在p布局中,有的文字内容多了会超过溢出我们限制的高度,有的图片会撑破DIV,让网页错位变乱。内容溢出了容器,超出了容器所限定的宽度和高度应该怎么办呢?可以将文本溢出部分进行隐藏或者用省略号代替,那具体如何实现呢?本文就告诉你如何使用换行,省略号等方式来解决这些溢出的问题。一、利用换行来解决溢出问题1. 如何用word-wrap解决文字溢出的问题word-break:break-all和word-wrap:break-word经常用来解决长字符串换行问题。word-break:break-all在IE6/7/chrome/safari为一派,表现为尾部截断,而ff3.0/opera表现为无效。既过长单词换行显示,然后溢出边界。word-wrap:break-word;在IE6/7/chrome/safari为一派 表现为长单词换行,再显示不下才裁切。而ff3.0/opera也表现为无效。2.

简介:在div布局中,有的文字内容多了会超过溢出我们限制的高度,有的图片会撑破DIV,让网页错位变乱。内容溢出了容器,超出了容器所限定的宽度和高度应该怎么办呢?本文就告诉你如何使用换行,省略号等方式来解决这些溢出的问题。
2. 火狐/IE浏览器flash透明,css强制不换行,溢出隐藏

简介:火狐/IE浏览器flash透明,css强制不换行,溢出隐藏
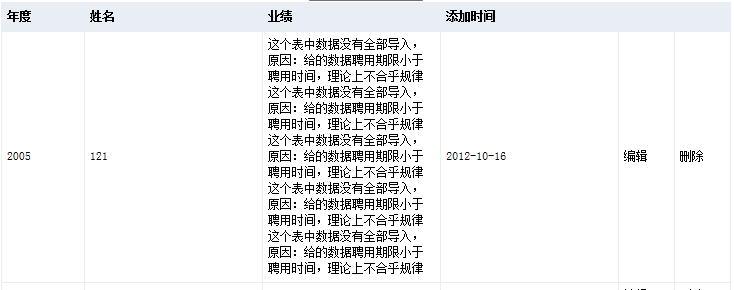
3. thinkphp中volist输出内容部分显示?如上图
简介:thinkphp中volist输出内容部分显示?如下图如何让业绩的内容显示一部分------解决方案--------------------这用css问题就能解决,设置高度,然后溢出隐藏,或者PHP截取字符长度 ------解决方案--------------------
4. thinkphp中volist输出内容一部分显示?如下图

简介:thinkphp中volist输出内容部分显示?如下图 如何让业绩的内容显示一部分------解决方案--------------------这用css问题就能解决,设置高度,然后溢出隐藏,或者PHP截取字符长度------解决方案--------------------
5. thinkphp中volist输出内容一部分显示?如下图
简介:thinkphp中volist输出内容部分显示?如下图 如何让业绩的内容显示一部分------解决方案--------------------这用css问题就能解决,设置高度,然后溢出隐藏,或者PHP截取字符长度------解决方案--------------------
6. thinkphp中volist输出内容部分显示?如上图
简介:thinkphp中volist输出内容部分显示?如下图如何让业绩的内容显示一部分------解决方案--------------------这用css问题就能解决,设置高度,然后溢出隐藏,或者PHP截取字符长度------解决方案--------------------
7. 网页制作 TD也可以溢出隐藏显示_HTML/Xhtml_网页制作
简介:回头来看看Table:TD也玩overflow:hidden.
【相关问答推荐】:
javascript - 多行溢出隐藏,文本溢出后直接显示...,后面带上read more链接,跳转至详情页面
javascript - 溢出隐藏后如何得到内部元素的高度?
以上是关于溢出隐藏的详细介绍的详细内容。更多信息请关注PHP中文网其他相关文章!




