原本是打算昨天昨天下午的时候就写一篇关于前端图片延迟加载的详细技术的博客的,没想到下午公司项目出现了一些问题,所以一直在改代码进行调试,今天白天一整天又在外面跑,回来已经傍晚了,刚吃完饭,就想着赶紧补上,这样很多不懂这方面具体实现的小伙伴们也能早点学习经验。

前端页面的用户体验对于一个网站来说是至关重要的,我们在访问一些图片量比较大的网站的时候,往往会有这样的感受:显示在我电脑屏幕可视区域的图片总是不能及时的刷出来,这就造成了对于一些没有什么耐心的用户而言,他们就不愿意多等下去,索性直接关闭了网站去看其他的网站,这就使得本网站的用户量的流失,这往往是一个网站最不愿意看到的情况,那么对于这样的情况而言,开发者们不断的努力,很快就想到了解决的方案,让在可视区域的图片立即加载进来,而让不在可视区域并且需要通过滚动条进行滚动显示的图片在图片滚动到可视区域内再显示出来,这就比一次性把所有的图片资源加载进来从而造成图片刷新较慢的用户体验好的多的多。
那么,图片延迟加载的技术具体如何实现呢?下面来做详细的介绍:
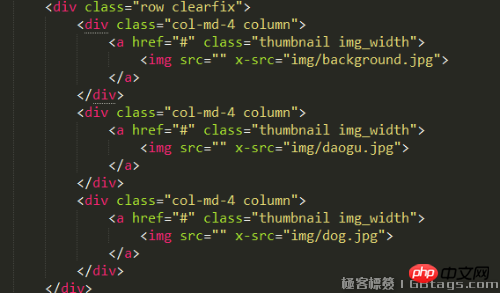
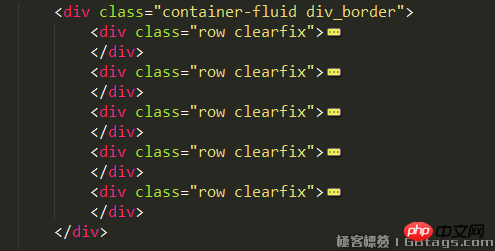
首先,定义图片为三列,一共有5行,具体代码如下:


里面用到的bootstrap的布局技术(当然,这不是重点),请看img标签中的src,一开始我们并没有给它具体的图片的资源路径,而是自己定义了一个属性 x-src,该属性的值是图片图片的资源路径,每一行的img都是如此,接下来,当页面载入的时候,我们使用jquery(当然,你想javascript原生的代码也可以,我这里只是为了省时间而已)来循环遍历每一个img,判断每一个图片是否在当前可视区域内,是则显示图片,否则稍后处理,这里需要知道三个数据:
注:因为我所写的是当图片的一半进入的浏览器的可视区域内才将这张图片进行加载,所以需要第三个数据,这个看个人的需求是什么, 如果你的需求是图片只要已进入可视区域内就加载,可直接忽略第三个数据!!!!
1:浏览器可视区域的高度
2:图片相对于文档的偏移量(这里只需要高度上的偏移量)
3:图片元素本身的高度
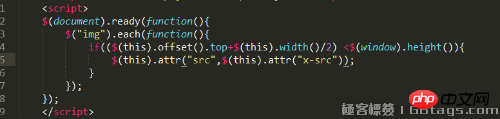
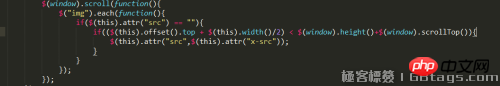
如果图片先对于文档的偏移量+图片元素本身的高度的一半 < 浏览器可视区域的高度,即表明图片已经有一半进入的可视区域了,那么我就应该要把这张图片加载进来了,可是img标签的src是为空的,x-src的值才是图片的资源路径,这个时候就需要用jquery将img 标签的x-src值传给src,从而将图片加载进来,具体实现代码如下:

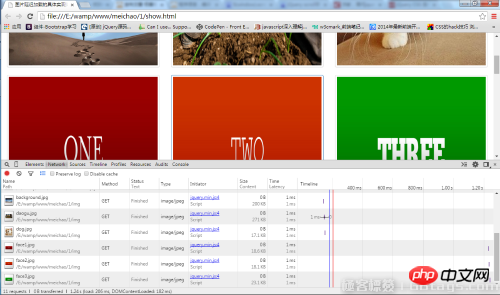
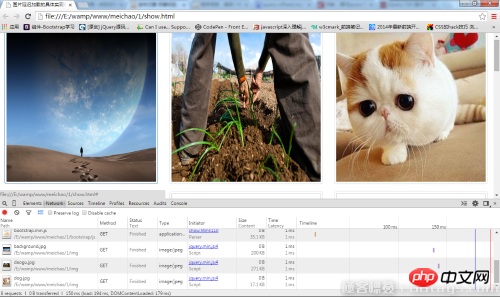
具体的效果如下:

你可以在控制台看到,虽然我们有5行图片,每行有3列,但加载进来的图片只有第一列(图片高度有超出一半的img才会加载图片的资源进来),其他的都没有加载进来,这就使得图片的刷新会很快出现效果,那么接下来,用户需要看到更多的图片,这个时候需要进行滚动条往下滚动,去刷新更多的图片,那么这个时候我们除了上述的3个数据之外,还需要知道当前滚动条滚动的距离,如果:
图片先对于文档的偏移量+图片元素本身的高度的一半 < 浏览器可视区域的高度 + 当前滚动条滚动的距离,那么表明当前图片已经在可视区域内,并且图片有一半以上的高度是在可视区域内,那么将图片进行加载进来,具体代码如下:

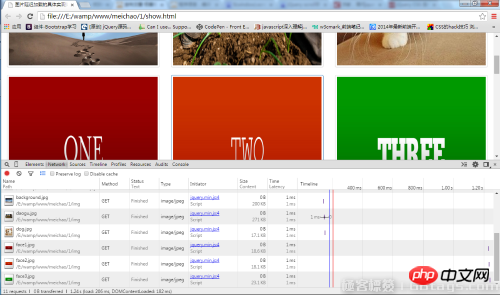
具体效果如下:

在控制台你可以看到,随着滚动条的滚动,加载进来的图片由原来的三张变成了现在的六张,滚动条不断的往下滚动,图片就会不断的加载进来,从而得到更好的用户体验。
这就是图片延迟加载的具体实现,是不是觉得图片的炫酷,如果你想自己看下具体的实现效果。
【相关推荐】
1. 免费html在线视频教程
2. html开发手册
以上是分享一个前端图片延迟加载的技术教程的详细内容。更多信息请关注PHP中文网其他相关文章!




