CSS3之前渐变色图片只能用背景图片
CSS3的渐变色语法可以让我们省去下载图片的开销
并且在改变浏览器分辨率时有更好的效果
我们熟悉的rgb颜色标准,是由r(red)、g(green)、b(blue)三种颜色叠加变化形成各种颜色
取值0~255,或0~100%
rgba就是在rgb基础上增加了alpha不透明度参数
.demo { width: 100px; height: 100px; background-color: rgb(255, 0, 0);}
.demo { width: 100px; height: 100px; background-color: rgba(255, 0, 0, 0.5);}
alpha取值0~1,值越小越透明
gradient是“倾斜度”的意思,linear是“线性的”的意思
渐变色就是在多个颜色间平稳过渡,形成绚丽的色彩
线性渐变linear-gradient参数有渐变的方向(选填)和任意个渐变色
.demo { width: 100px; height: 100px; background: linear-gradient(red,lime,blue);}注意我这里写的是background不是background-color
(其实渐变色是background-image的函数) 
不填写渐变方向默认是从上到下
渐变方向有以下属性值
to top、to bottom(默认)、to left、to right
to top left、to top right、to bottom left、to bottom right
或者填写角度 xxxdeg
比如to top left就代表方向朝向左上
.demo { width: 100px; height: 100px; background: linear-gradient(to top left,red,lime,blue);}
角度0deg与to top等价,增加角度,相当于顺时针旋转
.demo { width: 100px; height: 100px; background: linear-gradient(20deg,red,lime,blue);}
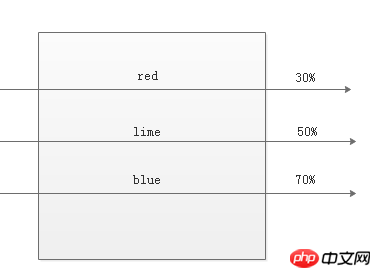
在每一个颜色的后面可以添加各个颜色渐变的位置
.demo { width: 100px; height: 100px; background: linear-gradient(red 30%,lime 50%,blue 70%);}

如果不填的话,浏览器就默认均分了,比如三个色值默认就是0%,50%,100%
还有一个不常见的函数repeating-linear-gradient使我们可以重复线性渐变
.demo { width: 100px; height: 100px; background: repeating-linear-gradient(red, rgba(100,100,100,0.5),blue 50%);}
结果就画出了这样巨丑无比的渐变色
radial意思是“径向的、辐射状的”
就是一个渐变中心向外放射渐变
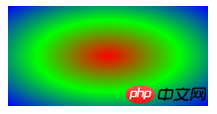
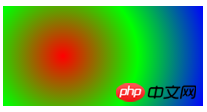
.demo { width: 200px; height: 100px; background: radial-gradient(red,lime,blue);}
和线性渐变类似
不过第一个参数(选填)是径向渐变的渐变形状、位置
可以使用圆形circle、椭圆形ellipse(默认)
.demo { width: 200px; height: 100px; background: radial-gradient(circle,red,lime,blue);}
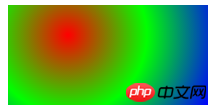
可以使用shape at postion的格式定义渐变中心的位置
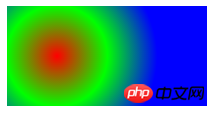
.demo { width: 200px; height: 100px; background: radial-gradient(circle at 30% 30%,red,lime,blue);}
渐变位置可以使百分数形式,也可以是像素形式
如果只写一个值时,另一个值默认是中间位置50%
.demo { width: 200px; height: 100px; background: radial-gradient(circle at 30%,red,lime,blue);}
渐变尺寸如果你不想用关键字,也可用用数字形式
.demo { width: 200px; height: 100px; background: radial-gradient(100px 100px at 50px 50px,red,lime,blue);}表示渐变尺寸100px*100px,渐变位置50px*50px 
径向渐变同样有一个重复渐变的函数
用法和线性渐变的类似,这里就不多解释了
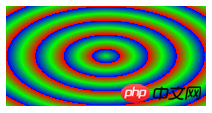
.demo { width: 200px; height: 100px; background: repeating-radial-gradient(red 10%,lime 20%,blue 30%);}
以上是CSS3中的颜色值RGBA以及渐变色的具体详解(图)的详细内容。更多信息请关注PHP中文网其他相关文章!




