简单的几行代码实现的一个毛玻璃效果,感兴趣的朋友们可以看一下。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文字高斯模糊效果</title>
<style>
p {
box-shadow: 1px 1px 2px 2px #ccc; /*盒子阴影*/
color: rgba(0, 0, 0, 0.2); /*透明度*/
text-shadow: 0 0 3px black; /*文本阴影*/
}
</style>
</head>
<body>
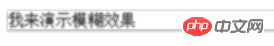
<p>我来演示模糊效果</p>
</body>
</html>
高斯模糊效果
【相关推荐】
1. 免费html在线视频教程
2. html开发手册
以上是简单的实现毛玻璃效果的实例代码的详细内容。更多信息请关注PHP中文网其他相关文章!




