HTML5 Video(视频)
很多站点都会使用到视频. HTML5 提供了展示视频的标准。
Web站点上的视频
直到现在,仍然不存在一项旨在网页上显示视频的标准。
今天,大多数视频是通过插件(比如 Flash)来显示的。然而,并非所有浏览器都拥有同样的插件。
HTML5 规定了一种通过 video 元素来包含视频的标准方法。





Web站点上的视频
直到现在,仍然不存在一项旨在网页上显示视频的标准。
今天,大多数视频是通过插件(比如 Flash)来显示的。然而,并非所有浏览器都拥有同样的插件。
HTML5 规定了一种通过 video 元素来包含视频的标准方法。
HTML5 (视频)- 如何工作
如需在 HTML5 中显示视频,您所有需要的是:
实例
<video width="320" height="240" controls> <source src="movie.mp4" type="video/mp4"> <source src="movie.ogg" type="video/ogg">您的浏览器不支持Video标签。</video>
同时
标签之间插入的内容是提供给不支持 video 元素的浏览器显示的。
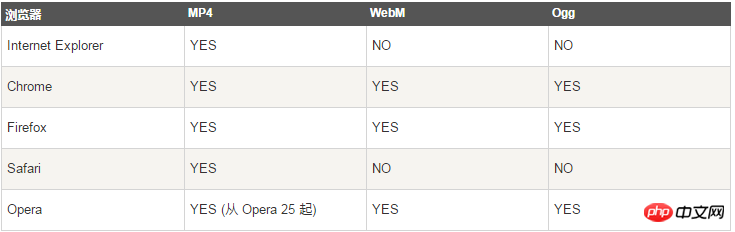
视频格式与浏览器的支持
当前,

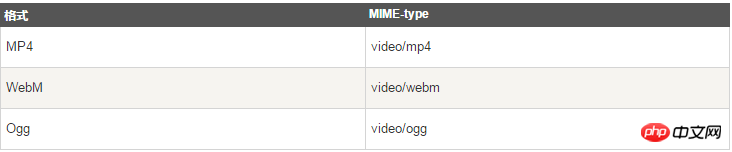
MP4 = 带有 H.264 视频编码和 AAC 音频编码的 MPEG 4 文件
WebM = 带有 VP8 视频编码和 Vorbis 音频编码的 WebM 文件
Ogg = 带有 Theora 视频编码和 Vorbis 音频编码的 Ogg 文件
视频格式

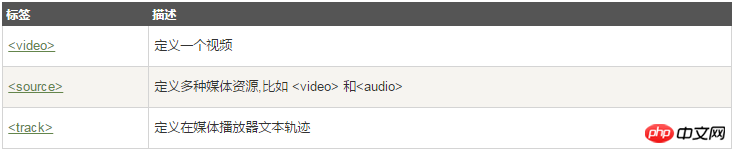
HTML5
HTML5
其中的方法有用于播放、暂停以及加载等。其中的属性(比如时长、音量等)可以被读取或设置。其中的 DOM 事件能够通知您,比方说,
例中简单的方法,向我们演示了如何使用
HTML5 Video 标签

【相关推荐】
2. 简述
3. 分析H5网页中video标签中的MP4视频无法播放的缘由
以上是详解HTML5展示视频的标准的详细内容。更多信息请关注PHP中文网其他相关文章!




