微信小程序是一个介于原生app和H5之间的一个东东。如果用过cordova,Hbuiler,appCan之类的开发过混合式app,那么微信小程序可能与这种方式更为接近。不过微信小程序是依赖微信开发平台的,甚至连IDE都是专用的,做出来的成品,也只能在微信中通过搜索或扫码找到入口,然后进行访问。这些天一直在尝试用微信小程序来改写原来的H5项目。有一些小小的心得,怕过久了会忘记,于是就写下来,当作一个备忘隶,也给正好给想要学习微信小程序的同学分享一下。
微信小程序是国产的,不用担心文档看不懂,也不用担心网络被墙,这一点很方便。官方的起步教程写的很简单,直接给链接 。 如果你之前没有接触过微信小程序,那么可以跟着我的步骤一起来。
首先是下载开发工具,磨刀不误砍材工。点此下载 这是一个针对微信小程序开发的IDE工具,集预览,打包发布,调试,语法提示于一身,仅管如此,我还是不太习惯,我习惯是在sublime中进行代码的编辑,只是用它进行代码的调试。
安装挺简单,就不多说了。双击打开它,如果提示要扫码登陆,则通过微信扫一扫进行授权,然后就可以进行下面的操作了。

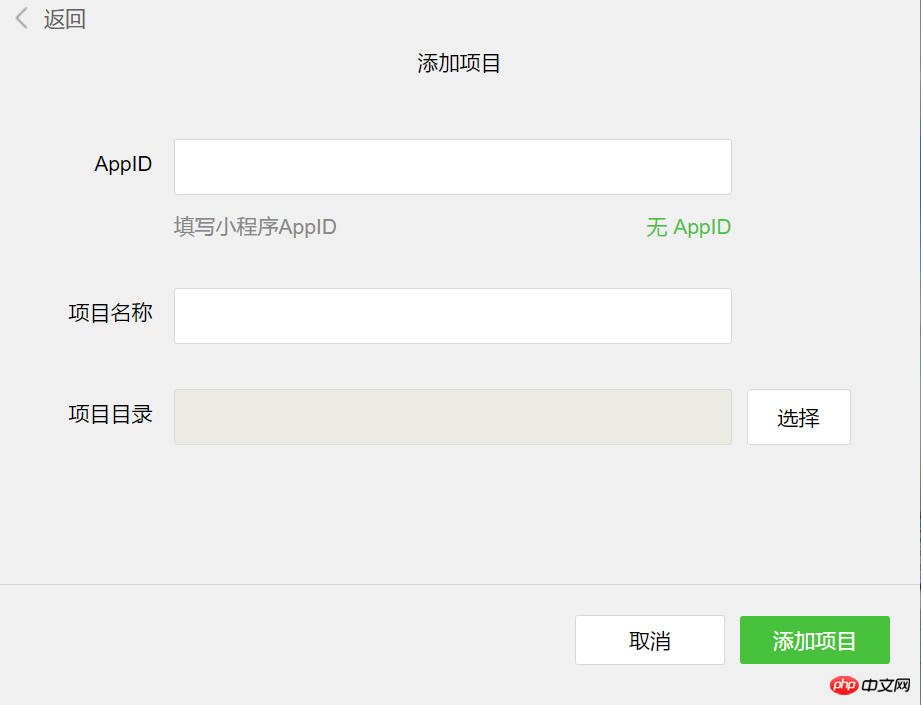
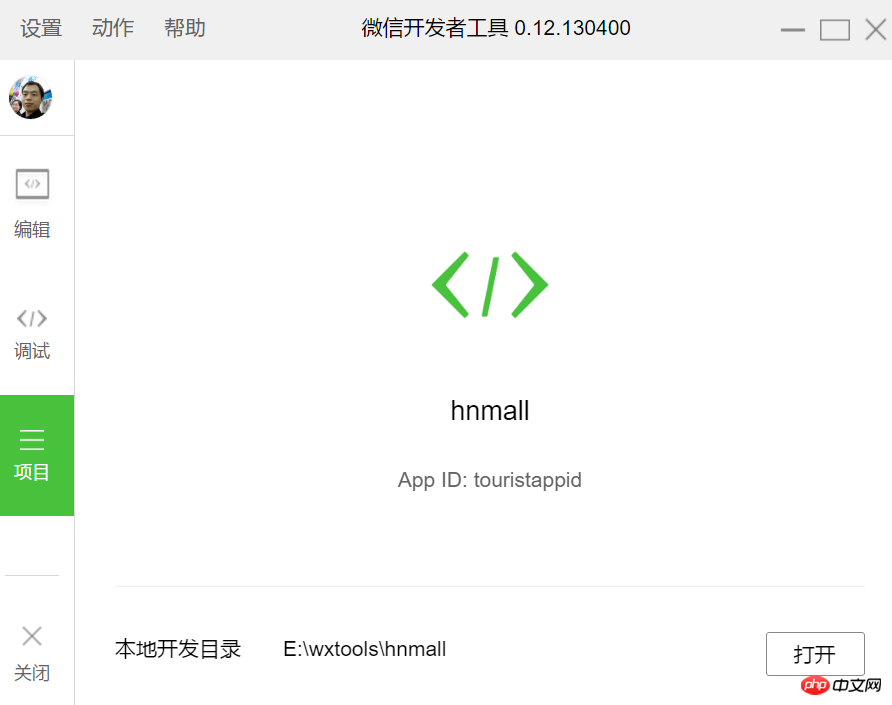
我现在只想体验一下,点击 `无APP` , 项目名称自己根据实际需要真写,目录选一个空目录就好了。点击添加项目,完成效果如下:

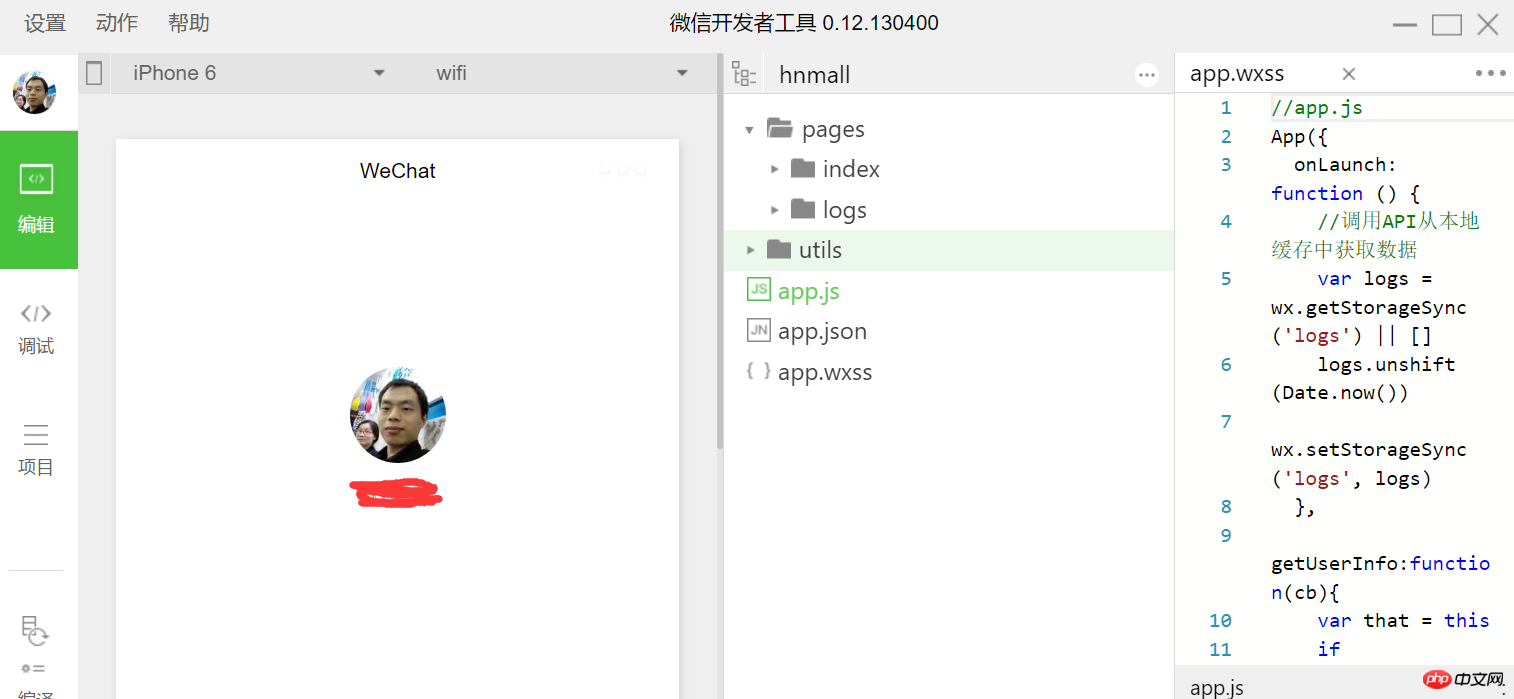
点击编辑,左侧是目录结构,中间是预览效果,右则是控制台。

如果钩选了就会生成示例代码,则目录下面有三个app开头的文件及pages,utils两个目录,关于整个目录结构,请参考官方关于框架介绍部分,下面是需要搞明白的一些知识点:
.js是小程序的脚本代码,.wxss是样式,.json是配置信息。每新增一个页面,就要在app.json的page项中进行新增一条配置。如增加一个“关于我们”:
"pages":[
"pages/index/index",
"pages/logs/logs",
"pages/about/about" //添加关于我们
],保存之后,自动会生成必要的文件和目录,接下来,就是根据自己的业务进行相应的修改。注意,在微信小程序中,不能再用jQuery/zetpo这类工具了。因为微信小程序中没有window
对于自己创建的页面,都以Page({})开始,如果用过Vue的话,就想象成new Vue({}) 的调用方式。微信小程序的语法和思想和Vue像极了,说不定是参考它的方式也是可能的。
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
onLoad: function () {
//初始化
}
})微信小程序的页面部分,是以.wxml结尾的,当成.html就好,只是它的语法,是类似于xml结构的,标签要自闭合,如。小程序中,把有着固定用法的标签,叫作组件,如
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>组件的用法很简单,<开始标签>中间内容区 ,组件要成对使用,如果是单标签就用自闭合的形式。组件通过添加属性来修饰,如class,id,data-*等,这和html标签用法一致,所有组件名和属性名都是小写,中间可用“-”连接。(在React中的class要写成className,组件首字母大写,这里没有这个限制),
图片组件的用法示例:
其中的src是变量,用{{变量名的形式邦定}}。如果app中的数据进行了变化,view中会自动更新。
对于在样式中使用本地图片,要小心坑哦:
对于样式中的图片地址,如:background-image:url('../images/logo.png') 这样子是不行滴,打包之后,看不到图片,解决办法有两种:
1. 用
2. 用绝对路径。如:http://img.server.com/logo.png
邦定事件,如点击事件:
bindtap是固定写法就相当于onclick,bindViewTap就是事件要做的事情。相当于onclick=bindViewTap,不过和直接在html中的on绑定又有点区别,这里用的bindtap是虚拟邦定,最终都是通过事件代理进行实际派发,所以event对象也是一个二次封装的对象。这一点和React中的事件邦定用法是同样的套路。
在view上邦定好事件类型和方法名之后,要在页面(比如index)中添加相应的事件函数。比如:
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
}更多参考信息
变量循环:wx:for
页面中使用 block 控制标签来组织代码,在 block上使用 wx:for 绑定 循环数据,并将 循环体数据循环展开节点
<block wx:for="{{数组变量}}">
{{item}} //item数组成员
</block>页面跳转:wx.navigateTo
wx.navigateTo({
url: '../about/about'
})插件API:
依靠插件,微信小程序可以使用原生APP才有的功能,具体内容查看官方插件列表。下面以调用摄像头和相册为例,介绍插件的用法:
首页在页面中绑定一个点击事件:
<!--pages/about/about.wxml-->
<view>
<text>pages/about/about.wxml</text>
<icon type="success" bindtap="bindEvent"></icon>
</view>然后在about.js中添加事件函数
// pages/about/about.js
Page({
data:{},
//....省略无关代码
bindEvent:function(e){
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths
}
})
}
})预览:
点击IDE工具的左边,“项目” ,如果有AppID ,可以上传,通过手机在微信中进行查看。
其它:
微信小程序中有许多与传统开发方式不一样的地方,需要多留意官方的F&Q ,避免趟一些不必要的坑。
以上是推荐给初次接触微信开发的人的详细内容。更多信息请关注PHP中文网其他相关文章!




