这里给大家推荐4个CSS3的新属性,非常的实用,附上示例,有需要的朋友可以好好研究下。做项目经常会用到
css3刚推出不久,虽然大多数的css3属性在很多流行的浏览器中不支持,但我个人觉得还是要尽量开始慢慢的去了解并使用css3(还有html5),因为我觉得这是一种趋势,它是一种已经被制定的标准。我并不是专门在做前端的,只是有时不得不自己去写这些东西,有时喜欢研究研究这些,所有以上只是我的个人看法。
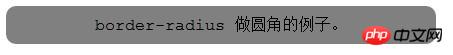
1、在之前我想在页面做出一个边框为圆角框,貌似需要写挺多css代码的(可能我没了解到更好的办法),在css3里有一个属性创建圆角是非常容易的,设置好角度也可以创建一个圆
border-radius:

css代码:
代码如下:
#test
{
text-align:center;
padding:10px 40px;
background:gray;
width:350px;
border-radius:10px;
-moz-border-radius:10px; /* 为了让老的 Firefox版本支持 */
}html代码:
代码如下:
<body> <p>border-radius 做圆角的例子。</p> </body>
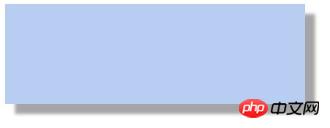
2、CSS3 边框阴影,之前我都是直接利用图片做背景实现的效果,用css3中的box-shadow属性也可以做到
box-shadow:

css代码:
代码如下:
#test1
{
box-shadow: 10px 10px 5px #A5A5A5;
width:300px;
height:100px;
}html代码:
代码如下:
3、css3 支持背景图片可以用多张图片
CSS3 多重背景图片

代码如下:
.box
{
width:464px;
height:300px;
background:url(test1.jpg) 0 0 no-repeat,url(test2.jpg) 100% 0 no-repeat;
}
</style>
</head>
<body>
<p></p>
</body>
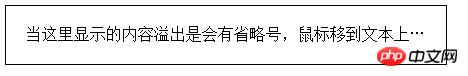
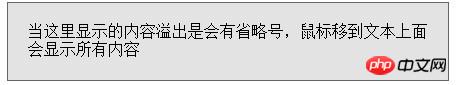
4、text-overflow 属性规定当文本溢出包含元素时发生的事情。
此属性支持切断容器中的文本,当文本溢出可以给出了一个省略号的特性。


代码如下:
<em>.test3 {<br/>text-overflow:ellipsis;<br/>overflow:hidden;<br/>white-space<br/>:nowrap;<br/>border: 1px solid black;<br/>width: 400px;<br/>padding: 20px;<br/>cursor: pointer;<br/>}<br/>#test3<br/>:hover<br/> {<br/>white-space: normal;<br/>color: rgba(0,0,0,1);<br/>background: #e3e3e3;<br/>border: 1px solid #666;<br/>}<br/></style><br/></head><br/><body><br/><p>当这里显示的内容溢出是会有省略号,鼠标移到文本上面会显示所有内容</p><br/></body><br/></em>
5、过渡效果,通过 CSS3,我们可以在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
效果用贴图比较难体现出来,有兴趣自己运行下面代码:
代码如下:
<style>
p
{
width:100px;
height:100px;
background:blue;
transition:width 2s, height 2s;
-moz-transition:width 2s, height 2s, -moz-trans
for
m 2s; /* 可以支持Firefox 4 */
-webkit-transition:width 2s, height 2s, -webkit-transform 2s; /* 可以支持Safari and
Chr
ome */
-o-transition:width 2s, height 2s, -o-transform 2s; /* 可以支持Opera */
}
p:hover
{
width:200px;
height:200px;
transform:rotate(180deg);
-moz-transform:rotate(180deg); /* 可以支持Firefox 4 */
-webkit-transform:rotate(180deg); /* 可以支持Safari and Chrome */
-o-transform:rotate(180deg); /* 可以支持Opera */
}
</style>
</head>
<body>
<p>把鼠标放上该区域,来查看过渡效果。</p>
</body>【相关推荐】
1. CSS3免费视频教程
以上是分享几个常用的最新的css3属性的详细内容。更多信息请关注PHP中文网其他相关文章!




