在我们日常的web网页开发中,很多时候都避免不了表单的设置,其中最为常见的就是表单按钮的样式效果,表单按钮也是网页非常重要的元素之一,那么php中文网今天就给大家介绍几款比较好看的表单按钮特效!
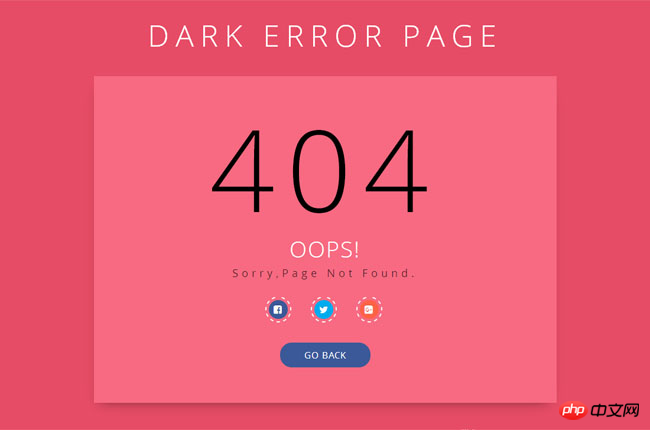
1.带分享按钮404页面丢失

效果演示和下载://m.sbmmt.com/xiazai/js/94
实现效果:带分享按钮404页面丢失模板这个网页在网站或者商城开发中必不可少,这样会更好的展示出网站哪里有bug,更好的调试,页面带分享,更加美观,php中文网推荐下载!
2.一款实用的jQuery标签输入插件

效果演示和下载://m.sbmmt.com/xiazai/js/456
实现效果:一款实用的jQuery标签输入插件,可以指定输入标签的个数、标签的宽度和高度、可以判断是否输入了标签内容、可删除标签、双击标签可再次编辑、回车键可以提交标签、也可以获取所有标签的值。
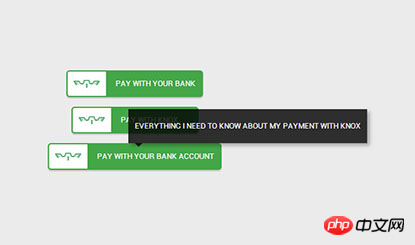
3.CSS3带Tooltip的按钮特效

效果演示和下载://m.sbmmt.com/xiazai/js/731
实现效果:CSS3带Tooltip的按钮特效是一款有特色的CSS3按钮,该按钮带有Tooltip功能,鼠标滑过按钮时即可显示Tooltip。这款CSS3按钮整体是绿色清新风格,非常不错。
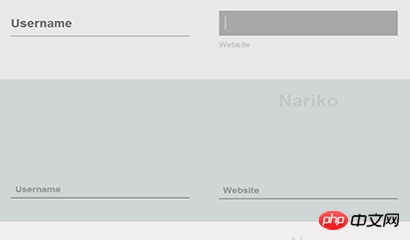
4.HTML5 SVG表单浮动标签特效

效果演示和下载://m.sbmmt.com/xiazai/js/693
实现效果:HTML5 SVG表单浮动标签特效是一款效果非常炫酷的HTML5 SVG和CSS3表单浮动标签特效。
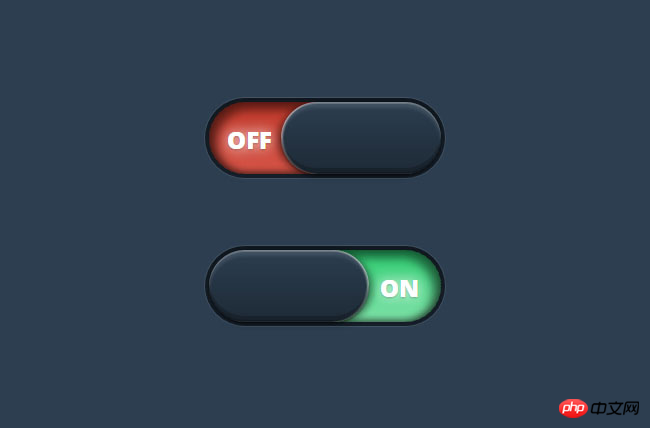
5.纯CSS3实现动画开关按钮特效

效果演示和下载://m.sbmmt.com/xiazai/js/213
实现效果:纯CSS3实现动画开关按钮特效,开关按钮,点击开关会有发光的一个效果,一般在后台管理处用的比较多.
友情提醒:更多酷炫、实用的表单按钮特效请关注php中文网JS表单按钮栏目
【相关推荐】

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。

Copyright 2014-2025 //m.sbmmt.com/ All Rights Reserved | php.cn | 湘ICP备2023035733号