这一章节介绍微信小程序的生命周期,什么是生命周期呢?
通俗的讲,生命周期就是指一个对象的生老病死。 从软件的角度来看,生命周期指程序从创建、到开始、暂停、唤起、停止、卸载的过程。
下面从一下三个方面介绍微信小程序的生命周期:
应用生命周期
页面生命周期
应用生命周期影响页面生命周期
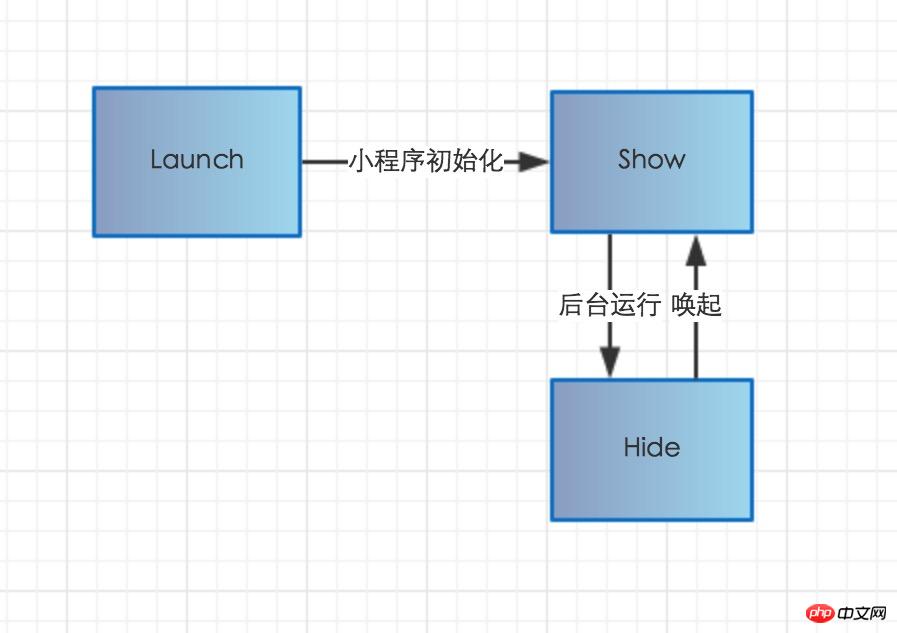
》》》应用生命周期

用户首次打开小程序,触发 onLaunch(全局只触发一次)。
小程序初始化完成后,触发onShow方法,监听小程序显示。
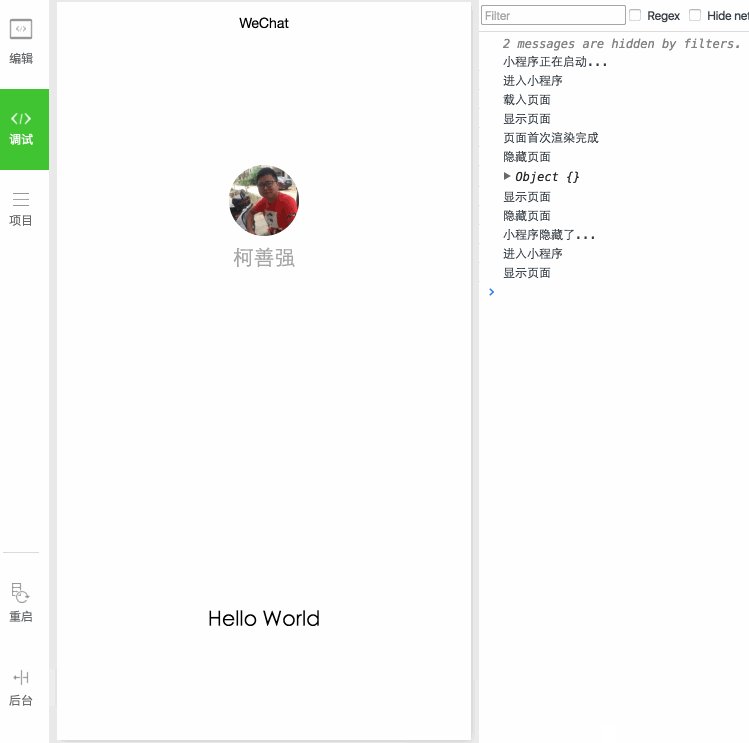
小程序从前台进入后台,触发 onHide方法。
小程序从后台进入前台显示,触发 onShow方法。
小程序后台运行一定时间,或系统资源占用过高,会被销毁。
前台、后台定义: 当用户点击左上角关闭,或者按了设备 Home 键离开微信,小程序并没有直接销毁,而是进入了后台;当再次进入微信或再次打开小程序,又会从后台进入前台。
在整理本文资料的时候,有点不解,为什么不把小程序监听『销毁』方法开放给开发者,我猜测是因为IOS系统限制『按下Home键时,app从活动状态转入后台,会被挂起』;微信也不例外,只要运行一段时间或把微信客户端进程杀掉,就无法通知小程序应用被销毁。
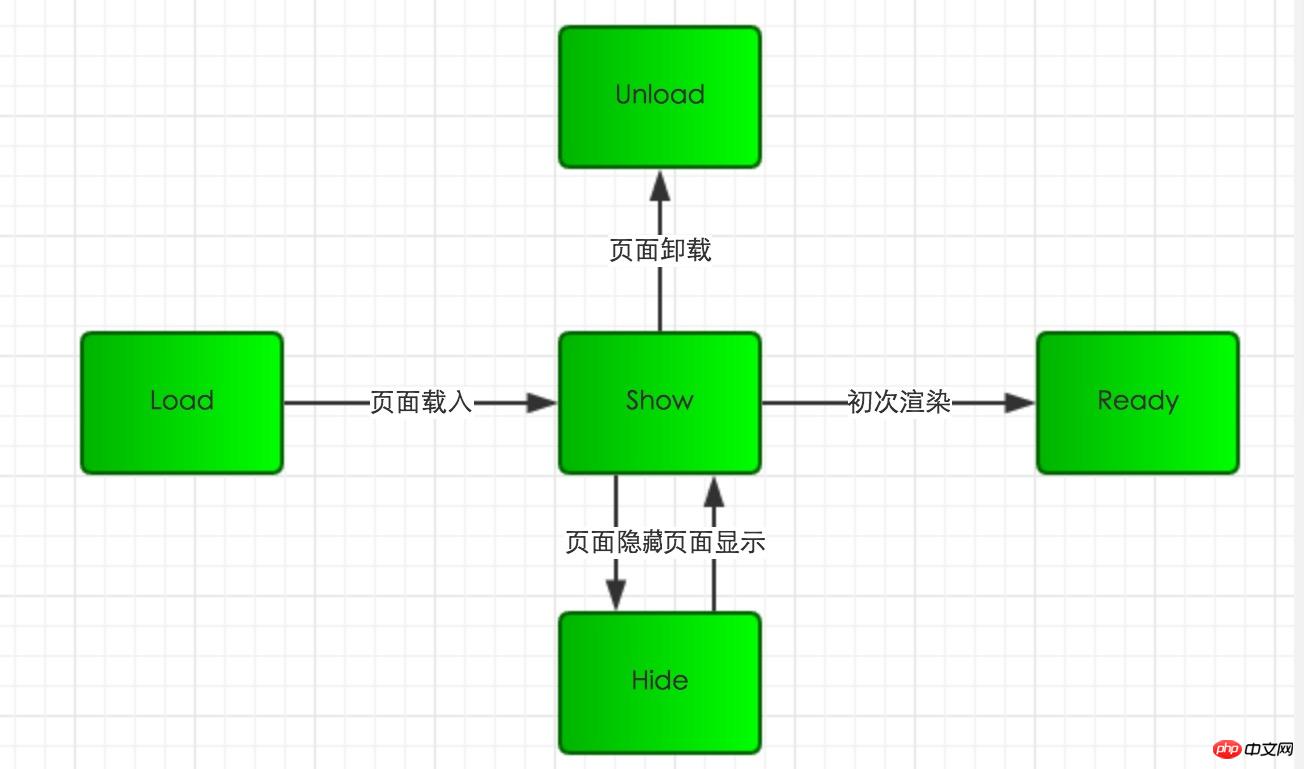
》》》页面生命周期

小程序注册完成后,加载页面,触发onLoad方法。
页面载入后触发onShow方法,显示页面。
首次显示页面,会触发onReady方法,渲染页面元素和样式,一个页面只会调用一次。
当小程序后台运行或跳转到其他页面时,触发onHide方法。
当小程序有后台进入到前台运行或重新进入页面时,触发onShow方法。
当使用重定向方法wx.redirectTo(OBJECT)或关闭当前页返回上一页wx.navigateBack(),触发onUnload
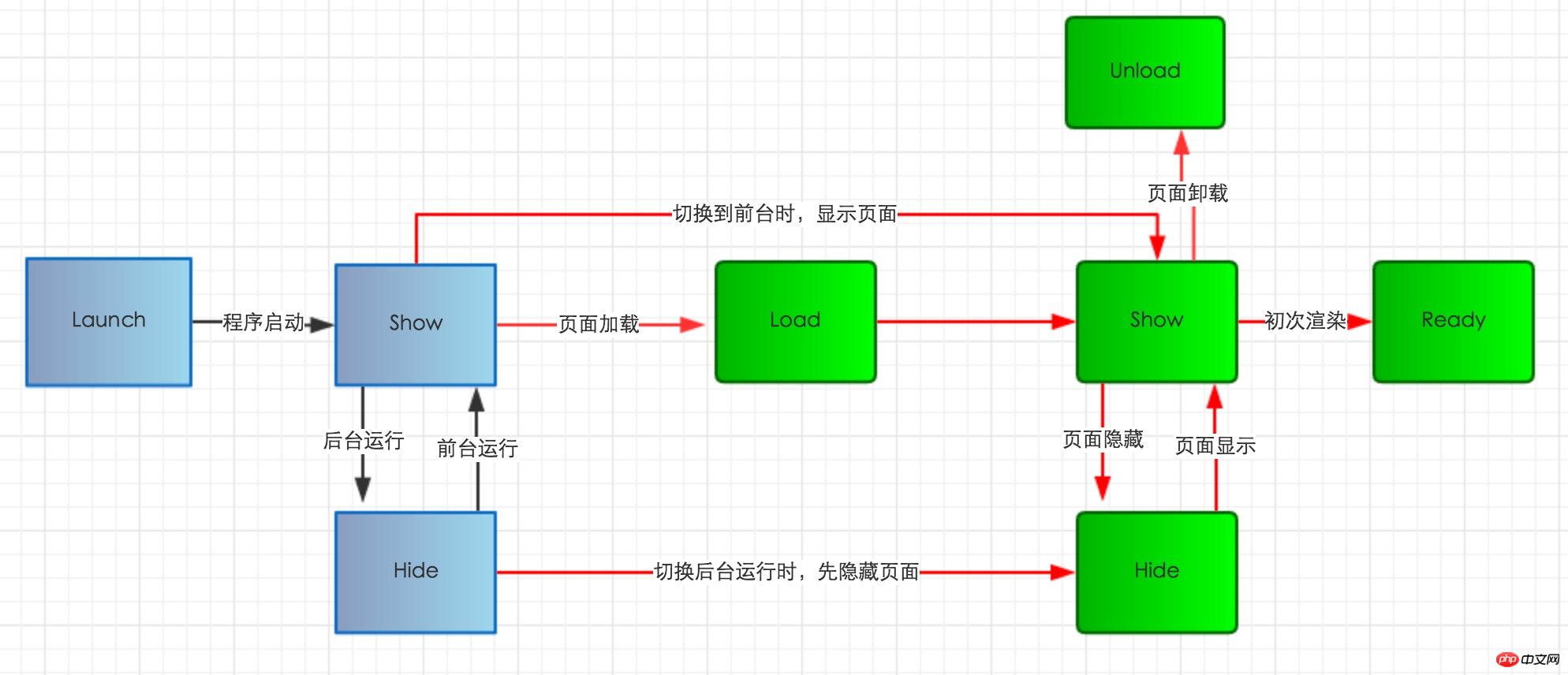
》》》应用生命周期影响页面生命周期

小程序初始化完成后,页面首次加载触发onLoad,只会触发一次。
当小程序进入到后台,先执行页面onHide方法再执行应用onHide方法。
当小程序从后台进入到前台,先执行应用onShow方法再执行页面onShow方法。
下图是小程序从注册到页面加入,前后台切换流程。

【相关推荐】
1. 微信公众号平台源码下载
2. 小猪cms(PigCms)微电商系统运营版(独立微店商城+三级分销系统)
以上是微信开发入门(三)生命周期的详细内容。更多信息请关注PHP中文网其他相关文章!




