用svg绘图创建svg和ca
6. css 实现各种基本图形

简介:三角形 写 css 的时候,用惯了背景图,忽略了 css 本身其实可以实现很多简单的基本图形,比如三角形: {代码...} 效果图: 百思不得qijie,为啥宽高为 0,却能显示一个三角形?平常的边框,看上去都是四条直线,...
7. 小强的HTML5移动开发之路(6)——Canvas图形绘制基础

简介:在前面提到Canvas是HTML5中一个重要特点,canvas功能非常强大,用photoshop可以实现的效果canvas也同样可以实现,下面我们用canvas实现基本图形的绘制。

简介:在真正开始之前,我们需要先探讨 canvas 的网格(grid)或者坐标空间(coordinate space)。在前一页的 HTML模板里有一个150像素宽, 150像素高的 canvas 对象。我在画面上叠加上默认网格,

简介:这篇将要介绍一下 Canvas 中的基本图形。 图形的基础 - 路径 在 Canvas 中,所有基本图形都是以路径为基础的,也就是说,我们在调用 2dContext 的 lineTo、rect 等方法时,其实就是往已经的 context 路径集合
10. CSS 魔法系列:纯 CSS 绘制基本图形(圆、椭圆等)_html/css_WEB-ITnose
简介:CSS 魔法系列:纯 CSS 绘制基本图形(圆、椭圆等)
【相关问答推荐】:
以上是关于基本图形的详细介绍的详细内容。更多信息请关注PHP中文网其他相关文章!




