久闻MVC的大名,只是一直没有去研究过。过去自己用的最多的还是.NET WebForm,比较习惯三层架构。由于最近公司将会使用到MVC框架做一些项目,所以自己也开始接触和学习。看了一些教程,大体搞清楚了M-V-C的大致意思,大致了解了下这个架构,但不得不承认有些具体的细节地方和WebFrm还是有差别的,这里只是简单做一个实例,让它跑起来。看了一些实例,多数都是用的是LinqToSql,这里用的是ADO的。感觉这样更顺手些,呵呵。
由于之前做过PHP程序,所以对于前台页面的展示方式还是容易理解的。只是MVC框架里,有些默认的路由规则(当然是可以自定义的),这个规则比较特别
好了,直接来个实例吧!

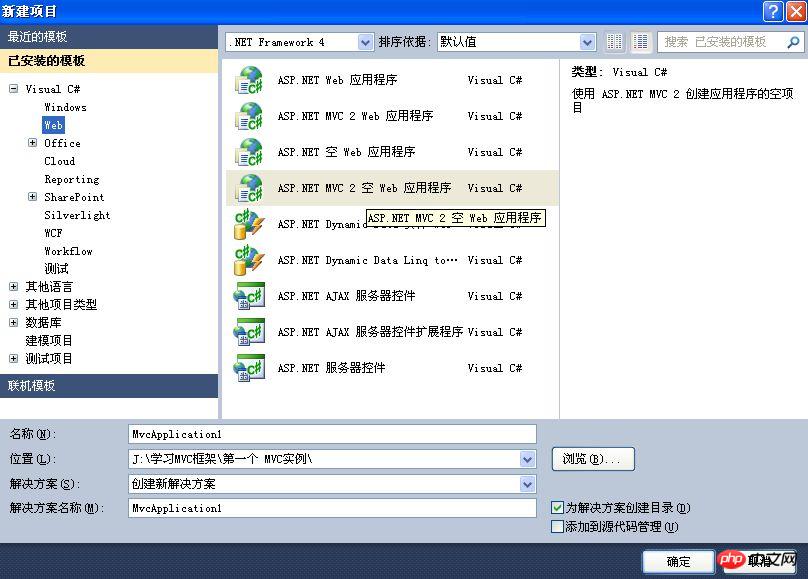
首先,新建一个空的MVC项目,如图,这里是MVC 2.0版

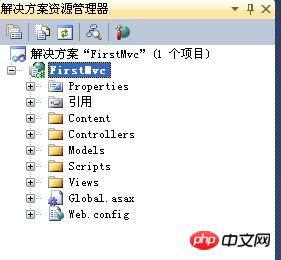
这里命名为"FirstMvc" ,自动添加好了项目的目录结构

在"Controller"目录下面新建一个控制器,命名为"MemberController.cs"
同时在"View"目录下添加相应的视图,这里添加一个Index
数据逻辑的操作基本上是在控制器里面完成的,这里就是在MemberController.cs实现。
为了更加真实,我们也在Model目录下面构建一个实体类,命名为Member.cs
好了,准备工作做好,就开始吧
前台——View
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<dynamic>" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<style type="text/css">
table
{
width: 50%;
border-top: 1px solid #e5eff8;
border-right: 1px solid #e5eff8;
margin: 1em auto;
border-collapse: collapse;
}
td
{
color: #678197;
border-bottom: 1px solid #e5eff8;
border-left: 1px solid #e5eff8;
padding: .3em 1em;
text-align: center;
}
</style>
<script src="http://www.cnblogs.com/Scripts/jquery-1.4.1.min.js" type="text/javascript"></script>【相关推荐】
1. 特别推荐:“php程序员工具箱”V0.1版本下载
2. ASP免费视频教程
以上是入门级的.NET MVC 实例的详细内容。更多信息请关注PHP中文网其他相关文章!




