书写HTML结构的时候,对于标签的嵌套问题,在我发现这个问题之前,都不在自己的考虑之中,还傻傻的以为标签之间是可以进行百搭的!
其实,有些标签是不能进行随意嵌套,如果你没有深受其害,你是不会发现它的存在的,更不会体会到它能带给你的那种抓狂感!
那么究竟是那个两个标签呢?请看,就是a标签和p标签,乍一看都是像欠揍的样子,是不是?
(1)a标签不能嵌套a标签(链接嵌套)
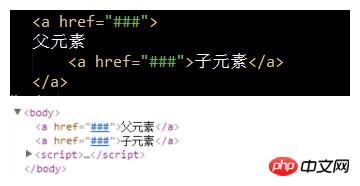
<a href="###">父元素<a href="###">子元素</a></a> ; //嵌套父子级
浏览器解析为兄弟级关系:
<a href="###">父元素</a>; <a href="###">子元素</a>;
特别地:只要a标签里面也任何形式嵌套a标签,都会被浏览器解析为兄弟级关系;

【直接嵌套a标签】

【p间接嵌套a标签】
(2)p标签不能嵌套块级标签
<p>父元素<p>子元素</p></p> ; //嵌套父子级
浏览器解析为兄弟级:
<p>父元素</p>; <p>子元素</p>;
特别地:只要p标签里面也任何形式嵌套块级标签,都会被解析为兄弟级关系,即使设置display属性;
 【直接嵌套p元素】
【直接嵌套p元素】
注:间接嵌套块级元素,以及设置display属性两种情况,希望大家通过代码测试,经过我测试是不能嵌套的!
(3)如若需要进行链接嵌套,可以推荐使用area标签
对于链接的嵌套,平时如果大家留意的话,很多人都是把两个链接所在a标签单独分开来写,不直接嵌套;或者就是通过js代码来实现的;
现在,可以采用area标签直接进行链接的嵌套;
<area shape="" coords="" href="" alt="" target="_blank"> ;
特别地,area标签本质是用来创建区域热点的,需要配合map标签使用
<img usemap="#test" src=""> <map id="test" name="test"> <area shape="" coords="" href="#rect" alt=""> </map>
以上是关于HTML中部分标签的嵌套问题详细介绍(图)的详细内容。更多信息请关注PHP中文网其他相关文章!




