网页中颜色的运用是网页必不可少的一个元素。使用颜色目的在于有区别、有动感、美观之用,同时颜色也是各种各样网页的样式表现元素之一,所以在我们的日常开发中不管是前端还是后端都离开不字体颜色,那么我们今天就来总结一下html和css中字体颜色的设置。
html中的字体颜色:
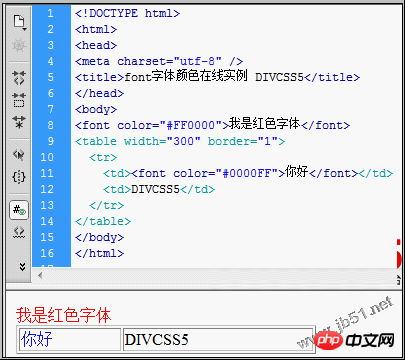
1.html中设置字体颜色的方法和使用ps获取html准确字体颜色的方法详解

这里为大家介绍三种字体颜色设置包括HTML字体、CSS文字颜色、css超链接字体颜色,同时介绍了使用PS获取准确的颜色值方法。大家平时可以灵活扩展使用对字体、对背景设置颜色值

这篇文章使用了示例代码解决了为什么不能改变子菜单的字体颜色的相关问题,代码虽然简单明了,但是懂了以后,可以做到举一反三的效果!
css中的字体颜色:
1.CSS:自定义链接样式(设置链接不同状态下的字体颜色/背景色等)

能够设置链接样式的 CSS 属性有很多种(例如 color, font-family, background 等等)。链接的特殊性在于能够根据它们所处的状态来设置它们的样式。
2.求教如何改变一个td里的label和a的字体颜色_html/css_WEB-ITnose
此文章中描述了求助,怎么设置css能同时在鼠标经过的时候更改一个td里的a和label的颜色的问题,看完此文章可以解决更多类似的问题!
本文中的代码错误信息可以居中,但是就是改不了字体颜色 不可能吧。错误信息怎么可能不是红色。你确认一下是否有父元素的定义复盖掉了.或者把span删除掉,删除span之后成功了,只是css不是就近原则么,为什么删掉span就可以了呢?
字体颜色相关问答:
3.html5 - Canvas的字体颜色和矩形颜色设置,后者不能覆盖前者求前辈解决,菜鸟
【相关文章推荐】:
以上是html和css中字体颜色设置的相关总结的详细内容。更多信息请关注PHP中文网其他相关文章!




