CSS全称为“层叠样式表 (Cascading Style Sheets)”
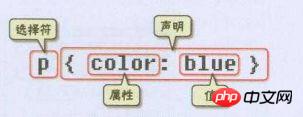
css 样式由选择符和声明组成,而声明又由属性和值组成,如下图所示:

选择符:又称选择器,指明网页中要应用样式规则的元素,如本例中是网页中所有的段(p)的文字将变成蓝色,而其他的元素(如ol)不会受到影响。
声明:在英文大括号“{}”中的的就是声明,属性和值之间用英文冒号“:”分隔。当有多条声明时,中间可以英文分号“;”分隔,如下所示:
p { font-size:12px;color:red; }1、最后一条声明可以没有分号,但是为了以后修改方便,一般也加上分号。
2、为了使用样式更加容易阅读,可以将每条代码写在一个新行内,如下所示:
p {
font-size:12px;
color:red;
}就像在Html的注释一样,在CSS中也有注释语句:用/*注释语句*/来标明(Html中使用)。就像下面代码:

从CSS 样式代码插入的形式来看基本可以分为以下3种: 内联式、嵌入式和外部式三种。
内联式css样式表就是把css代码直接写在现有的HTML标签中,如下面代码:
<p style="color:red">这里文字是红色。</p>
注意要写在元素的开始标签里,下面这种写法是错误的:
<p>这里文字是红色。</p style="color:red">
并且css样式代码要写在style=""双引号中,如果有多条css样式代码设置可以写在一起,中间用分号隔开。如下代码:
<p style="color:red;font-size:12px">这里文字是红色。</p>
嵌入式css样式,就是可以把css样式代码写在标签之间。如下面代码实现把三个标签中的文字设置为红色:
<style type="text/css">
span {
color:red;
}
</style>嵌入式css样式必须写在之间,并且一般情况下嵌入式css样式写在<head>
之间。外部式css样式(也可称为外联式)就是把css代码写一个单独的外部文件中,这个css样式文件以“.css”为扩展名,在
内(不是在