html5 video不能播放,能播放声音不能播放视频,黑屏;
浏览器播放视频的支持有限,MP4格式的视频只支持h.264的视频;
视频编码: AVC1 - 内置 FFmpeg 解码器(h264) 可以播放;
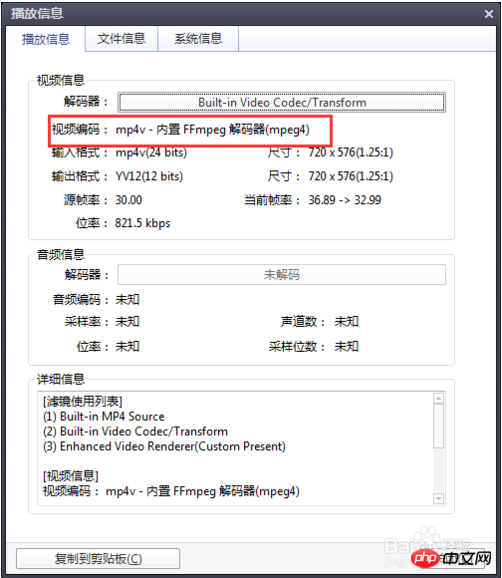
视频编码: mp4v - 内置 FFmpeg 解码器(mpeg4) 不可以播放;
方法/步骤
1:检查视频的格式;用PotPlayer打开视频,右键-属性,可以看到视频编码;

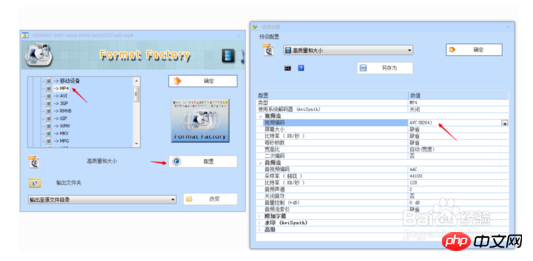
2:用格式工厂转换格式为h264;

3:转换后用html5 video网页打开,可以播放;

【相关推荐】
2. IIS的MIME未注册MP4类型,导致无法识别vidoe标签的解决办法
以上是H5 video标签只能放声音不能放视频的解决办法的详细内容。更多信息请关注PHP中文网其他相关文章!




