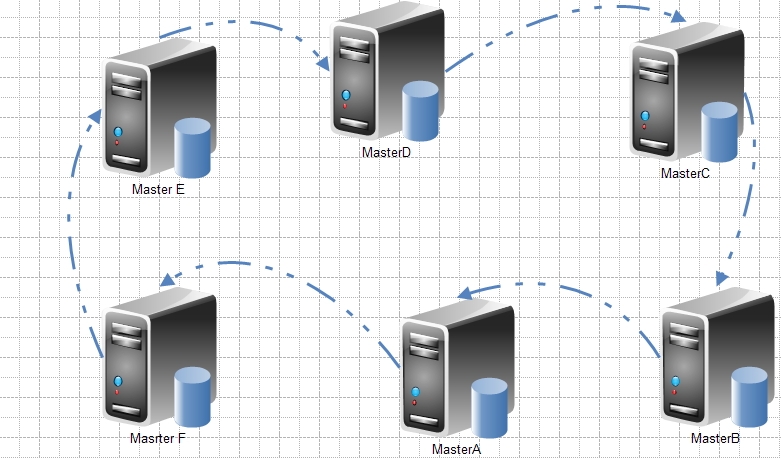
Tomcat Server的结构图该文件描述了如何启动Tomcat Server 简介:Tomcat Server的结构图该文件描述了如何启动Tomcat Server<Server> <Listener /> <GlobaNamingResources> </GlobaNamingResources < 简介:Global.asa 文件是一个可选的文件,它可包含可被 ASP 应用程序中每个页面访问的对象、变量以及方法的声明。Global.asa 文件Global.asa 文件是一个可选的文件,它可包含可被 ASP 应用程序中每个页面访问的对象、变量以及方法的声明。所有合法的浏览器脚本都能在 Global.asa 中使用。Global.asa 文件可包含下列内容:Application 事件Session... 简介:本篇文章主要介绍了深入理解Nodejs Global 模块,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧 4. 详细介绍Asp.Net Core MVC项目实现多语言的示例代码 简介:本篇文章主要介绍了Asp.Net Core MVC项目实现多语言实例(Globalization/Localization) ,具有一定的参考价值,有兴趣的可以了解一下 5. GTID复制和问题处理 简介:GTID(Global Transaction ID)是对于一个已提交事务的编号,并且是一个全局唯一的编号。 简介:Global.asa 文件是一个可选的文件,它可包含可被 ASP 应用程序中每个页面访问的对象、变量以及方法的声明。 Global.asa 文件 Global.asa 文件是一个可选的文件,它可包含可被 ASP 应用程序中每个页面访问的对象、变量以及方法的声明。所有合法的浏览器脚本都能在 Global.asa 中使用。 简介:canvas实现刮刮乐主要是要注意两个地方:第一个是将绘制的图形设置成背景图片(用到toDataURL属性),这样在擦覆盖层的时候才不会丢失绘制的图案, 第二个是设置在绘制插图的时候,设置透明透明(用到globalCompositeOperation属性) 简介:这篇文章主要给大家介绍了关于Python中关键字nonlocal和global的声明与解析的相关资料,文中介绍的非常详细,相信对大家具有一定的参考价值,需要的朋友们下面来一起看看吧。 简介:本文向大家介绍一个全局的css-global.css ,想了解的小伙伴们可以看一下子 10. Python基础内容:数据类型 简介:一、变量:变量定义的规则:1.变量名只能是 字母、数字或下划线的任意组合2.变量名的第一个字符不能是数字3.以下关键字不能声明为变量名['and', 'as', 'assert','break', 'class', 'continue', 'def', 'del', 'elif', 'else', 'except', 'exec','finally', 'for', 'from', 'global', ' 【相关问答推荐】: node.js - V8引擎Function类的Call函数第一个参数什么意思? objective-c - 更新了Cocoapods,pod instell出现这样的错误 javascript - 咨询关于typeof判断process和require 以上是有关php glob()函数的文章推荐10篇的详细内容。更多信息请关注PHP中文网其他相关文章!